ホームページ >ウェブフロントエンド >jsチュートリアル >JS スクリプト ファイルが本文の後に配置される理由と、JS スクリプト ファイル内の async と defer の類似点と相違点
JS スクリプト ファイルが本文の後に配置される理由と、JS スクリプト ファイル内の async と defer の類似点と相違点
- 不言オリジナル
- 2018-07-21 10:33:081852ブラウズ
この記事では、JS スクリプト ファイルが body の後ろに配置される理由と、JS スクリプト ファイルの async と defer の類似点と相違点について説明します。必要としている友人が参考になれば幸いです。みんな。
1. defer や async
はありません。ブラウザがスクリプトに遭遇すると、レンダリングを一時停止し、すぐに実行スクリプト (外部スクリプト) を読み込みます。 , 「即時」とは、script タグ以下の文書要素をレンダリングする前、つまり後続の文書要素の読み込みを待たずに、読み込まれたらすぐに読み込み、実行することを指します。そのため、JSスクリプトを先頭に置くとブロッキングが発生し、スクリプト内のDOM操作も未生成のためエラーとなります。 defer或async浏览器遇到脚本的时候会暂停渲染并立即加载执行脚本(外部脚本),“立即”指的是在渲染该 script 标签之下的文档元素之前,也就是说不等待后续载入的文档元素,读到就加载并执行。因此如果将JS脚本放置在head的话会产生阻塞,并且脚本当中对于DOM的操作也会出现报错,因为还没有生成。
放在body底部的JS脚本的执行顺序是按照在文档中的先后顺序执行的,而不是按照下载下的顺序
2.有async过程如下:
1.浏览器开始解析网页
2.解析过程中,发现带有async属性的script标签
3.浏览器继续往下解析 HTML 网页,同时并行下载外部脚本
4.脚本下载完成,浏览器暂停解析网页,开始执行下载的脚本
5.脚本执行完毕,浏览器恢复解析网页
async脚本执行顺序是下载的顺序
3.有defer过程如下:
1.浏览器开始解析网页
2.解析过程中,发现带有defer属性的脚本元素
3.浏览器继续往下解析网页,同时并行下载脚本元素加载的外部脚本
4.浏览器完成解析网页,此时再回过头执行已经下载完成的脚本
defer脚本执行顺序是出现的先后顺序
4.defer还是async?
两者之间的选择则是看脚本之间是否有依赖关系,有依赖的话应当要保证执行顺序,应当使用defer没有依赖的话使用async,同时使用的话defer失效。要注意的是两者都不应该使用document.write
本文の下部に配置されたJSスクリプトの実行順序は、ダウンロードの順序ではなく、ドキュメント内の順序に基づいています
2asyncプロセスは次のとおりです。 : h3>1. ブラウザーは Web ページの解析を開始します
2. 解析プロセス中に、async 属性を持つスクリプト タグが見つかります
5. スクリプトの実行後、ブラウザは Web ページの解析を再開します
3. defer があります。プロセスは次のとおりです:
1. 解析プロセス中に、ブラウザが Web ページの解析を開始します
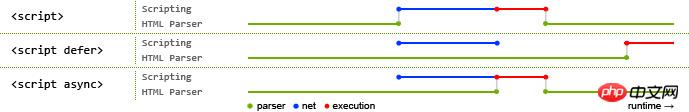
defer または async? 🎜 この 2 つのどちらを選択するかは、スクリプト間に依存関係があるかどうかによって決まります。依存関係がある場合は、defer を使用する必要があります。 async を使用し、defer を同時に使用すると無効になります。どちらも document.write を使用しないでください。これにより、ページ全体がクリアされます。 🎜🎜🎜 ブラウザの完全なプロセスは、まず HTML を解析してレンダリングすることです。スクリプト ファイルが実行されるのを待ってから、HTML の解析を続けます。ページはブロックされるため、本文の下部にスクリプトを配置するのが最善です。ブラウザが遅延スクリプトに遭遇すると、スクリプトをダウンロードし、HTML の解析を続行し、DOM の解析が完了するまで待機します。遅延スクリプトを解析する前に、非同期スクリプトが見つかった場合は、anync のダウンロード後もスクリプトの解析が行われますが、HTML はまだ解析されていません。非同期スクリプトが解析された後も、HTML は引き続き解析されます。 🎜🎜🎜詳細なプロセスの比較については、以下の図を参照してください: 🎜🎜🎜🎜🎜関連する推奨事項: 🎜🎜🎜JavaScript の Object.defineProperty() メソッドの分析🎜🎜🎜🎜🎜統一インターフェイスにアクセスするための Iterator のメソッドデータ収集の🎜🎜 🎜以上がJS スクリプト ファイルが本文の後に配置される理由と、JS スクリプト ファイル内の async と defer の類似点と相違点の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

