ホームページ >ウェブフロントエンド >jsチュートリアル >vue がツリー コントロールの Z ツリーを使用してデータを動的に追加する方法
vue がツリー コントロールの Z ツリーを使用してデータを動的に追加する方法
- 不言オリジナル
- 2018-07-21 10:06:475331ブラウズ
この記事では、Vue がツリー コントロールの Z ツリーを使用してデータを動的に追加する方法について説明します。必要な方はぜひ参考にしてください。
環境: vue 2.9.3;
プラグイン: z-tree、jquery (cnpm install xxxx)
問題: デフォルトでは、データを動的にロードする必要があります。初めて要求されたデータは最高レベルであり、その後のサブセットはすべて空になります。
目標: 最初のレベルをクリックして現在の親ノードのサブセットをクエリし、親ノードの下にある子ノードを展開します。
実装方法: el-tree (element-uiのツリーコントロール)、z-tree
el-tree

このメソッドを使用して、属性に従って現在クリックされているノードのデータ行を取得します行の現在のノードが親ノードであるかどうかを判断し、親ノードである場合は、子ノードのデータを現在のノードにプッシュするのはまだ少し面倒です。ようやく実装されたものの、特定の位置が操作しにくいため(追加されたインデックス位置)、結果として親ノードの最初のクリックは直接展開されません。データをリクエストすると展開されません。データがプッシュされているため、2 回目のクリックでは展開されます。ただし、明らかに機能しません。非常に非人道的です。
私の扱いが間違っていたのか、時間の関係でel-treeの動的読み込みデータを詳しく見ていなかったので、ここでは省略させていただきました。
z-tree
z-treeとスタイルの紹介
import 'ztree'import 'ztree/css/metroStyle/metroStyle.css'import $ from 'jquery'
設定情報
shuyusetting:{
view: {
showLine: false
},
data: {
simpleData: {
enable: true
}
},
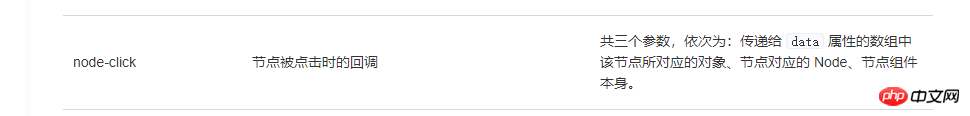
callback: {
onClick: this.shuyuOnClick, //点击函数
onExpand: this.shuyuOnExpand, // 展开内容 }
},z-treeの参照
<p style="cursor: pointer;min-height: 200px; max-height:300px; overflow-y: auto" >
<ul id="shuyuSelect" class="ztree" style=" width: 230px; height: 30%;overflow:auto;cursor: pointer; " ></ul> // 注意id,下面需要用到id
</p>
コントロールの初期化最上位のデータを表示するには var params=new Object();
<em><span style="color: #0000ff"></span>this.$http.post(this.ip + '/xhhms/rest/interRemoteReportController/v1/getKnowledge', params, {<br/> headers: {<br/> 'X-AUTH-TOKEN': this.token<br/> }<br/> }).then((res) => {<br/> var data = JSON.parse(res.data);<br/> //console.log(data);<br/> if (!!data&&data.status=="1") {<br/> $.fn.zTree.init($("#shuyuSelect"), this.shuyusetting, data.data); // 初始化数据 id需要和上面一样 第二个是配置信息 第三个是顶层的数据<br/><br/> // console.log(this.knowledgetreedata);<br/> } else {<br/> return false;<br/> }<br/> }, (err) => {<br/> console.log(err);<br/> });<span style="color: #000000"><br/></span></em>
次に、対応する2つの設定関数です
shuyuOnClick(event, treeId, treeNode){
if(!treeNode.isParent){ // 判断当前节点不是父级节点 //根据自己的数据来
var acknowledgeid = treeNode.id;
var params= {id:acknowledgeid};
this.$http.post(this.ip+'/xhhms/rest/interRemoteReportController/v1/getKnowledgeByid', params, {
headers: {'X-AUTH-TOKEN': localStorage.getItem('token') }
}).then((res) => {
var data = JSON.parse(res.data);
if (!!data&&data.status=="1") {
//console.log(data.data);
document.getElementById('edit-iframe').contentWindow.postMessage(JSON.stringify({"DescriptionToReport":data.data.description}),"*");
document.getElementById('edit-iframe').contentWindow.postMessage(JSON.stringify({"ConclusionToReport":data.data.conclusion}) ,"*");
this.description = data.data.description;
this.conclusion = data.data.conclusion;
} else {
return false;
}
}, (err) => {
console.log(err);
});
}else{
// 是父级 请求子级增加内容
this.shuyuOnExpand(event, treeId, treeNode);
}
},
shuyuOnExpand(event, treeId, treeNode){
console.log("shuyuOnExpand");
var treeNodeId = treeNode.id;
if(treeNodeId == 0){
return;
}else{
var params={parentid:treeNodeId};
this.$http.post(this.ip + '/xhhms/rest/interRemoteReportController/v1/getKnowledge', params, {
headers: {'X-AUTH-TOKEN': localStorage.getItem('token') }
}).then((res) => {
var data = JSON.parse(res.data);
console.log("data");
if (!!data&&data.status=="1") {
var tree = $.fn.zTree.getZTreeObj("shuyuSelect"); //重新渲染
if (!treeNode.zAsync){
tree.addNodes(treeNode, data.data);
treeNode.zAsync = true;
} else{
tree.reAsyncChildNodes(treeNode, "refresh"); //刷新内容
}
} else {
return false;
}
}, (err) => {
console.log(err);
});
}
},
これらは2つのコア関数です。
関連する推奨事項:
Vue でのクラスとスタイルのバインディングと条件付きおよびリストのレンダリングの分析
以上がvue がツリー コントロールの Z ツリーを使用してデータを動的に追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

