ホームページ >WeChat アプレット >ミニプログラム開発 >シンプルで理解しやすい - ゼロベースの WeChat エクスペリエンス ミニ プログラム開発チュートリアルに適しています
シンプルで理解しやすい - ゼロベースの WeChat エクスペリエンス ミニ プログラム開発チュートリアルに適しています
- php是最好的语言オリジナル
- 2018-07-26 09:50:423163ブラウズ
最近、仕事の関係で WeChat アプレットを開発する必要があります。これは私にとって初めての挑戦なので、今人気のアプレットの開発に挑戦したいと思っています。 WeChatチームの信頼に応えるために、私は戦うことを決意しました!でも、やっぱり私は Android エンジニアなんです!それでは、最初から始めましょう!
小さなプログラムをゼロから始めましょう
したがって、この記事はフロントエンド エンジニア以外の方が学ぶのに非常に適しています。ははは!フロントエンドに小さなプログラムが出てくるとモバイル側の仕事を奪われると言われていますが、私の知る限り今勉強している人はモバイル開発エンジニアが多く、誰が誰を奪うかは定かではありません。 !
追伸:ミニプログラムの内部テストの資格をどうやって取得したか聞いてみました 内部リソースというものがあります。
準備
IDEの構築
知識の準備
ゼロから始める
app.js
app.json
app.wxml
-
app.wxss
Hello World
プログラムインスタンスの作成
ActionBarの美化
ページの美化
ホームページの設定
-
スーパーハローワールド
イベントバインディング機能
-
インターフェースデータの更新
IDEの構築
ベータコードをお持ちでない場合は、クラックバージョンをダウンロードしてください。私はそれを使用して十分に学びました。 ! IDE クラック版 + インストールチュートリアル

JavaScript を読む必要がある、推奨チュートリアル Liao Xuefeng のブログ
HTML+CSS それが何のためにあるのかを知る必要があるだけですWeChat small プログラムには 4 種類のファイルがあります
js ---------- JavaScript ファイル
を使用ルート ディレクトリにあります。 app によって名前が付けられたこれら 4 種類のファイルは、プログラム エントリ ファイルです。- json -------- プロジェクト設定ファイル、担当ウィンドウの色については Wait
- wxml ------- HTML ファイルと同様
- wxss ------- CSS ファイルと同様
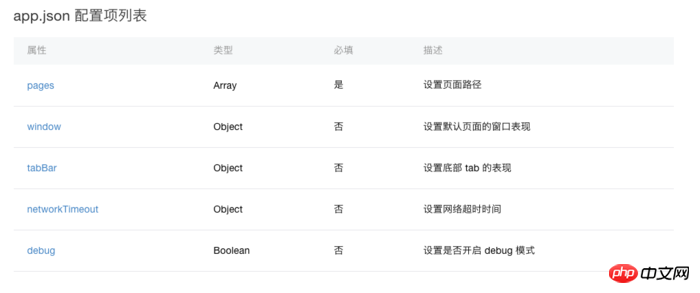
app.json
このファイルが必要です。そのようなファイルがない場合、WeChat フレームワークはこれを構成ファイルのエントリとして使用するため、IDE はエラーを報告します。このファイルを作成して中括弧を記述するだけです。その中に
後でやります。 アプレット全体のグローバル設定は次のとおりです。ページ構成が記録され、ミニ プログラムのウィンドウの背景色が設定され、ナビゲーション バーのスタイルが設定され、デフォルトのタイトルが設定されます。
app.js
このファイルは必要ありません。これは単なるグローバル CSS スタイル ファイルであるため
app.wxml
これは必要ありません。また、これはメイン インターフェイスを参照しません~ミニ プログラムのメイン ページは JSON ファイル内の構成によって決定されるためです
はい、これら 2 つのファイルなしでプログラムを実行すると、IDE はエラーを報告しません。これは、これが最も単純な WeChat アプレットであることも意味します
Paste_Image.png

app.js ファイルはプログラム全体のライフサイクルを管理するため、次のコードを追加します: (App IDE に入るとプロンプトが表示されます)
App({
onLaunch: function () {
console.log('App Launch')
},
onShow: function () {
console.log('App Show')
},
onHide: function () {
console.log('App Hide')
}
})具体的な API は次のように説明されます
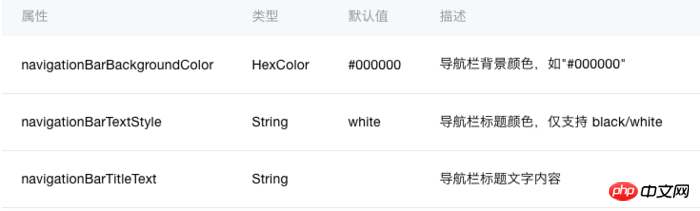
ActionBar を美しくする
 json ファイルは、ActionBar の色を設定する役割を果たします。以下のコードを内部に追加するだけです。パラメータは以下の図で説明されています。
json ファイルは、ActionBar の色を設定する役割を果たします。以下のコードを内部に追加するだけです。パラメータは以下の図で説明されています。

{
"window":{
"navigationBarBackgroundColor": "#BBDEF8",
"navigationBarTitleText": "Demo",
"navigationBarTextStyle":"white"
}
}


ページを美しくするためにwxmlファイルとwxssファイルを使用しました
ここでは、pages と呼びます
次に、ランダムな名前で、pages フォルダー内に新しいフォルダーを作成します。 ここでは、index.wxml ファイルを作成し、その中に次のコードを書き込みます<view>
<text class="window">Hello</text>
</view>次に、 Index.wxss ファイルを作成し、その中に次のコードを記述します
.window{
color=#4995fa;
}次に、index.js ファイルを作成します
ファイルに次のコードを入力します (Page IDE に入るときにプロンプトが表示されます)
Page({
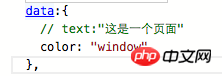
data:{
// text:"这是一个页面"
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
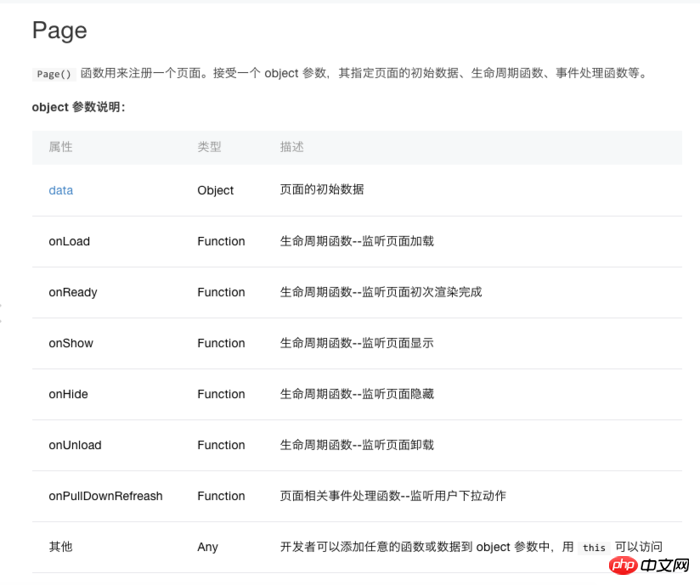
})関数は次のように説明されます。

配置首页
Json文件负责配置页面路径
所以我们在里面加入如下代码
其中index的含义 其实就是指index.js文件
这里需要说明一点 pages 里面的路径其实是指向js文件的
如果一个目录下没有该名称的js文件是会报错的!
"pages":[ "pages/index/index" ],
完成了!我们来运行程序!

超级Hello World
为了学习事件绑定,以及如何将数据在页面上更新
我们来做个超级Hello World,就是我点击文字,能让
它变色!
绑定事件
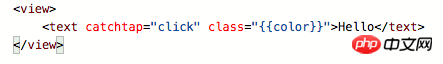
我们打开index.wxml 将里面代码改成这样
<view>
<text catchtap="click" class="window">Hello</text>
</view>其实也就是加了
catchtap="click"
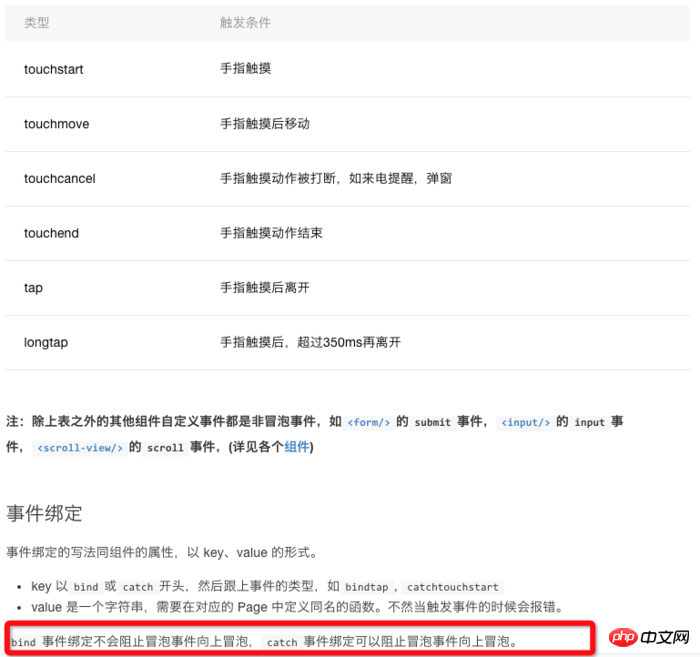
这两个属性是什么意思呢 别着急 我会一一解释

上图展示了事件的一些的属性名称,这里需要注意红框标注起来的内容,区分出冒泡事件和非冒泡事件,其实冒泡事件就是需要往上面一层容器传递这个事件。
看了这图 我们再来看 catchtap="click" 的含义
catch 代表非冒泡事件
tap 代表点击事件
所以连在一起就是非冒泡点击事件
那后面那个click是啥
click 其实只是个变量名字
我们在index.js需要用这个名字绑定接收事件的函数
我们打开index.js
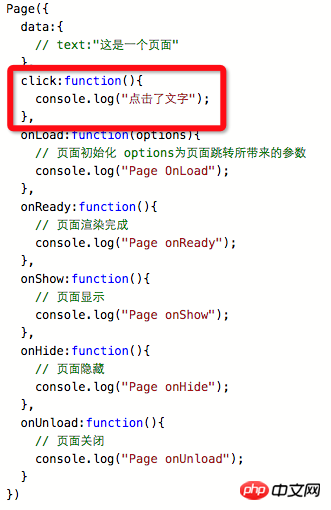
然后添加如下函数
click:function(){
console.log("点击了文字");
},添加完后代码长这样 红框中就是 添加的这个代码

所以其实点击事件的回调函数 就是 catchtap="click"
中的 click 后面加上 :function() 构成的
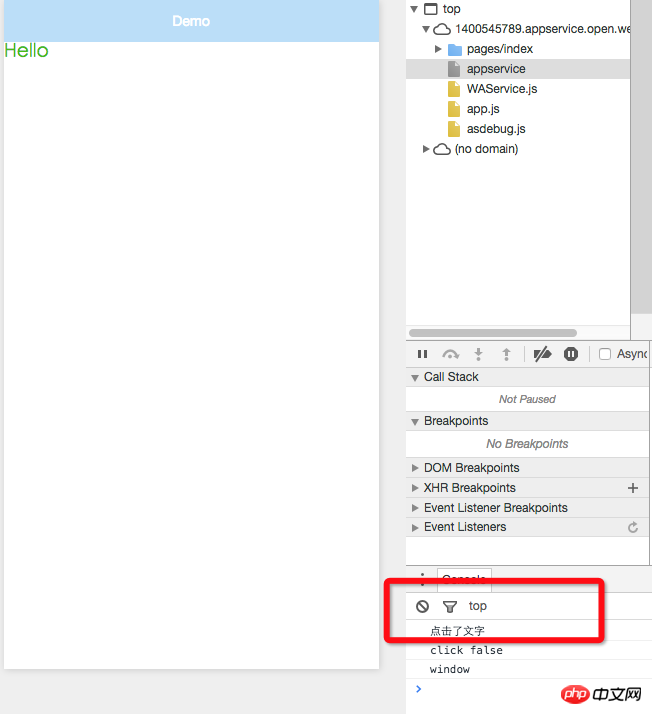
现在我们来运行程序试试 然后点击文字

看是不是调用了 click:function 函数 并且打出了log
好接下来我们写点击一下变色的逻辑
那如何让一个文字变色呢,当然是css
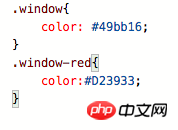
所以我们需要再index.wxss 中添加一个样式
.window-red{
color:#D23933;
}
然后我们进入index.js文件
你会发现代码里面有个 data:{} 它不是page生命周期函数
其实他是个变量的数组,这个里面申请的变量都可以在 wxml中使用

我们在这里申请一个color

color的值就是index.wxss中的样式名称
然后进入index.wxml中,将class中的值改成 {{color}}

其实意思就是 将js文件中变量 color的值在这里使用
也就是值等于 window
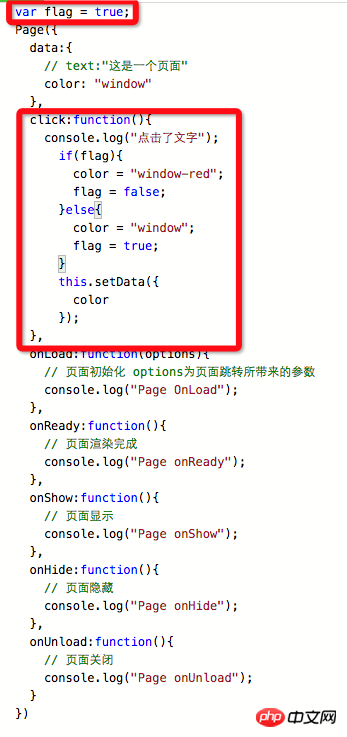
然后我们再回到index.js文件
在最上面申请一个变量控制点击
然后在click:function() 函数中添加如下代码
click:function(){
console.log("点击了文字");
if(flag){
color = "window-red";
flag = false;
}else{
color = "window";
flag = true;
}
this.setData({
color
});
},修改完后的代码如图

其实就是在点击是后 更换color变量的值 而更换的这个值其实就是样式的名称
更新界面数据
这里有个问题 我们更换完值 但是在wxml中不会立即生效
所以我们需要调用
this.setData()方法将值同步给wxml 让它立即生效
好了我们运行程序 点击Hello 看看是不是点一下 变一下颜色!

最后再补充一点 index目录下也是可以配置 json文件的
也就是每个页面都可以配置自己独特的actionbar颜色等等
这里的配置会覆盖 app.json文件的配置
最后由于着急睡觉 ,所以错别字比较多,后面整理望大家见谅
喜欢的话我会继续写下去的
相关推荐:
オンラインビデオチュートリアル: WeChatミニプログラム実践開発ビデオチュートリアル無料
以上がシンプルで理解しやすい - ゼロベースの WeChat エクスペリエンス ミニ プログラム開発チュートリアルに適していますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

