ホームページ >ウェブフロントエンド >jsチュートリアル >vue.js はツリー テーブルのカプセル化をどのように実装しますか? vue.jsでツリーテーブルを実装する方法
vue.js はツリー テーブルのカプセル化をどのように実装しますか? vue.jsでツリーテーブルを実装する方法
- 不言オリジナル
- 2018-07-26 10:47:055564ブラウズ
この記事で共有する内容は、vue.js がツリー テーブルのカプセル化をどのように実装するかについてです。 vue.js でツリーテーブルを実装する方法が非常に詳しく説明されているので、皆さんの参考になれば幸いです。
主な技術ポイント: vue サブコンポーネントの再帰的実装と関連スタイルの実装
ツリー テーブルの実装
-
vue子组件的递归实现及相关样式的实现树形表格实现
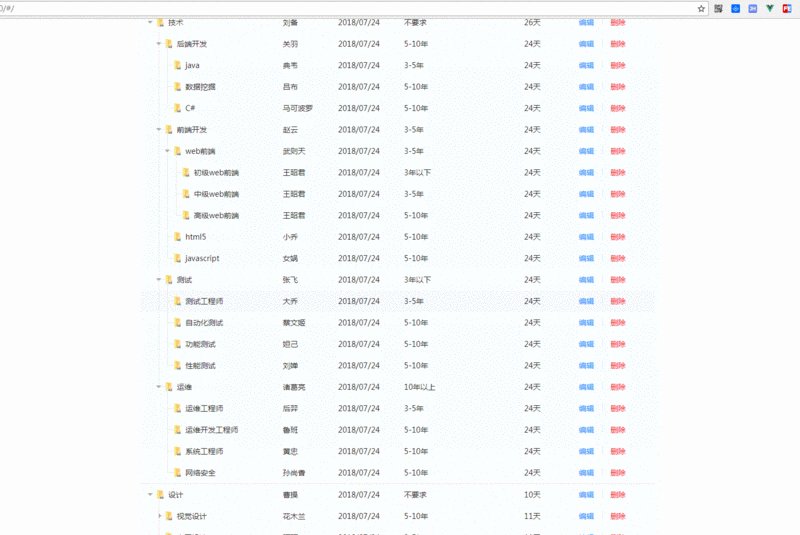
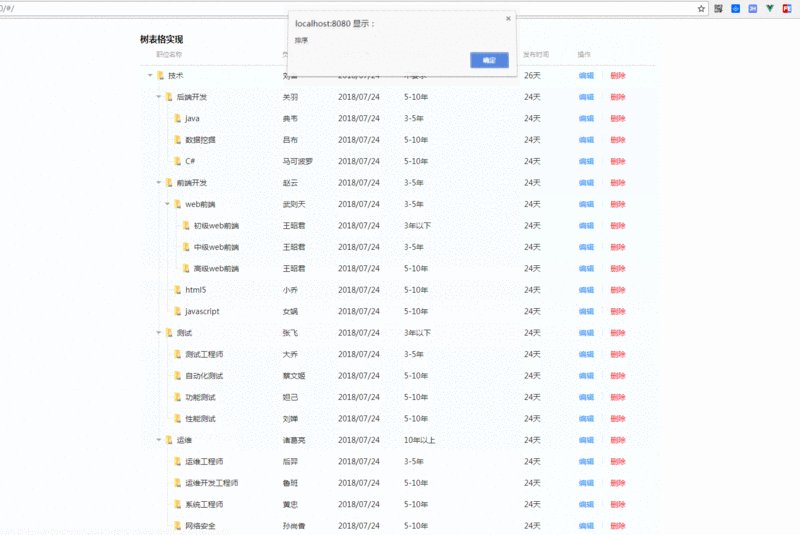
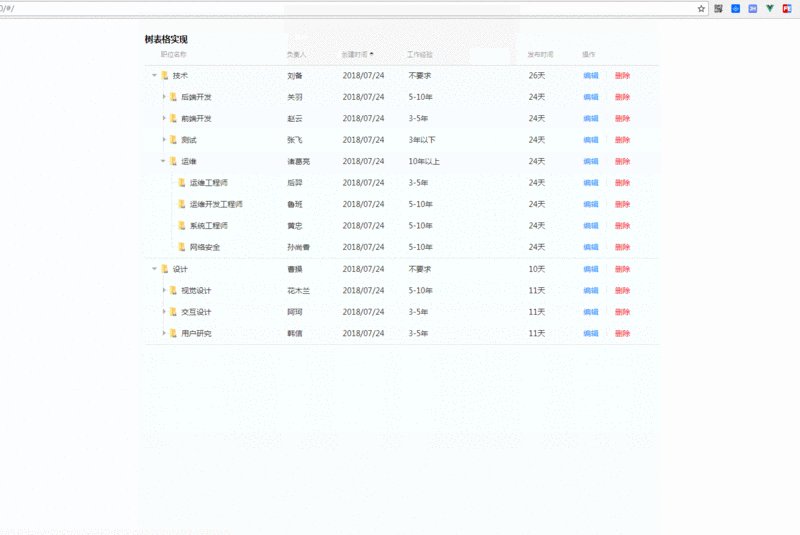
效果图(Demo)

主要代码
index.vue页面实现业务逻辑代码,比如树表格上面的一些操作按钮的实现及数据获取。
<template> <p> </p> <h1>树表格实现</h1> <tree-table></tree-table> </template> <script> import treeTable from '@/components/tree-table.vue' export default { data() { return { list: [], // 请求原始数据 treeDataSource: [] // 组合成树表格接收的数据 } }, components: { treeTable }, methods: { orderByFunc(val) { alert('排序') alert(val) }, actionFunc(m) { alert('编辑') }, deleteFunc(m) { alert('删除') } } } </script>原始数据`list`:是不包含子数据的数据结构,即没有层级结构,例如: [{id:111,parentId:0,name:'父及'},{id:111,parentId:111,name:'子级'}...],通过parentId来获取对应父子层级结构 `treeDataSource`:是树表格需要的数据结构,例如: [{id:0,name:'父及',children:[{id:10,name:'子级',children:[]}]},...]如果后台返回给你的是原始数据格式,就可以用下面方法封装成树表格可以使用的数据结构:
getTreeData() { // 取父节点 let parentArr = this.list.filter(l => l.parentId === 0) this.treeDataSource = this.getTreeData(this.list, parentArr) }, // 这里处理没有children结构的数据 getTreeData(list, dataArr) { dataArr.map((pNode, i) => { let childObj = [] list.map((cNode, j) => { if (pNode.Id === cNode.parentId) { childObj.push(cNode) } }) pNode.children = childObj if (childObj.length > 0) { this.getTreeData(list, childObj) } }) return dataArr }tree-table.vue页面。此页面是实现树表格的关健页面。主要代码如下:
<template> <p> </p> <p> </p> <table> <tr> <td>职位名称</td> <td>负责人</td> <td> 创建时间 <p> <span></span> <span></span> </p> </td> <td>工作经验</td> <td>发布时间</td> <td>操作</td> </tr> </table> <p> </p> <p> </p> <table>0'> <tbody> <tr> <td> <tree-item> </tree-item> </td> </tr> </tbody> </table> </template>
首先这里的子组件
tree-item没有在页面上有引入,但是也可以正常使用。这里就是关健点,因为这个子组件是需要递归实现,所以,需要动态注册到当前组件中。代码如下(由于代码太多,先贴图说明吧,点击这里可以看源码):
这里子组件看起来是不是挺奇怪的,但是为了递归他本身,暂时也只想到这种办法。如果有更好的办法,欢迎留言指正。
那么,树表格的结构实现在哪里呢??对,就是在子组件的模版(templateレンダリング (デモ)

- main code
index.vue ページには、ツリーテーブル上の一部の操作ボタンの実装やデータ取得などのビジネスロジックコードが実装されています。
components: {
treeItem: () => import('./tree-item.vue')
}rrreeeバックグラウンドが元のデータ形式を返した場合は、次のメソッドを使用して、それをツリー テーブルで使用できるデータ構造にカプセル化できます。rrreee
tree- table.vue ページ。このページは、ツリー テーブルを実装するためのキーとなるページです。メインコードは以下の通りです:rrreee まず、ここでサブコンポーネントである
tree-item はページ内では紹介していませんが、これも普通に使えます。ここが重要なポイントです。このサブコンポーネントは再帰的に実装する必要があるため、現在のコンポーネントに動的に登録する必要があります。コードは次のとおりです (コードが多すぎるため、最初に説明するために画像を投稿します。ここをクリックしてソース コードを表示します): 
サブコンポーネントここで奇妙に見えますが、再帰に関しては、彼自身は当面この方法しか考えていません。より良い方法がある場合は、メッセージを残して修正してください。
では、ツリーテーブルの構造はどこに実装されているのでしょうか? ?はい、サブコンポーネントのテンプレート (template) にあります。コードはここには掲載されません。ソース コードに移動して表示できます。
、ページがより明確に見えるように、元の記述方法が更新され、再帰コンポーネントを使用して実装されました。 rrreeeもう 1 つ: js 部分だけを見るのではなく、css 部分がこのツリー テーブルの鍵です。もちろん、さまざまなスタイルの表示を判断するために多くの計算された属性を使用します。もう 1 つの方法は、ツリー テーブルで使用される情報を処理または追加する initTreeData メソッドで実装することです。たとえば、現在実装しているレベル ラインのオフセットは m.bLeft = level === 1? 34: (level - 2) * 16 + 34 です。
以上がvue.js はツリー テーブルのカプセル化をどのように実装しますか? vue.jsでツリーテーブルを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。