ホームページ >ウェブフロントエンド >jsチュートリアル >webpack import()による動的にロードされたモジュールの解析
webpack import()による動的にロードされたモジュールの解析
- 不言オリジナル
- 2018-07-21 13:17:235308ブラウズ
この記事では、webpack import() の動的読み込みモジュールの分析について説明します。必要な方はぜひ参考にしてください。
import
webpack は、ES2015 ローダー仕様に従って動的読み込みのための import() メソッドを実装します。
この関数はオンデマンドでコードをロードでき、Promise スタイルのコールバックを使用してロードされたパッケージを取得します。
コード内で import() されているすべてのモジュールは、別のパッケージにパックされ、チャンクが保存されているディレクトリに配置されます。ブラウザーがこのコード行を実行すると、自動的にこのリソースが要求され、非同期読み込みが実装されます。
これは簡単なデモです。
import('lodash').then(_ => {
// Do something with lodash (a.k.a '_')...
})ご覧のとおり、import() の構文は非常に単純です。この関数は、参照パッケージのアドレスである 1 つのパラメーターのみを受け入れます。このアドレスは、es6 のインポートおよび CommonJS の require 構文で使用されるアドレスとまったく同じです。シームレスな切り替えが実現できます [Meizizi を置き換える正規表現を記述します]。
また、Promise カプセル化を使用しているため、開発が非常に快適になります。 [非同期関数をラップするとさらに楽しいでしょう]
ただし、上記は単なる見た目です。
それは単なる外観です。
開発中に問題が発生しました。シナリオは次のとおりです。オブジェクトには、すべてのレベルのルーティング情報と、それに対応するページ コンポーネントが格納されます。メインバンドルのサイズを減らすために、これらのページを動的にロードしたいと考えています。
また、コンポーネントの遅延読み込みのカプセル化を簡素化するために、react-loadable を使用します。コードを以下に示します。
function lazyLoad(path) {
return Loadable({
loader: () => import(path),
loading: Spin,
});
}それから私は喜んでコード内に LazyLoad('./pages/xxx') を書き始めました。案の定、死んでしまいました。ブラウザにはつみれも太麺も無いと表示され、どこにこんなバカなモジュールがあるのか分かりませんでした。
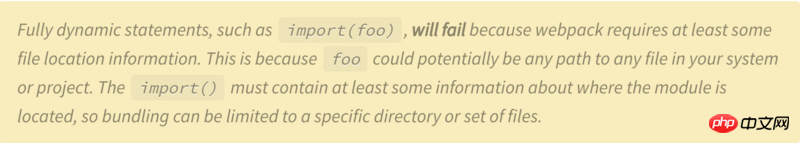
そこで公式ドキュメントを確認したところ、黄色いバーを見つけました。

うーん、問題はここにあるようです。
この現象は、実は webpack import() の実装に大きく関係しています。 webpack はすべての import() モジュールを個別にパッケージ化する必要があるため、webpack はプロジェクトのパッケージ化フェーズ中に依存関係を収集します。
この時点で、webpack はすべての import() 呼び出しを検出し、受信パラメータを次のような正規表現に処理します:
import('./app'+path+'/util') => /^\.\/app.*\/util$/
つまり、インポート パラメータ内のすべての変数は [.*] に置き換えられます。このルールに基づいて、webpack は条件を満たすすべてのパッケージを検索し、パッケージとしてパッケージ化します。

したがって、変数を直接渡すと、webpack は (コンピューターのパッケージ全体を [問題なく]) パッケージ化し、冗談だと思い、警告をスローします: Critical dependency: the request of a依存関係は表現です。 Critical dependency: the request of a dependency is an expression。
所以import的正确姿势,应该是尽可能静态化表达包所处的路径,最小化变量控制的区域。
如我们要引用一堆页面组件,可以使用import('./pages/'+ComponentName),这样就可以实现引用的封装,同时也避免打包多余的内容。
另外一个影响功能封装的点,是import()中的相对路径
パッケージのパスを可能な限り静的に表現し、変数によって制御される領域を最小限に抑えることです。 多数のページ コンポーネントを参照したい場合は、import('./pages/'+ComponentName) を使用すると、参照をカプセル化し、冗長なコンテンツのパッケージ化を避けることができます。 関数のカプセル化に影響するもう 1 つの点は、import() の 相対パス です。これは、インポート ステートメントが配置されているファイルの相対パスであるため、インポートをさらにカプセル化するときに問題が発生します。 。 インポートステートメント内のパスは、コンパイル後に webpack コマンド実行ディレクトリへの相対パスに処理されるためです。
関連推奨事項:
vue でトークンを更新する方法
🎜🎜🎜🎜🎜以上がwebpack import()による動的にロードされたモジュールの解析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

