ホームページ >WeChat アプレット >ミニプログラム開発 >2018 年の人気の WeChat ミニ プログラムの個人開発入門 (コード付き)
2018 年の人気の WeChat ミニ プログラムの個人開発入門 (コード付き)
- php是最好的语言オリジナル
- 2018-07-23 18:04:0910597ブラウズ
この記事では、WeChat アプレットの開発プロセスについて詳しく説明します。操作に続いて、WeChat アプレットを作成して完成させるまでの手順を段階的に説明し、携帯電話でアプレットの実際の効果を体験できます。
開発準備
WeChatアプレットのAppIDを取得します
https://mp.weixin.qq.comにログインすると、ウェブサイトの「設定」-「開発者設定」AppIDでWeChatアプレットを表示できます。サービス アカウントまたはサブスクリプション アカウントの AppID を直接使用することはできないことに注意してください。 
開発ツールをダウンロード
ダウンロードアドレス: https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html?t=1476197489869
新しいプロジェクト
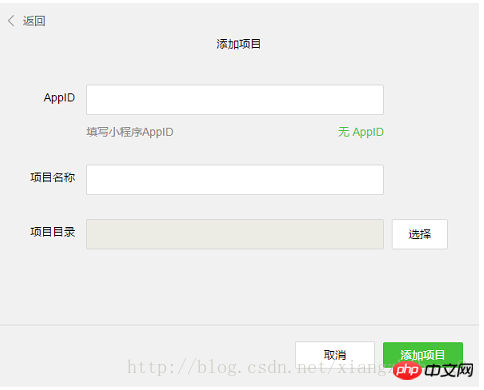
開発者ツールのインストール完了後つまり、WeChat を開いて使用し、QR コードをスキャンしてログインします。 「プロジェクト」の作成を選択し、上で取得したAppIDを入力し、「My First Project」などのローカルプロジェクト名(ミニプログラム名ではありません)を設定し、コードが保存されるディレクトリとしてローカルフォルダーを選択し、クリックするだけです。 "新しいプロジェクト"。
初心者が WeChat アプレットの基本的なコード構造を理解しやすいように、作成プロセス中に、選択したローカル フォルダーが空のフォルダーである場合、開発者ツールはクイック スタート プロジェクトを作成する必要があるかどうかを確認するメッセージを表示します。 「はい」を選択すると、開発者ツールが開発ディレクトリに簡単なデモを生成するのに役立ちます。 
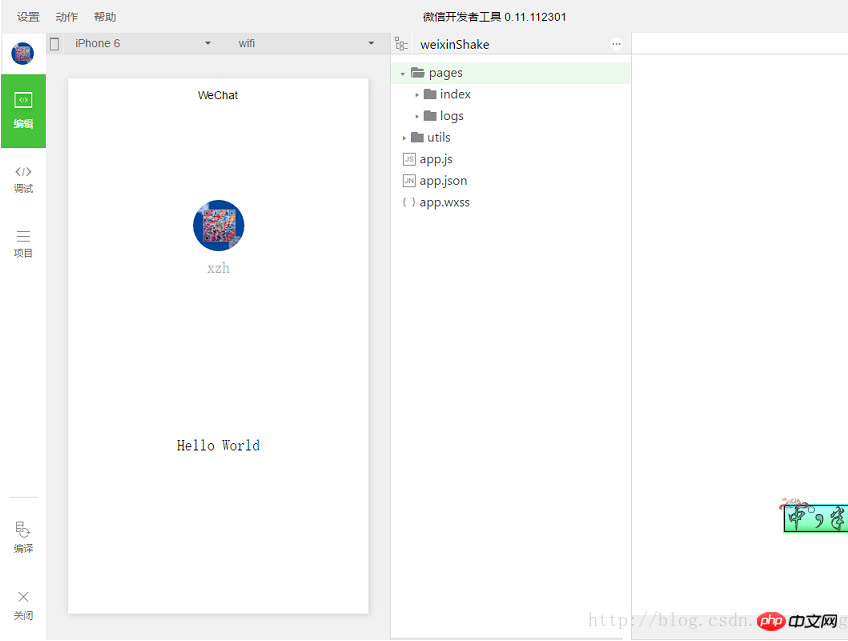
 セットアップが完了したので、メインインターフェイスを見てみましょう
セットアップが完了したので、メインインターフェイスを見てみましょう 開発ツール全体は基本的に 3 つの部分に分かれています。
開発ツール全体は基本的に 3 つの部分に分かれています。
最初の列: テーブル項目。各ボタンはページを表します。
2 番目の列: Web ビュー。ここでは、これをクロム デバッグ ツールと呼びます。 charome のデバッグ ツールを使用すると、ページ スタイル、JS、ネットワーク検出、入出力などをデバッグできます。
変更を容易にし、独自の WeChat アプレットを最初から開発できるように、これら 3 つのファイルの機能を簡単に理解しましょう。
app.jsはミニプログラムのスクリプトコードです。アプレットのライフサイクル関数を監視および処理し、このファイルでグローバル変数を宣言できます。この例では、ローカル データの同期ストレージや同期読み取りなど、フレームワークによって提供される豊富な API を呼び出します。利用可能な API の詳細については、API ドキュメントを参照してください。
//app.jsApp({
onLaunch: function () {
//调用API从本地缓存中获取数据
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
},
getUserInfo:function(cb){
var that = this; if(this.globalData.userInfo){ typeof cb == "function" && cb(this.globalData.userInfo)
}else{ //调用登录接口
wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo = res.userInfo; typeof cb == "function" && cb(that.globalData.userInfo)
}
})
}
});
}
},
globalData:{
userInfo:null
}
})app.json はアプレット全体のグローバル設定です。このファイルでは、ミニ プログラムを構成するページの構成、ミニ プログラムのウィンドウの背景色の構成、ナビゲーション バーのスタイルの構成、およびデフォルトのタイトルの構成を行うことができます。このファイルにはコメントを追加できないことに注意してください。その他の設定可能な項目については、設定の詳細を参照してください。 {
"pages":[ "pages/index/index", "pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}}app.wxss はアプレット全体の共通スタイルシートです。 app.wxss で宣言されたスタイル ルールをページ コンポーネントの class 属性で直接使用できます。 /**app.wxss**/.container { height: 100%; display: flex; flex-direction: column; align-items: center; justify-content: space-between; padding: 200rpx 0; box-sizing: border-box;}ページの作成 このチュートリアルでは、インデックス ページとログ ページ、つまりウェルカム ページとミニ プログラム起動ログの表示ページの 2 つのページがあり、どちらもページ ディレクトリにあります。 WeChat ミニ プログラムの各ページの [パス + ページ名] は app.json のページ内に記述する必要があり、ページ内の最初のページがミニ プログラムのホームページになります。 各ミニ プログラム ページは、同じパスにある同じ名前の 4 つの異なるサフィックス ファイル (index.js、index.wxml、index.wxss、index.json など) で構成されます。接尾辞 .js の付いたファイルはスクリプト ファイル、接尾辞 .json の付いたファイルは構成ファイル、接尾辞 .wxss の付いたファイルはスタイル シート ファイル、接尾辞 .wxml の付いたファイルはページ構造ファイルです。
index.wxml はページの構造ファイルです。
<!--index.wxml--><view class="container">
<view bindtap="bindViewTap" class="userinfo">
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view></view>index.js はページのスクリプト ファイルです。このファイルでは、ページのライフサイクル関数を監視および処理し、アプレット インスタンスを取得し、宣言することができます。データを処理し、ページのインタラクションなどに応答します。 //index.js//获取应用实例var app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {}
}, //事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
console.log('onLoad') var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据
that.setData({
userInfo:userInfo
})
})
}
})index.wxss はページのスタイルシートです: /**index.wxss**/.userinfo { display: flex; flex-direction: column; align-items: center;}.userinfo-avatar { width: 128rpx; height: 128rpx; margin: 20rpx; border-radius: 50%;}.userinfo-nickname { color: #aaa;}.usermotto { margin-top: 200px;}
页面的样式表是非必要的。当有页面样式表时,页面的样式表中的样式规则会层叠覆盖 app.wxss 中的样式规则。如果不指定页面的样式表,也可以在页面的结构文件中直接使用 app.wxss 中指定的样式规则。
index.json 是页面的配置文件:
页面的配置文件是非必要的。当有页面的配置文件时,配置项在该页面会覆盖 app.json 的 window 中相同的配置项。如果没有指定的页面配置文件,则在该页面直接使用 app.json 中的默认配置。
logs 的页面结构
<!--logs.wxml--><view class="container log-list">
<block wx:for="{{logs}}" wx:for-item="log">
<text class="log-item">{{index + 1}}. {{log}}</text>
</block></view>logs 页面使用 控制标签来组织代码,在 上使用 wx:for 绑定 logs 数据,并将 logs 数据循环展开节点。
//logs.jsvar util = require('../../utils/util.js')
Page({
data: {
logs: []
},
onLoad: function () {
this.setData({
logs: (wx.getStorageSync('logs') || []).map(function (log) {
return util.formatTime(new Date(log))
})
})
}
})这样我们就完成了一个简单入门级微信小程序开发。
相关推荐:
以上が2018 年の人気の WeChat ミニ プログラムの個人開発入門 (コード付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

