ホームページ >WeChat アプレット >WeChatの開発 >WeChat 開発ツールをベースにした WeChat ミニゲームの紹介
WeChat 開発ツールをベースにした WeChat ミニゲームの紹介
- php是最好的语言オリジナル
- 2018-07-26 15:04:438232ブラウズ
この記事では詳細に説明しているので、すぐに始めることができます。まず、開発ツールをインストールします、開発者ツールのダウンロード ページに移動し、オペレーティング システムに応じて対応するインストール パッケージをダウンロードしてインストールします。次に、WeChat ミニゲームを開発できます。
初めてのミニゲーム
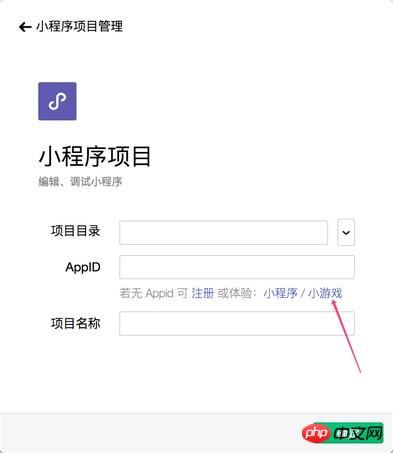
新しいプロジェクトを作成し、ミニ プログラム プロジェクトを選択し、コードが保存されているハード ドライブのパスを選択します。 現在、ミニゲームは公開登録を提供していません。AppID レス モードを使用して、クリックしてミニゲームを体験できます。 プロジェクトに適切な名前を付け、最後に「ゲーム クイック スタート テンプレートを作成する」にチェックを入れて (注: このオプションを使用するには空のディレクトリを選択する必要があります)、「OK」をクリックすると、最初の It's a little game が作成されます。

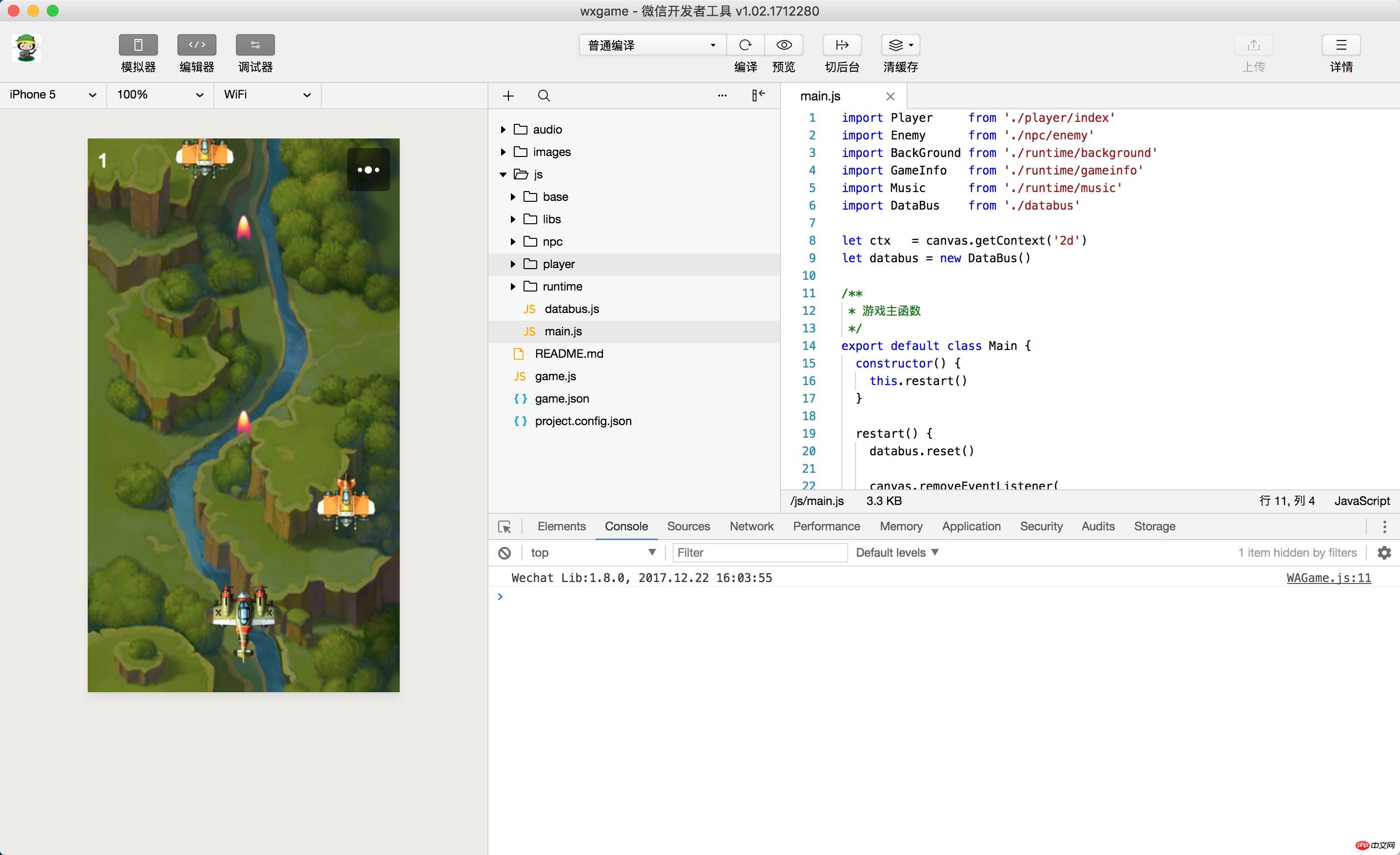
トップメニューの [コンパイル] をクリックして、IDE で最初のミニゲームをプレビューします。

実際のデバイスのプレビュー
ツールのコンパイルボタンをクリックすると、ツールの左側のシミュレーターインターフェイスでこのミニゲームのパフォーマンスを確認できます。プレビュー ボタンをクリックすると、WeChat スキャンを通じて携帯電話で最初のミニゲームを体験できます。

ファイル構造
ミニゲームに必要なファイルは次の2つだけです:
game.jsミニゲームエントリーファイル
ゲーム.json構成ファイル
Configuration
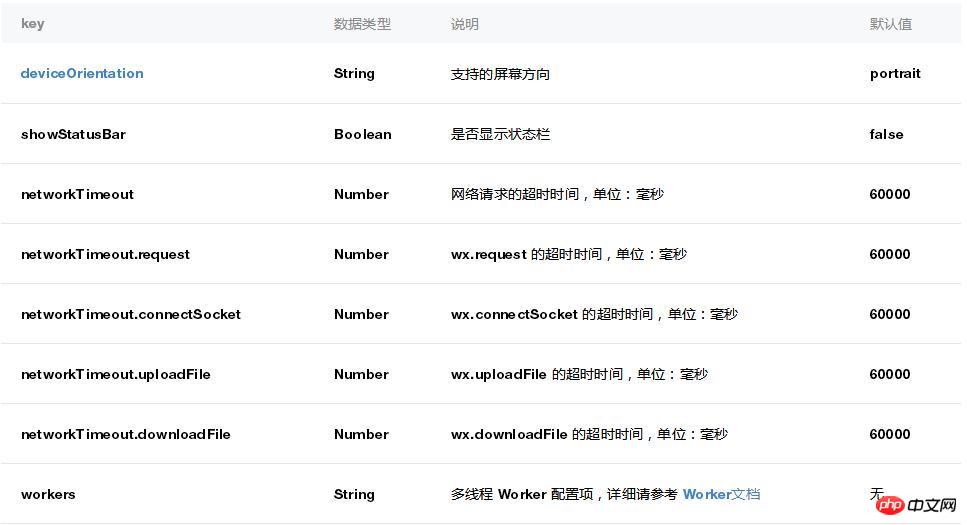
ミニ ゲーム開発者は、ルート ディレクトリに game.json ファイルを書き込んで構成し、クライアントはこの構成を読み取って、関連するインターフェイスのレンダリングと属性の設定を完了する必要があります。

deviceOrientation

構成例
|
1 2 3 4 5 6 7 8 9 |
{
"deviceOrientation": "portrait",
"networkTimeout": {
"request": 5000,
"connectSocket": 5000,
"uploadFile": 5
000,
"downloadFile": 5000
}
} |
wx API
ミニゲームを作成するには JavaScript のみを使用できます。ミニ ゲームの実行環境は、いくつかのメソッドにバインドされた JavaScript VM です。ブラウザとは異なり、この実行環境には BOM や DOM API はなく、wx API のみが含まれます。次に、wx API を使用して、キャンバスの作成、グラフィックの描画、画像の表示、ユーザー インタラクションへの応答などの基本的な機能を完了する方法を紹介します。
Canvasの作成
wx.createCanvas()インターフェースを呼び出してCanvasオブジェクトを作成します。
1 | rree
1 |
console.log(canvas.width, canvas.height) |
但是由于没有在 canvas 上进行绘制,所以 canvas 是透明的。使用 2d 渲染上下文的进行简单的绘制,可以在屏幕左上角看到一个 100x100 的红色矩形。
|
1 2 3 |
var context = canvas.getContext('2d') context.fillStyle = 'red' context.fillRect(0, 0, 100, 100) |
通过 Canvas.getContext() 方法可以获取 2d 或 WebGL 渲染上下文 RenderingContext,调用渲染上下文的绘制方法可以在 Canvas 上进行绘制。小游戏基本上支持 2d 和 WebGL 1.0 所有的属性和方法,详情请见 RenderingContext。由于使用 WebGL 的绘制过程较为复杂,所以本文中的示例代码都以 2d 渲染上下文的绘制方法编写。
通过设置 width 和 height 属性可以改变 Canvas 对象的宽高,但这也会导致 Canvas 内容的清空和渲染上下文的重置。
|
1 2 |
canvas.width = 300 canvas.height = 300 |
显示图片
通过 wx.createImage() 接口,可以创建一个 Image 对象。Image 对象可以加载图片。当 Image 对象被绘制到 Canvas 上时,图片才会显示在屏幕上。
1 |
varimage = wx.createImage() |
设置 Image 对象的 src 属性可以加载一张本地图片或网络图片,当图片加载完毕时会执行注册的 onload 回调函数,此时可以将 Image 对象绘制到 Canvas 上。
|
1 2 3 4 5 |
image.onload = function () {
console.log(image.width, image.height)
context.drawImage(image, 0, 0)
}
image.src = 'logo.png' |
创建多个 Canvas
在整个小游戏运行期间,首次调用 wx.createCanvas 接口创建的是一个上屏 Canvas。在这个 canvas 上绘制的内容都将显示在屏幕上。而第二次、第三次等后几次调用 wx.createCanvas 创建的都会是离屏 Canvas。在离屏 Canvas 上绘制的内容仅仅只是绘制到了这个离屏 Canvas 上,并不会显示在屏幕上。
以如下代码为例,运行后会发现屏幕上并没有在 (0, 0) 的位置显示 100x100 的红色矩形。因为我们是在一个离屏的 Canvas 绘制的。
|
1 2 3 4 5 |
var screenCanvas = wx.createCanvas() var offScreenCanvas = wx.createCanvas() var offContext = offScreenCanvas.getContext('2d') offContext.fillStyle = 'red' offContext.fillRect(0, 0, 100, 100) |
为了让这个红色矩形显示在屏幕上,我们需要把离屏的 offScreenCanvas 绘制到上屏的 screenCanvas 上。
|
1 2 |
var screenContext = screenCanvas.getContext('2d') screenContext.drawImage(offScreenCanvas, 0, 0) |
动画
在 JavaScript 中,一般通过 setInterval/setTimeout/requestAnimationFrame 来实现动画效果。小游戏对这些 API 提供了支持:
setInterval()
setTimeout()
requestAnimationFrame()
clearInterval()
clearTimeout()
cancelAnimationFrame()
另外,还可以通过 wx.setPreferredFramesPerSecond() 修改执行 requestAnimationFrame 回调函数的频率,以降低性能消耗。
触摸事件
响应用户与屏幕的交互是游戏中必不可少的部分,小游戏参照 DOM 中的 TouchEvent 提供了以下监听触摸事件的 API:
wx.onTouchStart()
wx.onTouchMove()
wx.onTouchEnd()
wx.onTouchCancel()
|
01 02 03 04 05 06 07 08 09 10 11 12 13 14 |
wx.onTouchStart(function (e) {
console.log(e.touches)
})
wx.onTouchMove(function (e) {
console.log(e.touches)
})
wx.onTouchEnd(function (e) {
console.log(e.touches)
})
wx.onTouchCancel(function (e) {
console.log(e.touches) |
相关文章:
相关视频:
以上がWeChat 開発ツールをベースにした WeChat ミニゲームの紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

