ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSを使用してHTML要素を非表示にするにはどうすればよいですか? HTML要素を非表示にする4つの方法
CSSを使用してHTML要素を非表示にするにはどうすればよいですか? HTML要素を非表示にする4つの方法
- 不言オリジナル
- 2018-07-21 18:01:372095ブラウズ
今日の Web デザインはますますダイナミックになっており、場合によっては、特定の要素を非表示にし、必要な場合にのみ表示する必要がある場合があります。 CSS を使用して HTML 要素を非表示にする方法は 4 つあり、それぞれに独自の長所と短所があります。例をいくつか示します。
この記事では、次の HTML コードと CSS スタイルを使用して、要素を非表示にする 4 つのテクニックを説明します。
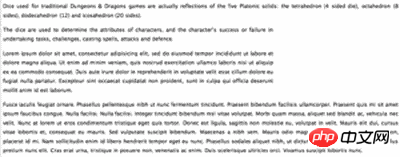
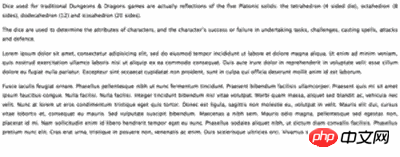
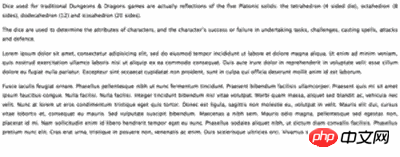
<p>Dice used for traditional Dungeons ...</p> <img src="/static/imghwm/default1.png" data-src="dice.jpg" class="lazy" alt=”Photograph..." id="dice"> <p>The dice are used to determine...</p>
基本的な CSS スタイルは次のとおりです:
img#dice { float: right; margin-left: 2em; }visibility: hidden
img#dice { float: right; margin-left: 2em; visibility: hidden; }
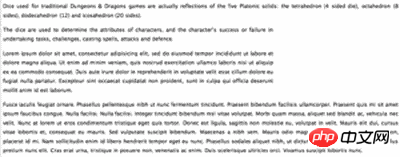
visibility: hidden は、HTML 要素を非表示にするときに多くの人が最初に選択するものです。右の図に示すように、画像が失われていますが、元の画像があった場所には空白の領域が残ります。この属性は単に要素を非表示にしますが、要素が占有するスペースはまだ存在します。 visibility: hidden是许多人在隐藏某个HTML元素时的首选。如右图所示,图片不见了,但是也没中原来图片的位置留下了一片空白区域。这个属性只是简单的隐藏某个元素,但是元素占用的空间任然存在。
设置visibility: visible可以使隐藏的元素变为可见。
opacity: 0
img#dice { float: right; margin-left: 2em; opacity: 0; }
这是一个CSS3属性,设置opacity: 0可以使一个元素变得完全透明,从而制作出和visibility: hidden一样的效果。opacity和visibility相比,其优势在于它可以被transition和animate。
通常可以使用opacity属性来制作元素的淡入淡出效果。
设置opacity:1可以使透明元素变得可见。
position: absolute
img#dice { position: absolute; left: -1000px; }
最古老和最标准的做法是设置元素的绝对定位来隐藏元素。这种技术使元素脱离文档流,处于普通文档之上,并给它设置一个很大的left负值定位,使元素定位在可见区域之外。float和margin都不能影响到position: absolute的元素,因此它们可以很好的被隐藏起来。
在制作一些元素的直线动画时,使用这种技术是最好的方法。
要使元素再次变得可见,可以增大left的值,使元素出现在屏幕上。
display: none
img#dice { display: none; }
display: none也是一个非常老的技术,它是position: absolute和visibility: hidden; 的折中方法,元素会变得不可见,并且不会再占用文档的空间。
display: none在制作手风琴效果时十分有用。
将元素设置为display: block或其它值可以使元素再次可见。
除了上面描述的4种方法之外,还有其它方法可以隐藏元素,特别是使用CSS3的时候。例如:你可以使用scale属性来减少元素的尺寸直到它消失。但是scale属性和opacity: 0和visibility: hidden
visibility:visible を設定して、非表示の要素を表示します。
不透明度: 0
rrreee
これですCSS3 プロパティで opacity: 0 を設定すると、要素を完全に透明にし、visibility: hidden と同じ効果を作成できます。 visibility と比較した場合、opacity の利点は、transition と animate が可能であることです。
通常、要素のフェード効果を作成するには、opacity 属性を使用します。 透明な要素を表示するには、opacity:1 を設定します。
位置: 絶対
rrreee🎜 🎜🎜🎜最も古いものと最も標準的なアプローチは、要素の絶対位置を設定して要素を非表示にすることです。この手法では、要素をドキュメント フローから取り出し、通常のドキュメントの上に配置し、大きな
🎜🎜🎜最も古いものと最も標準的なアプローチは、要素の絶対位置を設定して要素を非表示にすることです。この手法では、要素をドキュメント フローから取り出し、通常のドキュメントの上に配置し、大きな left 負の位置決め値を設定して、要素を表示領域の外側に配置します。 float も margin も position:Absolute 要素には影響を与えないため、適切に非表示にすることができます。 🎜🎜一部の要素の線形アニメーションを作成する場合は、このテクニックを使用するのが最善の方法です。 🎜🎜要素を再び表示するには、要素が画面上に表示されるように left の値を増やします。 🎜表示: なし
rrreee🎜 🎜🎜🎜
🎜🎜🎜display: none も非常に古いテクノロジーであり、position: ABS と visibility: hidden の間の妥協点であり、要素は非表示になります。 、文書内のスペースを占有することがなくなりました。 🎜🎜display: none は、アコーディオンエフェクトを作成するときに非常に便利です。 🎜🎜要素を再度表示するには、要素を display: block またはその他の値に設定します。 🎜🎜上記の 4 つの方法に加えて、特に CSS3 を使用する場合、要素を非表示にする他の方法もあります。たとえば、 scale 属性を使用すると、要素のサイズを要素が消えるまで縮小できます。ただし、scale 属性は opacity: 0 および visibility: hidden と同じであり、非表示要素はドキュメント内のスペースを占有します。 🎜🎜関連する推奨事項: 🎜🎜🎜 HtmL 要素を非表示にする方法は何ですか? 🎜🎜🎜🎜JavaScript コントロール HTML 要素の表示/非表示実装コード_JavaScript スキル🎜🎜以上がCSSを使用してHTML要素を非表示にするにはどうすればよいですか? HTML要素を非表示にする4つの方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

