ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS Sprite が画像ステッチ技術を実装する方法
CSS Sprite が画像ステッチ技術を実装する方法
- 不言オリジナル
- 2018-07-21 10:38:471783ブラウズ
この記事では、Css スプライトを使用して画像ステッチ技術を実装する方法を説明します。必要な方はぜひ参考にしてください。
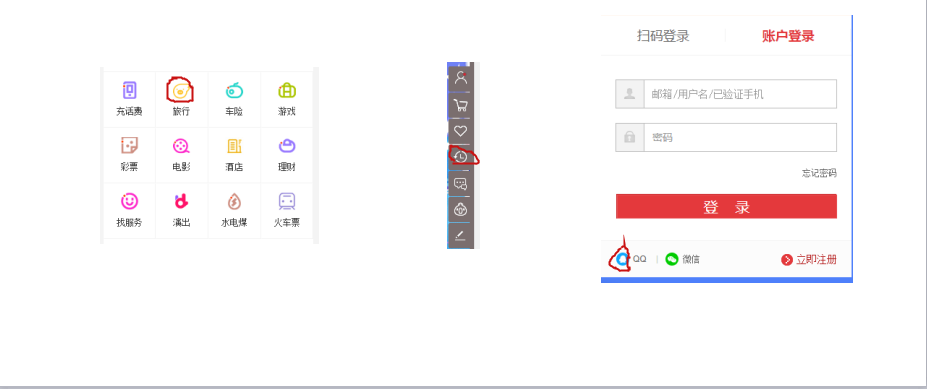
1. スプライトの使用シナリオ:

2. CSS スプライト (利点)
画像のバイト数を削減します。
Web ページの http リクエストを減らすことで、ページのパフォーマンスが大幅に向上します。
は、画像のコレクションに名前を付けるだけで済むため、Web ページ制作の効率が向上します。
スタイルを変更するのは簡単です。1 つまたは数枚の画像の色やスタイルを変更するだけで、Web ページ全体のスタイルを変更できます。メンテナンスがより便利になります。
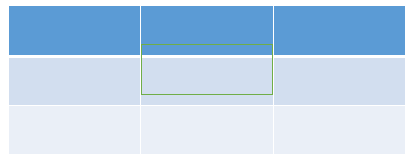
3. 実装原則
cssのbackground-position
はレイヤー上に表示できる領域のサイズを制御し、
背景画像をウィンドウを通してスライドさせます
例: 
コードは次のとおりです:
<!doctype html>
<html>
<head>
<meta charset="utf-8"/>
<title>background-position<</title>
<link rel="stylesheet" href="index.css"/>
</head>
<body>
<span class="oo span1"></span>
<span class="oo span2"></span>
<span class="oo span3"></span>
<span class="pp span4"></span>
<span class="ll span5"></span>
<span class="hh span6"></span>
</body>
</html>
.body{
margin:0 auto;
text-align:center;
}
.oo{
display:block;
width:43px;
height:44px;
background:url(images/img_navsprites_hover.gif) no-repeat;
margin:20px auto;
}
.span1{
background-position:0 0;
position:absolute;
top:0px;
}
.span2{
background-position:-47px 0;
position:absolute;
top:0px;
left:60px;
}
.span3{
background-position:-94px 0;
position:absolute;
top:0px;
left:120px;
}
.span1:hover{
background-position:0 -45px;
}
.span2:hover{
background-position:-47px -45px;
}
.span3:hover{
background-position:-94px -45px;
}
.pp{
display:block;
width:38px;
height:38px;
background:url(images/pwd-icons-new.png) no-repeat;
margin:20px auto;
}
.span4{
background-position:-48px -96px;
}
.ll{
display:block;
width:24px;
height:26px;
background:url(images/TB1eiXTXlTH8KJjy0FiXXcRsXXa-24-595.png) no-repeat;
margin:20px auto;
}
.span5{
background-position:0 -483px;
}
.hh{
display:block;
width:18px;
height:18px;
background:url(images/toolbars.png) no-repeat;
margin:20px auto;
}
.span6{
background-position:-95px -211px;
}**background-position: npx npx;
(最初の値は左右を調整します。背景画像を右に調整する必要がある場合は、正の値を使用します。同様に、背景を調整します。画像を上下に移動する場合、上部は負の値を使用し、下部は正の値を使用します) **
エフェクトの画像は次のとおりです。
(これは元の画像です)

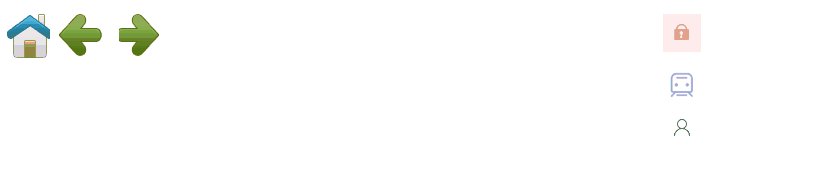
(これは選択後の画像です) 
最初の画像は、元の画像とロックを選択した暗い画像を変換したものです。 2番目の写真は電車、5番目の写真は悪役です。
関連する推奨事項:
以上がCSS Sprite が画像ステッチ技術を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

