ホームページ >ウェブフロントエンド >htmlチュートリアル >HTMLのメタ情報メタタグ属性の解析(コード付き)
HTMLのメタ情報メタタグ属性の解析(コード付き)
- 不言オリジナル
- 2018-07-21 11:45:067357ブラウズ
この記事は HTML のメタ情報のメタタグ属性の分析を共有します。必要な方はぜひ参考にしてください。
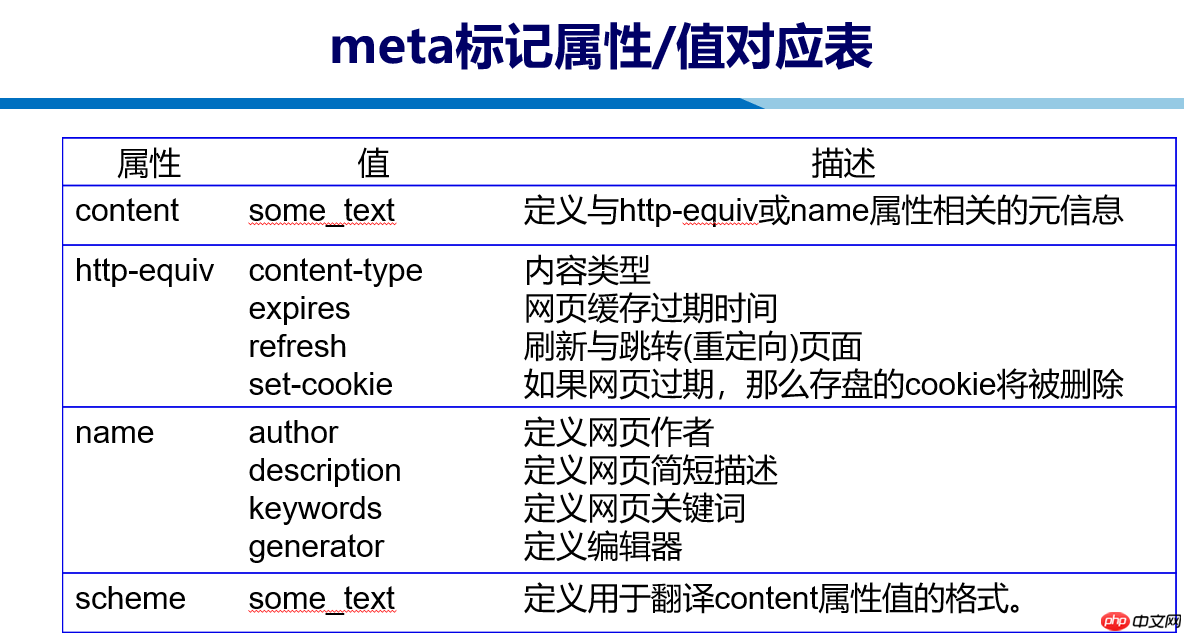
いわゆるメタタグは、メタ情報とも呼ばれる、HTML Web ページドキュメントの属性を記述するために使用されます。この情報は、作成者、日付と時刻、Web ページの説明など、ブラウザーのページには表示されません。ページの更新など。
基本構文:
<meta name = " "content=" "> <meta http-equiv=" " content = " ">
name属性とcontent属性
name属性は、「名前/値」の形式の名前であり、 name 属性の値はコンテンツを説明します (Value) は content 属性によって表され、検索エンジン ロボットが検索して分類するのに便利です。その中で最も重要なのは、説明、キーワード、ロボットです。
http-equiv属性とcontent属性
http-equiv属性は、HTTPプロトコルの応答ヘッダーメッセージを提供するために使用されます。「名前/値」の形式の名前と、その値です。 http-equiv 属性が記述されます。コンテンツ (値) は content 属性によって表され、通常、Web ページがロードされる前にブラウザーやその他のデバイスに提供されます。それらの中で最も重要なのは、コンテンツ タイプの文字セットがエンコード情報を提供し、ページを更新してジャンプし、キャッシュなしのページ キャッシュを提供し、Web ページ キャッシュの有効期限を切れることです。

メタタグの使用方法
<meta name = "keyworlds" contend="信息参数"/> <meta name = "description" contend="信息参数"/> <meta http-equiv = "content-type" contend="text/html;charset=信息参数"/> ----在HTML5中可写成<meta charset="UTF-8"> <meta name = "author" contend="信息参数"/> <meta http-equiv = "refresh" contend="时间; url=网址参数"/>
例:
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<meta name="keywords" content="前端开发">
<meta name="description" content="前端开发">
<meta http-equiv="refresh" content="3;url=https://www.baidu.com/">
<title>前端开发技术初步应用</title></head></html>関連推奨事項:
以上がHTMLのメタ情報メタタグ属性の解析(コード付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

