ホームページ >ウェブフロントエンド >CSSチュートリアル >レスポンシブなドロップダウン メニューを実装する CSS コード
レスポンシブなドロップダウン メニューを実装する CSS コード
- 不言オリジナル
- 2018-07-24 10:36:122022ブラウズ
この記事で共有する内容は、レスポンシブ ドロップダウン メニューを実装するための CSS コードに関するもので、困っている友人に役立つことを願っています。
1. はじめに
レスポンシブドロップダウンメニューは、異なる効果を備えた複数のモバイル端末に表示できます。
2. コードは次のとおりです
nbsp;html> <meta> <meta> <title>响应式下拉菜单</title> <link> <link> <link> <p> </p><p> <img class="tu lazy" src="/static/imghwm/default1.png" data-src="shitu2.png" alt="レスポンシブなドロップダウン メニューを実装する CSS コード" > <i></i> </p> <p></p><script> var btn=document.getElementById("btn"); var menu=document.getElementById("menu"); btn.onclick=function(){ //alert(1); if(menu.style.display=="none"){ menu.style.display="block"; }else{ menu.style.display="none"; } } window.onresize=function(){ var vw=document.documentElement.clienWidth; if(vw>640){ menu.style.display="block"; } } </script>
body{
margin:0;
}
.nav{
width:100%; background-color:#00316b; position:relative;
}
ul{
padding:0px; margin:0px; width:80%; margin:0 auto; background:#00316b;
}
ul>li{
list-style:none; float:left;
}
ul>li> ;a {
color:#fff; text-decoration:none; display:block; padding:20px 30px;
}
ul>li:hover{
background-color:red;
}
.clearfix:after{
display:block; content:""; height:0px; visibility:hidden; clear:both;
}
.clearfix{
zoom:1;
}
.toggle{
text-align:right; color:#fff; padding:20px; font-size:20px; background:black; /* background-color:#001r44; */ display:none; overflow:hidden;
}
.tu{
float:left;
}
.bb {
position:absolute; background-image:url(shitu2.png); background-repeat:no-repeat; background-size:100px; width:100px; height:40px; left:20px; top:10px;
}
----------
body{
margin:0;
}
.nav{
width:100%;
background-color:#00316b;
}
ul{
padding:0px;
margin:0px;
width:100%;
margin:0 auto;
background:#00316b;
}
ul>li{
text-align:center;
list-style:none;
/* float:left; */
}
ul>li>a{
color:#fff;
text-decoration:none;
display:block;
padding:20px 30px;
}
ul>li:hover{
background-color:red;
}
.clearfix:after{
display:block;
content:"";
height:0px;
visibility:hidden;
clear:both;
}
.clearfix{
zoom:1;
}
.toggle{
text-align:right;
color:#fff;
padding:20px;
background:yellow;
font-size:20px;
overflow:hidden;
display:block;
}
.tu{
float:left;
width:100px;
}
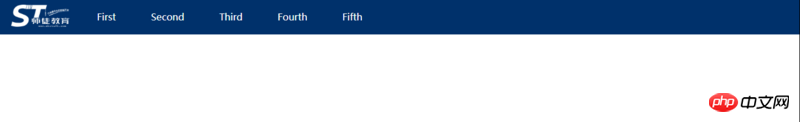
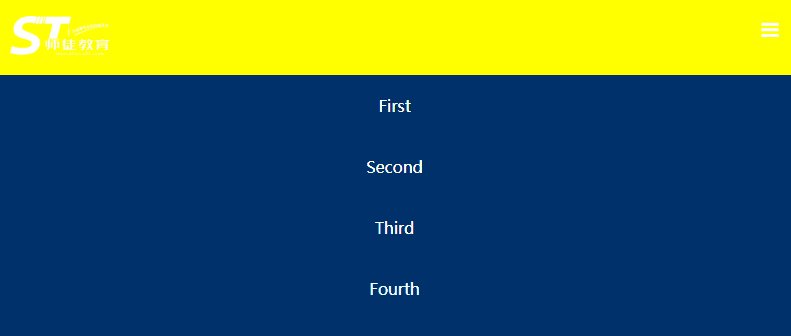
第三に、レンダリングは次のとおりです

これはビューポートが1024pxより大きいときに表示されるコンテンツです
min-width:1024px

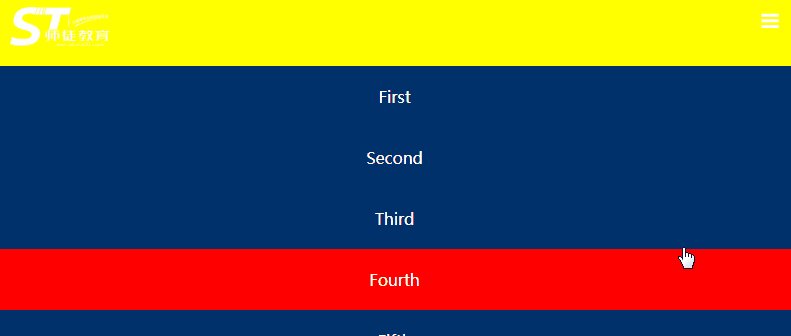
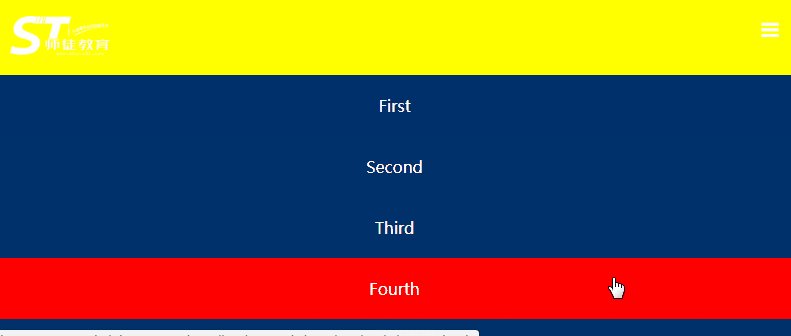
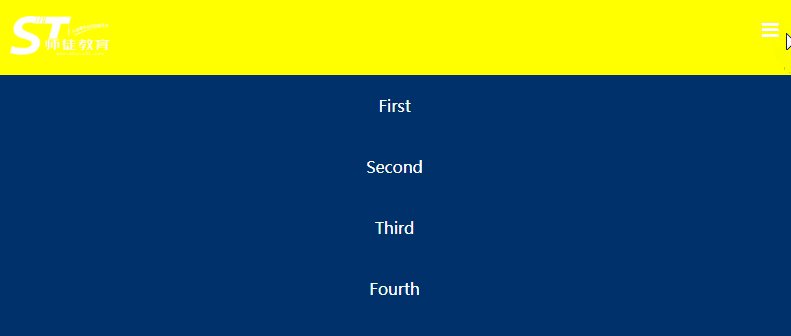
これはビューポートが 1024 ピクセル未満の場合に表示されるコンテンツです
最大幅:1024 ピクセル
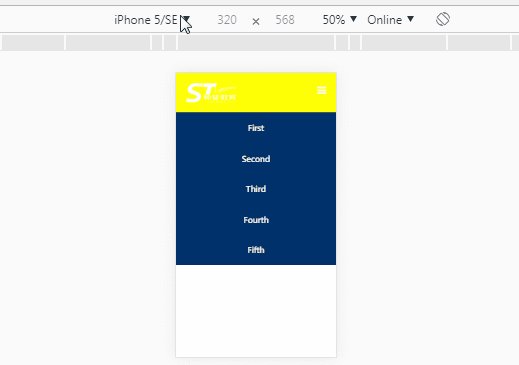
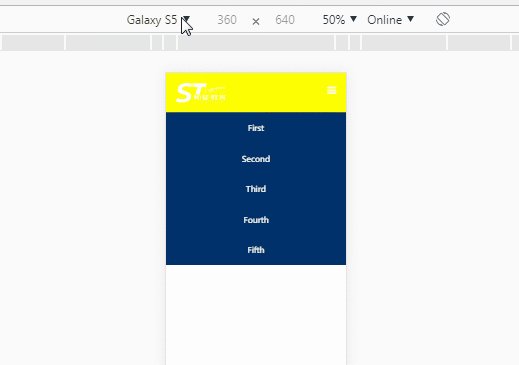
これは携帯電話と iPad でのレンダリングです

関連する推奨事項:
CSSとJSでレスポンシブナビゲーションメニューを実装する方法
以上がレスポンシブなドロップダウン メニューを実装する CSS コードの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

