ホームページ >WeChat アプレット >WeChatの開発 >WeChat ギフト投げ銭機能の実装方法を教える 3 つのヒント (完全なコード)
WeChat ギフト投げ銭機能の実装方法を教える 3 つのヒント (完全なコード)
- php是最好的语言オリジナル
- 2018-07-25 14:36:239235ブラウズ
チュートリアルのコンテンツは、どの投稿や記事が支払いを受け取ったのかを認識しません。もちろん、私のサイトではそれを実装しているので、試してみてください。久しぶりに実践的な記事を書きましたが、今日は yii2+houjs+yii2-wx を使って WeChat にギフト送信機能を実装した記事を紹介します。
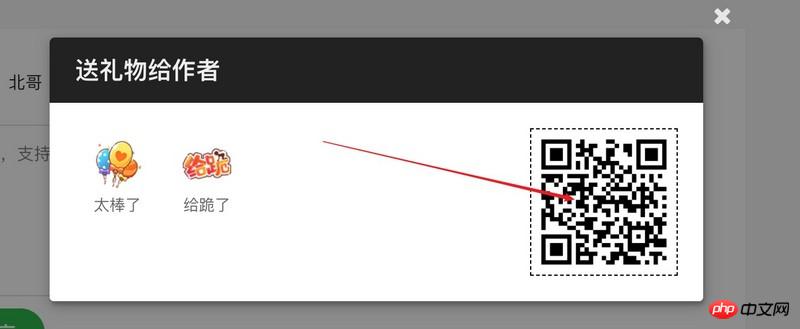
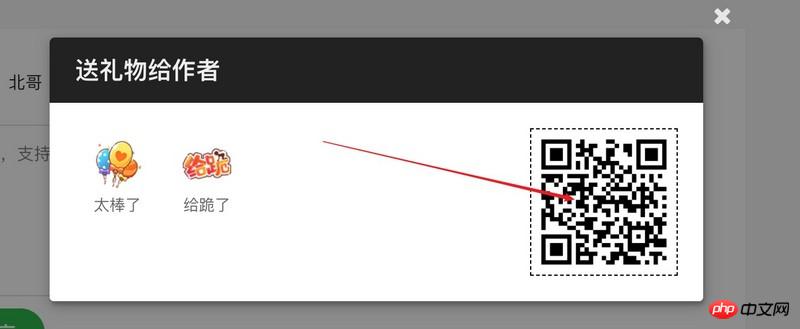
まずレンダリングを見てみましょう

簡単に言うと、「ギフトを送信」ボタンをクリックすると、たくさんのギフトが入ったポップアップボックスが表示されます。ギフトをクリックすると、ポップアップ ボックスが更新され、WeChat QR コードをスキャンして支払います。
もちろん、お金は会員の個人口座に入金され、その後引き落とされます。
なぜそのような機能が必要なのでしょうか? 正直に言うと、これで多くを得ることは考えていませんでした。私たちの学習コミュニティで貴重な記事を共有していただければ、私からプレゼントをもらえる可能性が非常に高いです。
それでは、関数について話しましょう。 いくつかの関数があります。
データテーブル構造を作成します。
houjs を使用してフロントエンドのポップアップボックスを完成させます
yii2 を使用します。 -wxで決済2のQRコードを実装
ユーザー向けのアカウント機能を追加
yii2-wxの法人向け決済を利用して変更し、yii2のコンソールモードを利用してユーザー向けの決済機能を実現(支払いは2元以上) )。
役立つ情報が満載ですので、どうぞ。始める。
データテーブル構造
プレゼントを渡すので、当然プレゼントテーブルとプレゼントを渡すためのログテーブルも含めて以下のように計画します。
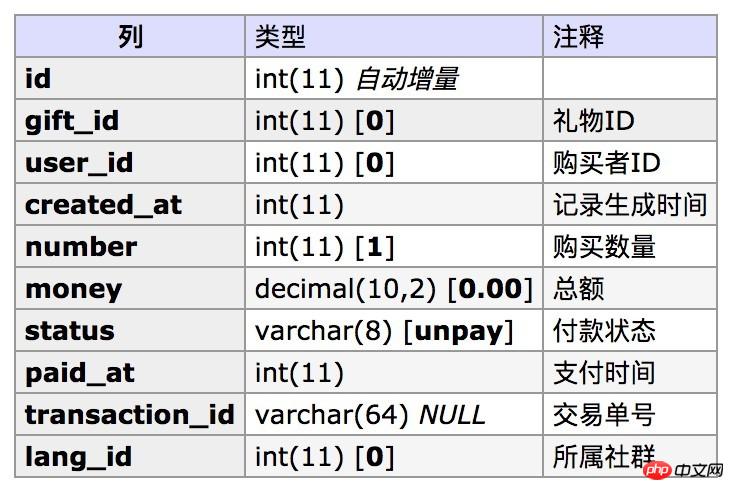
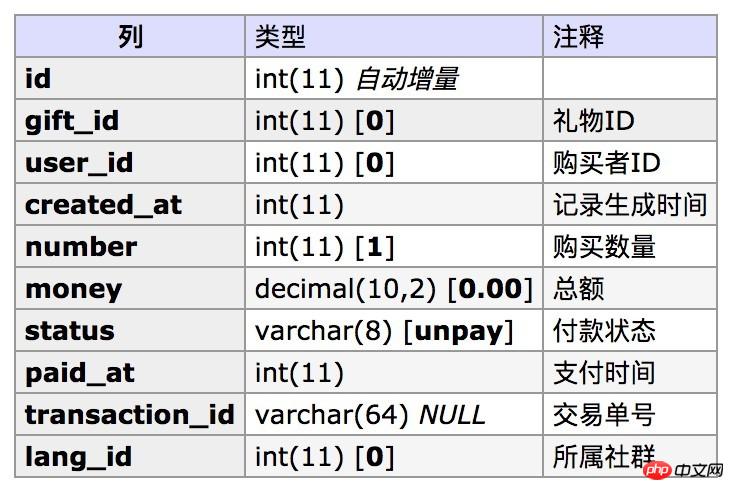
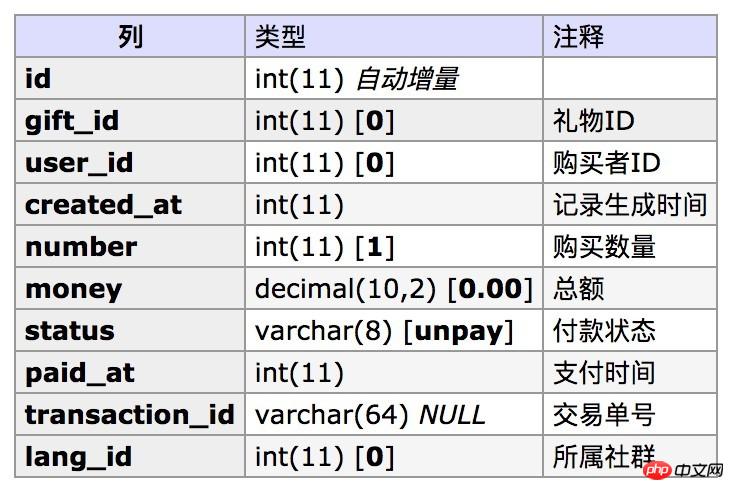
ギフトテーブルgift

ギフトログテーブルgift_log

gift_logテーブルの場合、このフィールドは統計上の便宜のためにここに追加されます。
全体的なアイデア
ユーザーがギフトを送信するための全体的なロジックは次のとおりです
[ギフトを送信] をクリックしてバックグラウンドと対話し、このコミュニティ ギフト リストを取得します。
データを取得したら、jsmart エンジンを使用して特定のギフトの HTML コードをレンダリングします。
モーダルを使用してギフトリストをポップアップボックスに入れます。
ギフトをクリックして背景と対話すると、背景が QR コードを生成して返します。
ユーザーは QR コードをスキャンして支払います。
支払いが成功しました。
ギフトリストを取得します
次に、houjsを使用してフロントエンド機能を構築します。houjsの使用方法については、主にモーダルポップアップボックスアシスタントを使用してポータルを表示します。 jsmart テンプレート エンジン。
最初にボタンを指定します
<button class="ui green button" id="giftBtn" data-url="<?= Url::to(['/gift/list','id'=>$lang->id]);?>">
<i class="share icon"></i>送礼物
</button>data-urlはギフトリストを取得するために使用されるルートを表し、ボタンのクリックイベントハンドラーを作成します
requirejs(['mods/modal','jSmart'],function(modal,jSmart){
$('#giftBtn').click(function(){
var url = $(this).attr('data-url');
$.getJSON(url,{},function(d){
if(d.result === 'ok'){
// d.data
}else{
modal.msg(d.message);
}
});
});
})はギフトリストを取得するリクエストを開始し、失敗した場合はエラーメッセージが表示されます。というプロンプトが表示されます。
次に、新しい GiftController.php を作成し、リスト アクションを定義します。
public function actionList($id){
Yii::$app->response->format = 'json';
try {
$data = Gift::find()->where(['lang_id'=>$id])->asArray()->all();
return ['result'=>'ok','data'=>$data];
}catch(Exception $e){
return ['result'=>'fail','message'=>$e->getMessage()];
}
}ここから、ボタンをクリックした後に取得されるデータの d.data がこのコミュニティのギフトリストであることがわかります。
フロントデスクがギフトリストを取得したら、jsmart を使用してデータを HTML コードに変換します。これを行うには、まず jsmart テンプレートを作成し、このテンプレートをギフト ボタン ページに追加する必要があります。
<script id="giftTpl" type="text/x-jsmart-tmpl">
<p class="gifts-box">
<p class="gifts">
{foreach $data as $key=>$gift}
<a href="">
<p class="gift-icon"><img src="/static/imghwm/default1.png" data-src="https://img.php.cn//upload/image/377/959/949/1532500396901059.jpg" class="lazy" src='{$gift.icon}'/ alt="WeChat ギフト投げ銭機能の実装方法を教える 3 つのヒント (完全なコード)" ></p>
<p class="gift-name">{$gift.name}</p>
</a>
{/foreach}
</p>
</p>
</script>このテンプレートの大まかな意味は、上記のd.dataのデータを回覧し、各ギフトをタグaに配置し、以下のようにバックグラウンドからギフトリストを取得するjsコードを追加するというものです。
rreeテンプレートをレンダリングして、効果を確認します。

yii2のmodal&jsmartとhoujsを使ってギフトリスト機能を完成させるのがとても気に入っています。次に、重要なことを行う必要があります。バックエンドと対話して、支払い QR コードを取得します。
支払い QR コードを取得する
この章では、yii2-wx 拡張機能を使用して WeChat 支払い機能を実装します。これは、ギフトをクリックした後に支払い QR コードを取得することです。
先に進む前に、前のステップでjsメソッドを最適化し、コードを別のjsモジュールに配置します。houjsでは、次のようにビジネスjsコードをhoujs/js/modulesに配置することをお勧めします
requirejs(['mods/modal','jSmart'],function(modal,jSmart){
$('#giftBtn').click(function(){
var url = $(this).attr('data-url');
$.getJSON(url,{},function(d){
if(d.result === 'ok'){
var tplText = $('#giftTpl').html();
var compiledTemplate = new jSmart(tplText);
var output = compiledTemplate.fetch(d);
modal.alert(output,{
inPage:false,
title:'送礼物',
size:'tiny'
});
}else{
modal.msg(d.message);
}
});
});
})。以下のように、ギフトリストを取得するためのJSコードを呼び出すことが簡単になります
define(function(require,exports,modules){
var modal = require('mods/modal');
var jSmart = require('jSmart');
exports.list = function(){
$('#giftBtn').click(function(){
var url = $(this).attr('data-url');
$.getJSON(url,{},function(d){
if(d.result === 'ok'){
var tplText = $('#giftTpl').html();
var compiledTemplate = new jSmart(tplText);
var output = compiledTemplate.fetch(d);
modal.alert(output,{
inPage:false,
title:'送礼物给作者',
size:'tiny'
});
}else{
modal.msg(d.message);
}
});
});
};
});将来的には、ギフト用のJSコードをhoujs/js/modules/gift.jsに配置できるようになります。
それでは、トピックのこの部分について話しましょう。 支払いQRコードを取得するにはどうすればよいですか?
私のアイデアは次のとおりです: ユーザーが各ギフトをクリックした後、このリクエストにはギフトの ID が含まれており、バックグラウンドでギフト ログが生成され、通信します。 WeChat サーバーが支払い QR コードを取得し、ブラウザに返され、QR コードがフロントエンドでレンダリングされます。
とにかくやってください。
まず、次のようにギフトリストと各ギフトのリンクを追加します
requirejs(['modules/gift'],function(gift){
gift.list();
})各ギフトのリンクに3つの属性を設定します
class="_get_qrcode" 一个类,这个类并不起到样式作用,主要是为js监听此标签使用。
href="javascript:;" 防止点击跳转
data-url 点击连接后,js函数将根据data-url提供的地址发起请求
接下来我们做一个js方法实现a链接点击的监听,如下
// houjs/js/modules/gift.js
define(function(require,exports,modules){
var modal = require('mods/modal');
var jSmart = require('jSmart');
.....
/**
* 获取某一个礼物的支付二维码
*/
exports.qrcode = function(){
$('._get_qrcode').click(function(){
var url = $(this).attr('data-url');
$.getJSON(url,{},function(d){
if(d.result === 'ok'){
$('#payQrcode')
.html("<img src="/static/imghwm/default1.png" data-src="https://img.php.cn//upload/image/377/959/949/1532500396901059.jpg" class="lazy" style="max-width:90%"+d.qrcode+"'/ alt="WeChat ギフト投げ銭機能の実装方法を教える 3 つのヒント (完全なコード)" >");
}else{
modal.msg(d.message);
}
});
});
};
});有一点要说明,因此礼物列表是在页面dom渲染后加入的html代码,因此如果想让礼物列表的a链接被监听,在获取礼物列表成功后需要调用exports.qrcode()函数进行监听,如下
// houjs/js/modules/gift.js
define(function(require,exports,modules){
var modal = require('mods/modal');
var jSmart = require('jSmart');
exports.list = function(){
$('#giftBtn').click(function(){
var url = $(this).attr('data-url');
$.getJSON(url,{},function(d){
if(d.result === 'ok'){
....
exports.qrcode();
}else{
modal.msg(d.message);
}
});
});
};
/**
* 获取某一个礼物的支付二维码
*/
exports.qrcode = function(){
....
};
});此刻用户点击了礼物的a链接,gift.qrcode()方法开始运作,请求达到了yii2的gift/qrcode动作,我写了如下代码。
// yii2 GiftController/actionQrcode
<?php
namespace app\controllers;
use app\models\Gift;
use app\models\GiftLog;
use yii\helpers\Url;
use abei2017\wx\Application;
use Da\QrCode\QrCode;
use Yii;
use yii\base\Exception;
class GiftController extends NBase {
....
public function actionQrcode($id){
Yii::$app->response->format = 'json';
try {
$model = Gift::findOne($id);
// order
$order = new GiftLog();
$order->gift_id = $id;
$order->user_id = Yii::$app->user->id;
$order->created_at = time();
$order->number = 1;
$order->money = $order->number*$model->price;
$order->status = 'unpay';
$order->lang_id = $model->lang_id;
if($order->save() == false){
throw new Exception(implode(',',$order->getFirstErrors()));
}
$out_trade_no = "gift-{$order->id}-".rand(1000,9999);
$totalFee = $order->money*100;
$conf = Yii::$app->params['wx'];
$app = new Application(['conf'=>$conf['mp']]);
$pay = $app->driver("mp.pay");
$attributes = [
'body'=>"送礼物",
'detail'=>"{$model->name}",
'out_trade_no'=>$out_trade_no,
'total_fee'=>$totalFee,
'notify_url'=>Yii::$app->urlManager->createAbsoluteUrl(['/gift/notify']),
'product_id'=>'gift-'.$id
];
$native = $pay->native($attributes);
$qrCode = (new QrCode($native['code_url']))->setSize(250)->setMargin(20);
return ['result'=>'ok','qrcode'=>$qrCode->writeDataUri()];
}catch(Exception $e){
return ['result'=>'fail','message'=>$e->getMessage()];
}
}
}首先要说明的是上述代码没有问题,但如果上线还是要处理细节的。
在actionQrcode方法中我们做了3件事情
生成送礼物日志
调用yii2-wx生成支付二维码
使用QrCode生成二维码并传给浏览器
这里使用的是yii2-wx提供的生成二维码方法native,剩下的事情就是如何显示这个二维码。
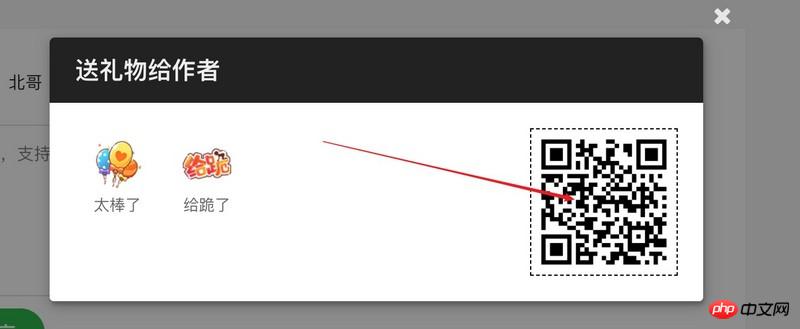
为了让用户可以在支付前重新选择礼物,本次并没有选择弹出二维码,而是使用了礼物页面替换的方法,如下图

在礼物的右侧我增加了一个p来存放二维码,没有选择的时候用一些帮助来填充。这个二维码的存放工作由gift.qrcode()方法实现
$('#payQrcode').html("<img src="/static/imghwm/default1.png" data-src="https://img.php.cn//upload/image/377/959/949/1532500396901059.jpg" class="lazy" style="max-width:90%"+d.qrcode+"'/ alt="WeChat ギフト投げ銭機能の実装方法を教える 3 つのヒント (完全なコード)" >");对应的礼物列表模板也增加了支付区域
<script id="giftTpl" type="text/x-jsmart-tmpl">
<p class="gifts-box">
<p class="gifts">
{foreach $data as $key=>$gift}
<a class="_get_qrcode" href="javascript:;" data-url="<?= Url::to(['/gift/qrcode']);?>?id={$gift.id}">
<p class="gift-icon"><img src="/static/imghwm/default1.png" data-src="https://img.php.cn//upload/image/377/959/949/1532500396901059.jpg" class="lazy" src='{$gift.icon}'/ alt="WeChat ギフト投げ銭機能の実装方法を教える 3 つのヒント (完全なコード)" ></p>
<p class="gift-name">{$gift.name}</p>
</a>
{/foreach}
</p>
<p id="payQrcode">
<h1>使用小提示</h1>
<p>
点击左侧的小礼物后会出现支付二维码,扫码即送。
</p>
</p>
<p class="clear"></p>
</p>
</script>好,看下效果。

用户拿手机支付
当用户得到支付二维码后必然是扫码支付,接下来有两个事情要做
yii2要处理微信支付结果通知,将此礼物日志设置为已经支付。
浏览器上次礼物列表二维码消失,提示支付成功。
先来处理结果通知,这个使用yii2-wx非常好实现。在GiftController中增加一个notify动作。
// GiftController.php
<?php
namespace app\controllers;
use app\models\Gift;
use app\models\GiftLog;
use yii\data\ActiveDataProvider;
use yii\helpers\Url;
use abei2017\wx\Application;
use Da\QrCode\QrCode;
use Yii;
use yii\base\Exception;
class GiftController extends NBase {
public $enableCsrfValidation = false;
......
public function actionNotify(){
$conf = Yii::$app->params['wx'];
$app = new Application(['conf'=>$conf['mp']]);
$pay = $app->driver("mp.pay");
$response = $pay->handleNotify(function($notify,$isSuccess){
if($isSuccess){
@list($_,$id,$_) = explode('-',$notify['out_trade_no']);
$model = GiftLog::findOne($id);
if($model->status == 'pay'){
return true;
}
$model->status = 'pay';
$model->paid_at = time();
$model->transaction_id = $notify['transaction_id'];
$model->update();
return true;
}
});
return $response;
}
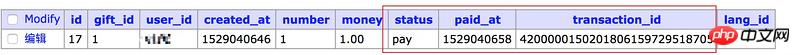
}对上面的逻辑有几点要注意,这也是我们用yii2-wx的时候要注意的。
关闭csrf验证 主要是防止yii2将微信给我们的结果通知请求屏蔽掉。
在设置礼物日志已付款前要判断下,如果已经付款则返回true,这样微信就不会再发请求。
现在我们搞定了回调,看下效果。

不错不错
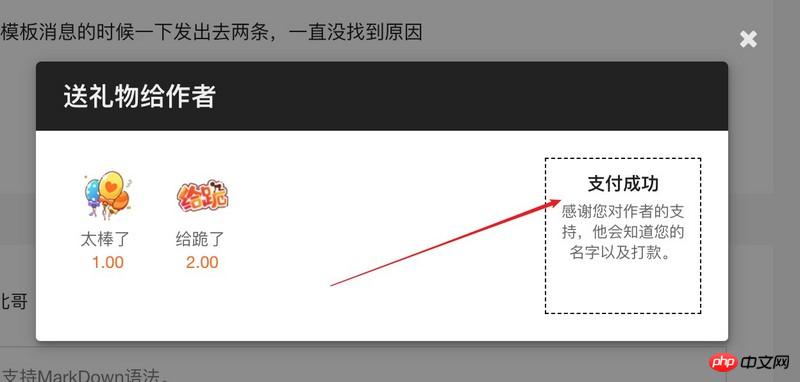
离成功越来越近了!接下来我们要解决一个问题,就是当用户支付后在浏览器上礼物列表的变化,我希望二维码消失同时出现一个支付成功的页面。
我需要一个轮询,那么开始吧,为此我在gift.js中增加一个轮询功能,这个功能在渲染出二维码后被触发。
//gift.js
exports.askIsPay = function(id){
var url = '/gift/is-pay.html';
$.getJSON(url,{id:id},function(d){
if(d.result === 'ok'){
$('#payQrcode').empty()
.html("<h1>支付成功</h1><p>感谢您对作者的支持,他会知道您的名字以及打款。</p>");
}else{
setTimeout(function(){
exports.askIsPay(id)
},3000);
}
});
}每3秒询问一次服务器上gift/is-pay动作是否此送礼物日志已经付款,当然要告诉是哪个订单,如果已经付款则改变p#payQrcode的内容,否则继续调用exports.askIsPay(id)再一次询问。一点注意的是我们在生成二维码的时候需要服务器将此日志的id返回(这需要服务器的gift/qrcode动作返回此送礼物日志的ID),当exports.askIsPay触发时export.qrcode将其传入。
...
if(d.result === 'ok'){
$('#payQrcode').empty()
.html("<img src="/static/imghwm/default1.png" data-src="https://img.php.cn//upload/image/732/515/655/1532500450978915.jpg" class="lazy" style="max-width:90%"+d.qrcode+"'/ alt="WeChat ギフト投げ銭機能の実装方法を教える 3 つのヒント (完全なコード)" >");
exports.askIsPay(d.oId);
}else{
modal.msg(d.message);
}
...当然我们还要在服务器上新建一个控制器的动作。
// GiftController.php
public function actionIsPay($id){
Yii::$app->response->format = 'json';
try {
$model = GiftLog::findOne($id);
if($model->status == 'unpay'){
throw new Exception('还没有支付');
}
return ['result'=>'ok'];
}catch(Exception $e){
return ['result'=>'fail','message'=>$e->getMessage()];
}
}大功告成,看看效果。

小结
到此我们就完成了永不打赏礼物的全过程,算上部吧,下部我们将实现具体的打款到用户账号以及使用yii2-wx调用微信企业付款到零钱包接口实现钱到微信功能。
相关推荐:
以上がWeChat ギフト投げ銭機能の実装方法を教える 3 つのヒント (完全なコード)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

