ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript イベント ストリームについてどれくらい知っていますか?この記事を読むとわかります
JavaScript イベント ストリームについてどれくらい知っていますか?この記事を読むとわかります
- php是最好的语言オリジナル
- 2018-07-26 11:51:001314ブラウズ
イベントインフルエンザの認識: 質問: ページ要素をクリックすると、どのような要素がそのようなイベントを感知できますか? 答え: 要素をクリックすると、そのコンテナ要素、あるいはページ全体もクリックされることになります。 この記事では主に JavaScript イベント学習の概要の関連情報を紹介しますので、必要な方は参考にしてください
1. イベント
イベントとは、ユーザーまたはブラウザ自体によって実行される特定のアクションです。たとえば、click、load、mouseover はイベントの名前です。
イベントは JavaScript と DOM の間の架け橋です。
あなたがそれをトリガーしたら、それを実行します - イベントが発生すると、そのハンドラー関数が呼び出され、対応する JavaScript コードが実行され、応答が返されます。
典型的な例には、ページが読み込まれるときにロード イベントがトリガーされ、ユーザーが要素をクリックするとクリック イベントがトリガーされます。
2. イベントフロー
1. イベント認識
質問: ページ要素をクリックすると、どのような要素がそのようなイベントを感知できますか?
答え: 要素をクリックすると、そのコンテナ要素、あるいはページ全体もクリックされることになります。
例: 3 つの同心円があります。各円に対応するイベント処理関数を追加し、対応するテキストをポップアップします。一番内側の円をクリックすると外側の円もクリックされるため、外側の円のクリックイベントもトリガーされます。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<style>
#outer{
position: absolute;
width: 400px;
height: 400px;
top:0;
left: 0;
bottom:0;
right: 0;
margin: auto;
background-color: deeppink;
}
#middle{
position: absolute;
width: 300px;
height:300px;
top:50%;
left: 50%;
margin-left: -150px;
margin-top: -150px;
background-color: deepskyblue;
}
#inner{
position: absolute;
width: 100px;
height:100px;
top:50%;
left:50%;
margin-left: -50px;
margin-top: -50px;;
background-color: darkgreen;
text-align: center;
line-height: 100px;
color:white;
}
#outer,#middle,#inner{
border-radius:100%;
}
</style>
<body>
<p id="outer">
<p id="middle">
<p id="inner">
click me!
</p>
</p>
</p>
<script>
var innerCircle= document.getElementById("inner");
innerCircle.onclick= function () {
alert("innerCircle");
};
var middleCircle= document.getElementById("middle");
middleCircle.onclick=function(){
alert("middleCircle");
}
var outerCircle= document.getElementById("outer");
outerCircle.onclick= function () {
alert("outerCircle");
}
</script>
</body>
</html>その効果は次のとおりです:




2. イベントフロー
イベントが発生すると、要素ノードとルートノードの間で特定の順序で伝播されます。パスに沿ったすべてのノードがイベントに対して収集されます。この伝播プロセスは DOM イベント ストリームです。
イベントの伝播の順序は、ブラウザーの 2 つのイベント フロー モデル (キャプチャ イベント フローとバブリング イベント フロー) に対応します。
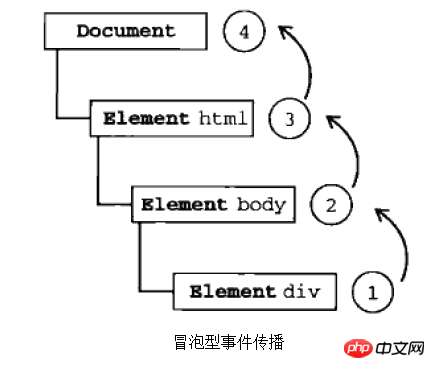
バブリング イベント フロー: イベントの伝播は、最も具体的なイベント ターゲットから最も具体性の低いイベント ターゲットまで行われます。つまり、DOM ツリーの葉から根までです。
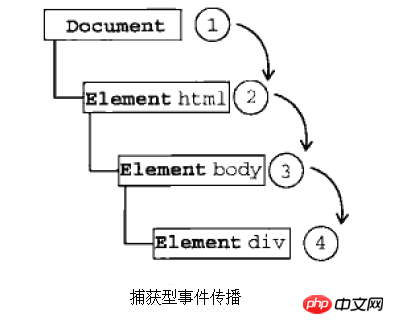
キャプチャされたイベント フロー: イベントの伝播は、最も具体性の低いイベント ターゲットから最も具体性の高いイベント ターゲットまで行われます。つまり、DOM ツリーのルートから葉までです。
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> </head> <body> <p id="myp">Click me!</p> </body> </html>
上記の HTML コードでは、ページ内の e388a4556c0f65e1904146cc1a846bee 要素がクリックされています。
バブリング イベント ストリームでは、クリック イベントの伝播の順序は e388a4556c0f65e1904146cc1a846bee—》6c04bd5ca3fcae76e30b72ad730ca86d—》5f86751f25a0e788649980a7789f9761—》document
キャプチャ イベント ストリームでは、クリック イベントの伝播の順序は document—>>—>>6c04bd5ca3fcae76e30b72ad730ca86d—>>e388a4556c0f65e1904146cc1a846bee


note:
1 )、最新のブラウザーはすべてイベント バブリングをサポートしていますが、特定の実装には若干の違いがあります。
IE5.5 以前のバージョンでは、イベント バブリングは 100db36a723c770d327fc0aef2ce13b1 要素をスキップします (本文からドキュメントに直接ジャンプします)。
IE9、Firefox、Chrome、Safari は、イベントをウィンドウ オブジェクトまでバブルします。
2)、IE9、Firefox、Chrome、Opera、Safari はすべてイベント キャプチャをサポートしています。 DOM 標準ではイベントがドキュメント オブジェクトから伝播される必要がありますが、これらのブラウザはウィンドウ オブジェクトからイベントをキャプチャします。
3) 古いバージョンのブラウザではサポートされていないため、イベントキャプチャを使用する人はほとんどいません。イベントバブリングを使用することをお勧めします。
DOMイベントフロー
DOM標準ではキャプチャ+バブリングを採用しています。どちらのイベント ストリームも、ドキュメント オブジェクトで始まりドキュメント オブジェクトで終わる DOM 内のすべてのオブジェクトをトリガーします。

DOM 標準では、イベント フローには、イベント キャプチャ ステージ、ターゲット ステージ、イベント バブリング ステージの 3 つのステージが含まれると規定されています。
イベント キャプチャ フェーズ: 実際のターゲット (e388a4556c0f65e1904146cc1a846bee) は、キャプチャ フェーズ中にイベントを受信しません。つまり、キャプチャ フェーズでは、イベントはドキュメントから 、そして
まで停止します。上の図では 1 ~ 3 がターゲット段階です。イベントが発生し、e388a4556c0f65e1904146cc1a846bee で処理されます。ただし、イベント処理はバブリングフェーズの一部とみなされます。バブリングフェーズ: イベントがドキュメントに伝播されます。
注:1): DOM 標準では、イベント キャプチャ フェーズのキャプチャにはイベント ターゲットが含まれると規定されていますが、IE9、Safari、Chrome、Firefox、Opera9.5 以降では、イベント オブジェクトのイベントがトリガーされます。捕獲フェーズ中。
その結果、ターゲット オブジェクトでイベントを操作する機会が 2 つあります。2):并非所有的事件都会经过冒泡阶段 。所有的事件都要经过捕获阶段和处于目标阶段,但是有些事件会跳过冒泡阶段:如,获得输入焦点的focus事件和失去输入焦点的blur事件。 两次机会在目标对象上面操作事件例子: 运行效果就是会陆续弹出6个框,为说明原理我整合成了一个图: 3、事件流的典型应用——事件代理 传统的事件处理中,需要为每个元素添加事件处理器。js事件代理则是一种简单有效的技巧,通过它可以把事件处理器添加到一个父级元素上,从而避免把事件处理器添加到多个子级元素上。 事件代理的原理用到的就是事件冒泡和目标元素,把事件处理器添加到父元素,等待子元素事件冒泡,并且父元素能够通过target(IE为srcElement)判断是哪个子元素,从而做相应处理。关于target更多内容请参考javaScript事件学习小结(四)event的公共成员(属性和方法)下面举例来说明。 传统事件处理,为每个元素添加事件处理器,代码如下: 事件代理的处理方式,代码如下: 总结一下事件代理的好处: a、将多个事件处理器减少到一个,因为事件处理器要驻留内存,这样就提高了性能。想象如果有一个100行的表格,对比传统的为每个单元格绑定事件处理器的方式和事件代理(即table上添加一个事件处理器),不难得出结论,事件代理确实避免了一些潜在的风险,提高了性能。 b、DOM更新无需重新绑定事件处理器,因为事件代理对不同子元素可采用不同处理方法。如果新增其他子元素(a,span,p等),直接修改事件代理的事件处理函数即可,不需要重新绑定处理器,不需要再次循环遍历。 以上所述是小编给大家介绍的JavaScript事件学习小结(一)事件流的相关知识,希望对大家有所帮助! 相关推荐:<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<style>
#outer{
position: absolute;
width: 400px;
height: 400px;
top:0;
left: 0;
bottom:0;
right: 0;
margin: auto;
background-color: deeppink;
}
#middle{
position: absolute;
width: 300px;
height:300px;
top:50%;
left: 50%;
margin-left: -150px;
margin-top: -150px;
background-color: deepskyblue;
}
#inner{
position: absolute;
width: 100px;
height:100px;
top:50%;
left:50%;
margin-left: -50px;
margin-top: -50px;;
background-color: darkgreen;
text-align: center;
line-height: 100px;
color:white;
}
#outer,#middle,#inner{
border-radius:100%;
}
</style>
<body>
<p id="outer">
<p id="middle">
<p id="inner">
click me!
</p>
</p>
</p>
<script>
var innerCircle= document.getElementById("inner");
innerCircle.addEventListener("click", function () {
alert("innerCircle的click事件在捕获阶段被触发");
},true);
innerCircle.addEventListener("click", function () {
alert("innerCircle的click事件在冒泡阶段被触发");
},false);
var middleCircle= document.getElementById("middle");
middleCircle.addEventListener("click", function () {
alert("middleCircle的click事件在捕获阶段被触发");
},true);
middleCircle.addEventListener("click", function () {
alert("middleCircle的click事件在冒泡阶段被触发");
},false);
var outerCircle= document.getElementById("outer");
outerCircle.addEventListener("click", function () {
alert("outerCircle的click事件在捕获阶段被触发");
},true);
outerCircle.addEventListener("click", function () {
alert("outerCircle的click事件在冒泡阶段被触发");
},false);
</script>
</body>
</html>
<body>
<ul id="color-list">
<li>red</li>
<li>orange</li>
<li>yellow</li>
<li>green</li>
<li>blue</li>
<li>indigo</li>
<li>purple</li>
</ul>
<script>
(function(){
var colorList=document.getElementById("color-list");
var colors=colorList.getElementsByTagName("li");
for(var i=0;i<colors.length;i++)
{
colors[i].addEventListener('click',showColor,false);
};
function showColor(e)
{
e=e||window.event;
var targetElement=e.target||e.srcElement;
alert(targetElement.innerHTML);
}
})();
</script>
</body><body>
<ul id="color-list">
<li>red</li>
<li>orange</li>
<li>yellow</li>
<li>green</li>
<li>blue</li>
<li>indigo</li>
<li>purple</li>
</ul>
<script>
(function(){
var colorList=document.getElementById("color-list");
colorList.addEventListener('click',showColor,false);
function showColor(e)
{
e=e||window.event;
var targetElement=e.target||e.srcElement;
if(targetElement.nodeName.toLowerCase()==="li"){
alert(targetElement.innerHTML);
}
}
})();
</script>
</body>
以上がJavaScript イベント ストリームについてどれくらい知っていますか?この記事を読むとわかりますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

