この記事で共有する内容は、CSS レスポンシブの実装コードと効果に関するもので、困っている友人に役立つことを願っています。
1.CSS でレスポンシブを実装する
CSS でレスポンシブな Web サイトレイアウトを実装するには、CSS でメディアクエリが必要です:
@media type と (条件 1) と (条件 2) {css style}
-
を使用するだけです。 width から派生した max-width 属性は、変更されたスタイルを制御するために、出力デバイス内のページの表示領域の幅を定義します。
html コードは次のとおりです:
nbsp;html> <meta> <title>响应式</title> <link> <link> <link> <p> 头部 </p> <p> </p><p>左部</p> <p>中部</p> <p>右部</p> <p>底部</p>demo01.css スタイルは次のとおりです:
body{
margin:0;
text-align:center;
}
.header{
height:100px;
background-color:red;
}
.container{
height:400px;
background-color:pink;
}
.clearfix:after{
display:block;
content:"";
visibility:hidden;
height:0;
clear:both;
}
.footer{
height:100px;
background-color:blue;
}
.left{
width:20%;
background-color:orange;
float:left;
height:300px;
}
.center{
width:55%;
background-color:gray;
float:left;
height:300px;
margin:0 2.5%;
}
.right{
width:20%;
background-color:yellow;
float:left;
height:300px;
}
demo02 スタイルは次のとおりです:
body{
margin:0;
text-align:center;
}
.header{
height:100px;
background-color:red;
}
.container{
height:400px;
background-color:pink;
}
.clearfix:after{
display:block;
content:"";
visibility:hidden;
height:0;
clear:both;
}
.footer{
height:100px;
background-color:blue;
}
.left{
width:30%;
background-color:orange;
float:left;
height:300px;
}
.center{
width:70%;
background-color:gray;
float:left;
height:300px;
}
.right{
width:100%;
background-color:yellow;
height:300px;
}
demo03 スタイル:
body{
margin:0;
text-align:center;
}
.header{
height:100px;
background-color:red;
}
.container{
background-color:pink;
}
.clearfix:after{
display:block;
content:"";
visibility:hidden;
height:0;
clear:both;
}
.footer{
height:100px;
background-color:blue;
}
.left{
width:100%;
background-color:orange;
height:300px;
}
.center{
width:100%;
background-color:gray;
height:300px;
}
.right{
width:100%;
background-color:yellow;
height:300px;
}
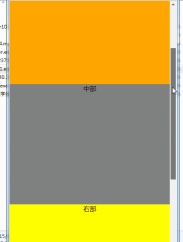
レンダリング:
窓が大きくなりました10以上 24pxで表示
640より大きく980未満の場合は右の列が一番下になります

関連する推奨事項:
レスポンシブ レイアウトを実装するための CSS メソッド

以上がCSS レスポンシブ実装コードと効果についての詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 CSSグリッドとは何ですか?Apr 30, 2025 pm 03:21 PM
CSSグリッドとは何ですか?Apr 30, 2025 pm 03:21 PMCSSグリッドは、複雑で応答性の高いWebレイアウトを作成するための強力なツールです。設計を簡素化し、アクセシビリティを向上させ、古い方法よりも多くの制御を提供します。
 CSS Flexboxとは何ですか?Apr 30, 2025 pm 03:20 PM
CSS Flexboxとは何ですか?Apr 30, 2025 pm 03:20 PM記事では、レスポンシブデザインにおけるスペースの効率的なアラインメントと分布のためのレイアウト方法であるCSS FlexBoxについて説明します。 FlexBoxの使用量を説明し、CSSグリッドと比較し、ブラウザのサポートを詳細に説明します。
 CSSを使用してWebサイトを応答するにはどうすればよいですか?Apr 30, 2025 pm 03:19 PM
CSSを使用してWebサイトを応答するにはどうすればよいですか?Apr 30, 2025 pm 03:19 PMこの記事では、ビューポートメタタグ、柔軟なグリッド、流体メディア、メディアクエリ、相対ユニットなど、CSSを使用してレスポンシブWebサイトを作成するための手法について説明します。また、CSSグリッドとフレックスボックスを使用してカバーし、CSSフレームワークを推奨しています
 CSSボックスサイズのプロパティは何をしますか?Apr 30, 2025 pm 03:18 PM
CSSボックスサイズのプロパティは何をしますか?Apr 30, 2025 pm 03:18 PMこの記事では、要素の寸法の計算方法を制御するCSSボックスサイズのプロパティについて説明します。コンテンツボックス、ボーダーボックス、パディングボックスなどの値と、レイアウト設計とフォームアライメントへの影響について説明します。
 CSSを使用してアニメーション化するにはどうすればよいですか?Apr 30, 2025 pm 03:17 PM
CSSを使用してアニメーション化するにはどうすればよいですか?Apr 30, 2025 pm 03:17 PM記事では、CSS、キープロパティ、およびJavaScriptとの組み合わせを使用してアニメーションの作成について説明します。主な問題は、ブラウザの互換性です。
 CSSを使用してプロジェクトに3D変換を追加できますか?Apr 30, 2025 pm 03:16 PM
CSSを使用してプロジェクトに3D変換を追加できますか?Apr 30, 2025 pm 03:16 PM記事では、3D変換、主要なプロパティ、ブラウザの互換性、およびWebプロジェクトのパフォーマンスに関する考慮事項にCSSを使用して説明します。
 CSSに勾配を追加するにはどうすればよいですか?Apr 30, 2025 pm 03:15 PM
CSSに勾配を追加するにはどうすればよいですか?Apr 30, 2025 pm 03:15 PMこの記事では、CSSグラデーション(線形、放射状、繰り返し)を使用して、ウェブサイトのビジュアルを強化し、深さ、フォーカス、および現代の美学を追加します。
 CSSの擬似要素とは何ですか?Apr 30, 2025 pm 03:14 PM
CSSの擬似要素とは何ですか?Apr 30, 2025 pm 03:14 PM記事では、CSSの擬似要素、HTMLスタイリングの強化における使用、および擬似クラスとの違いについて説明します。実用的な例を提供します。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。

mPDF
mPDF は、UTF-8 でエンコードされた HTML から PDF ファイルを生成できる PHP ライブラリです。オリジナルの作者である Ian Back は、Web サイトから「オンザフライ」で PDF ファイルを出力し、さまざまな言語を処理するために mPDF を作成しました。 HTML2FPDF などのオリジナルのスクリプトよりも遅く、Unicode フォントを使用すると生成されるファイルが大きくなりますが、CSS スタイルなどをサポートし、多くの機能強化が施されています。 RTL (アラビア語とヘブライ語) や CJK (中国語、日本語、韓国語) を含むほぼすべての言語をサポートします。ネストされたブロックレベル要素 (P、DIV など) をサポートします。

WebStorm Mac版
便利なJavaScript開発ツール

VSCode Windows 64 ビットのダウンロード
Microsoft によって発売された無料で強力な IDE エディター

ホットトピック
 7866
7866 15
15 1649
1649 14
14 1407
1407 52
52 1301
1301 25
25 1243
1243 29
29



