ホームページ >ウェブフロントエンド >htmlチュートリアル >http フロントエンド ストレージに関する概要
http フロントエンド ストレージに関する概要
- 不言オリジナル
- 2018-07-26 10:55:541828ブラウズ
この記事で共有する内容は、http フロントエンド ストレージの概要です。次に、具体的な内容を見てみましょう。
cookie
なぜ cookie があるのでしょうか? http プロトコルはステートレスです。いわゆるステートレスとは、このリクエストと最後のリクエストが同じクライアントによって送信されたかどうかをサーバーが認識しないことを意味します。よくスーパーに買い物に行きますが、上司はあなたのことを覚えていません。ただし、毎回会員カードを持参すると、上司はあなたが誰であるかを識別できます。クッキーの役割は会員カードの役割と似ています。
プロセスについて
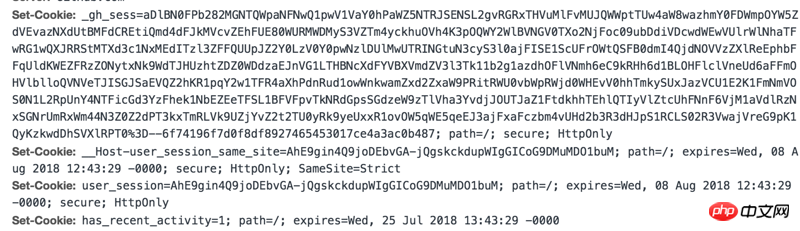
サーバーがHTTPリクエストを受信すると、サーバーは応答ヘッダーにSet-Cookieオプションを追加できます。ブラウザは応答を受信した後、通常、Cookie を保存し、サーバーへの後続のすべてのリクエストで Cookie 要求ヘッダーを介して Cookie 情報をサーバーに送信します。さらに、必要に応じて、Cookie の有効期限、ドメイン、パス、有効期間、適用サイトをすべて指定できます。
もちろん、ブラウザ側でもCookieを操作することができ、document.cookieは現在のページ上のすべてのCookieを取得できます。
詳細
ドメイン、パス
これら 2 つの属性により、Cookie がどの URL に送信されるかが決まります
ドメイン識別子は、どのホストが Cookie を受け入れることができるかを指定します。指定しない場合、デフォルトは現在のドキュメントのホストになります (サブドメイン名を除く)。ドメインが指定されている場合、通常はサブドメイン名が含まれます。
たとえば、Domain=mozilla.org と設定すると、Cookie はサブドメイン (developer.mozilla.org など) にも含まれます。
Path は、ホスト内のどのパスが Cookie を受け入れることができるかを識別します (URL パスはリクエスト URL に存在する必要があります)。サブパスも、文字 %x2F (「/」) をパス区切り文字として使用して照合されます。
- wx.qq.com/blog
- wx . qq.com/blog/aa
- ....
- expires、max-age
- Max-age Cookie が期限切れになる秒数を設定します
- IE ブラウザ (ie6、ie7、ie8) は max-age をサポートしていません。すべてのブラウザは有効期限をサポートしています。
- expiresとmax-ageが同時に設定されている場合、max-ageをサポートするブラウザはexpiresの値を無視し、max-ageをサポートしないブラウザはmax-ageを無視します 。
- 有効期限が切れ、最大保存期間が設定されていない場合、Cookie はセッション Cookie になり、ブラウザを閉じると自動的に削除されます
- secure および httpOnly
Cookieの設定方法
 ブラウザ
ブラウザ
Cookieの変更方法


詳細
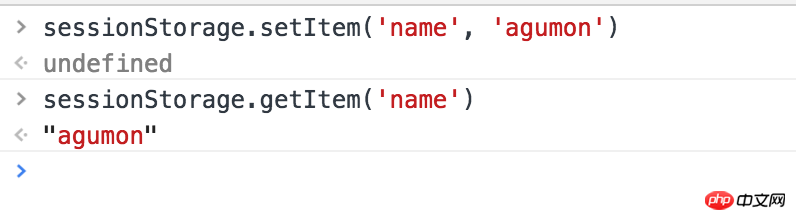
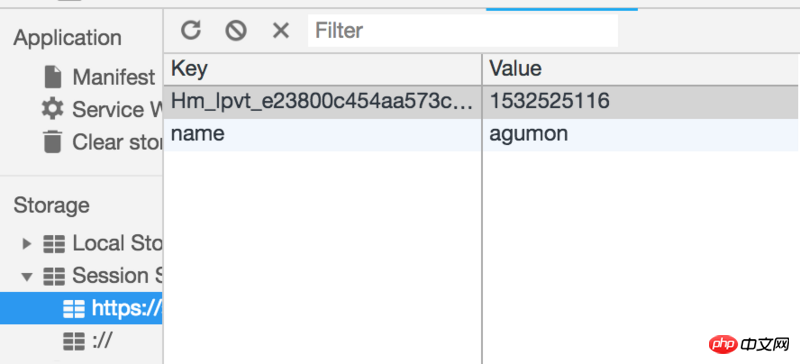
SessionStorage はページが更新された場合にのみクリアされません。残りは sessionStorage をクリアします (ブラウザーを閉じることは言うまでもなく、新しいタブを開く、現在のタブを閉じて新しいタブを開くなど)
localStorage
Use
setItem(key, val);
getItem(key)


Details
localStorageが設定されている現在のドメインのみを使用できますが、新しく開いたタブは引き続き使用でき、ブラウザは閉じて再度開きます
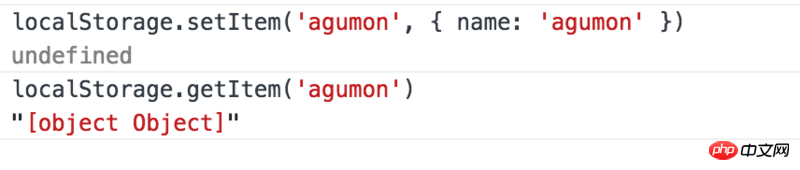
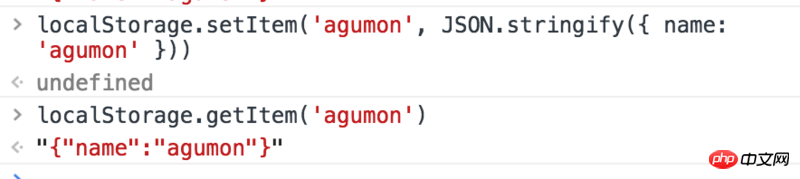
ユーザーはアクティブではありません。削除された場合、サイズは 4M で、k-v 形式で保存されます。保存される値は文字列型である必要があります。オブジェクトを直接保存することはできませんが、オブジェクトを文字列にシリアル化してから保存することはできます。オブジェクトが強制的に保存されると、object.toString が呼び出され、悲劇的になります。正しいメソッドは JSON.stringify であるはずです
- websql
- Web SQL データベース API は HTML5 仕様の一部ではありませんが、それは含まれています。独立した仕様では、SQL を使用してクライアント データベースを操作するための API セットが導入されています。
3 つのコア メソッドを使用します:
openDatabase: このメソッドは、既存のデータベースまたは新しいデータベースを使用してデータベース オブジェクトを作成します。
トランザクション: このメソッドを使用すると、トランザクションを制御し、この状況に基づいてコミットまたはロールバックを実行できます。
- executeSql: このメソッドは、実際の SQL クエリを実行するために使用されます。
- 関連する推奨事項:
- HTMLのメタ情報メタタグ属性の分析(コード付き)
- HTML要素を動的に生成する方法と要素に属性を追加する方法の紹介(コード付き)
以上がhttp フロントエンド ストレージに関する概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

