ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript イベントのイベントの 2 つのパブリック メンバーであるプロパティとメソッドについての賢明な説明
JavaScript イベントのイベントの 2 つのパブリック メンバーであるプロパティとメソッドについての賢明な説明
- php是最好的语言オリジナル
- 2018-07-26 13:03:011551ブラウズ
DOM のイベントのパブリック メンバーにはプロパティとメソッドが含まれます。トリガーされるイベントの種類が異なり、使用可能なプロパティとメソッドも異なります。ただし、DOM 内のすべてのイベントにはパブリック メンバーが存在します。 この記事では、JavaScript イベントのパブリック メンバー (プロパティとメソッド) を主に紹介します。非常に優れており、必要な友人は参照できます
1. イベント オブジェクトのパブリック メンバー 。
1. DOM のイベントのパブリック メンバー
イベント オブジェクトには、それを作成した特定のイベントに関連するプロパティとメソッドが含まれています。トリガーされるイベントの種類が異なり、使用可能なプロパティとメソッドも異なります。ただし、DOM 内のすべてのイベントには次のパブリック メンバーがあります。

a. currentTarget と target を比較します
イベント ハンドラー内では、オブジェクト this は常に currentTarget の値と等しくなりますが、target にはイベントの実際のターゲットが含まれるだけです。
例: ページ上にボタンがあり、クリック イベントがボディ (ボタンの親ノード) に登録されています。ボタンがクリックされると、クリック イベントが処理のためにボディにバブルアップされます。
<body>
<input id="btn" type="button" value="click"/>
<script>
document.body.onclick=function(event){
console.log("body中注册的click事件");
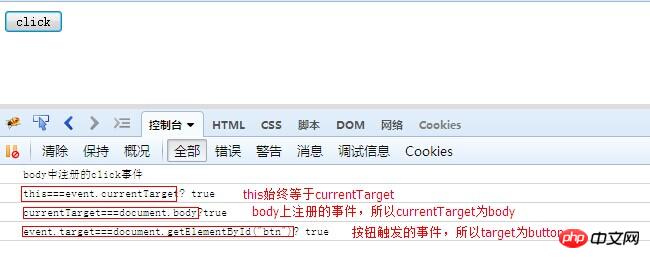
console.log("this===event.currentTarget? "+(this===event.currentTarget)); //true
console.log("currentTarget===document.body?"+(event.currentTarget===document.body)); //true
console.log('event.target===document.getElementById("btn")? '+(event.target===document.getElementById("btn"))); //true
}
</script>
</body>
実行結果は次のとおりです:

b. type 属性を通じて、複数のイベントを 1 つの関数で処理できます。
原則:event.type属性を検出することにより、異なるイベントは異なる方法で処理されます。
例: クリック、マウスオーバー、マウスアウトの 3 種類のイベントを処理するハンドラー関数を定義します。
<body>
<input id="btn" type="button" value="click"/>
<script>
var handler=function(event){
switch (event.type){
case "click":
alert("clicked");
break;
case "mouseover":
event.target.style.backgroundColor="pink";
break;
case "mouseout":
event.target.style.backgroundColor="";
}
};
var btn=document.getElementById("btn");
btn.onclick=handler;
btn.onmouseover=handler;
btn.onmouseout=handler;
</script>
</body>
操作効果: ボタンをクリックすると、ポップアップボックスが表示されます。マウスがボタンの上を通過すると、ボタンの背景色がピンクに変わり、マウスがボタンから離れると、背景色はデフォルトに戻ります。
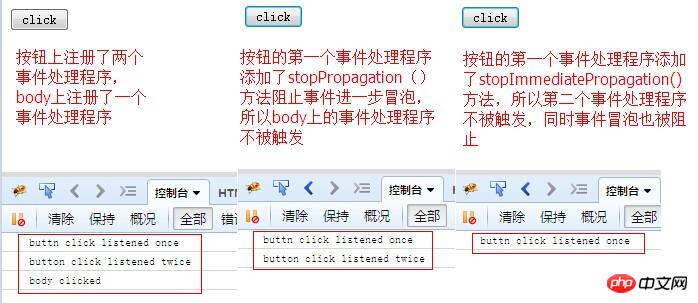
c、stopPropagation() と stopImmediatePropagation() の比較
同じ: stopPropagation() と stopImmediatePropagation() は両方とも、イベントのさらなるキャプチャまたはバブリングをキャンセルするために使用できます。
違い: 2 つの違いは、イベントに複数のイベント ハンドラーがある場合、stopImmediatePropagation() は後続のイベント ハンドラーの呼び出しを防止できることです。
例:
<body>
<input id="btn" type="button" value="click"/>
<script>
var btn=document.getElementById("btn");
btn.addEventListener("click",function(event){
console.log("buttn click listened once");
// event.stopPropagation();//取消注释查看效果
// event.stopImmediatePropagation();//取消注释查看效果
},false);
btn.addEventListener("click",function(){
console.log("button click listened twice");
},false);
document.body.onclick= function (event) {
console.log("body clicked");
}
</script>
</body>
操作効果:

d、eventPhase
eventPhaseの値は、キャプチャフェーズでは1、ターゲットフェーズでは2、バブリングフェーズでは3です。
例:
<body>
<input id="btn" type="button" value="click"/>
<script>
var btn=document.getElementById("btn");
btn.onclick= function (event) {
console.log("按钮DOM0级方法添加事件处理程序eventPhase值为?"+event.eventPhase);
}
btn.addEventListener("click",function(event){
console.log("按钮DOM2级方法添加事件处理程序,且addEventListener第三个参数为true时eventPhase值为?"+event.eventPhase);
},true);
btn.addEventListener("click",function(event){
console.log("按钮DOM2级方法添加事件处理程序,且addEventListener第三个参数为false时eventPhase值为?"+event.eventPhase);
},false);
document.body.addEventListener("click", function (event) {
console.log("body上添加事件处理程序,且在捕获阶段eventPhase值为?"+event.eventPhase);
},true);
document.body.addEventListener("click", function (event) {
console.log("body上添加事件处理程序,且在冒泡阶段eventPhase值为?"+event.eventPhase);
},false);
</script>
操作の効果:

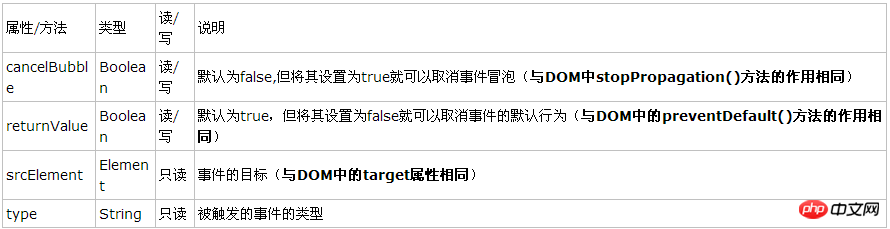
2. IEのイベントのパブリックメンバー
DOMと同様に、IEのイベントの属性とメソッドはイベントの種類によって異なります。異なりますが、すべてのオブジェクトが持つパブリック メンバーもいくつかあり、これらのメンバーのほとんどには対応する DOM 属性またはメソッドがあります。

以上、編集者が紹介したJavaScriptイベント学習(4)イベントのパブリックメンバーの関連知識(プロパティとメソッド)をまとめました。ご質問があればお役に立てれば幸いです。メッセージを残してください。
関連する推奨事項:
以上がJavaScript イベントのイベントの 2 つのパブリック メンバーであるプロパティとメソッドについての賢明な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

