ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript のイベント フローの内容の簡単な分析
JavaScript のイベント フローの内容の簡単な分析
- 不言オリジナル
- 2018-07-20 11:39:391632ブラウズ
この記事では、JavaScript でのイベント フローの簡単な分析を紹介します。必要な方は参考にしてください。
イベントは通常、関数と組み合わせて使用され、発生するイベントによって関数の実行を制御できます。
イベントのバインド
まず、イベントをバインドする必要があります。イベントのバインディング
1)在DOM元素中直接绑定,我们可以在DOM元素上绑定onclick、onmouseover、onmouseout、onmousedown、onmouseup、ondblclick、onkeydown、onkeypress、onkeyup等等
只可以执行一次 多次使用会跟随文档流所覆盖
<p></p>
<script>
var box1=document.getElementById("box1");
box1.onclick=function(){
alert("你瞅啥")
}
box1.onclick=function(){
alert("瞅你咋地")
}
</script>
只弹出一个 瞅你咋地 你瞅啥被覆盖
2) JavaScript コードでのバインディング イベント (つまり、script タグ内) により、JavaScript コードを HTML タグから分離できます。
<p></p>
<script>
var box1=document.getElementById("box1");
box1.onclick = function () {
alert("不服就干");
}
</script>
3)イベント リスニングを使用する イベントをバインドする
イベントをバインドするもう 1 つの方法は、addEventListener() またはattachEvent() を使用してイベント リスニング関数をバインドすることです
<p></p>
<script>
var box1=document.getElementById("box1");
box1.addEventListener("click",function(){
alert("再瞅个试试")
},false)
//默认值为false 可以省略不写
box1.addEventListener("click",function(){
alert("试试就试试")
}) //默认值为false 可以省略不写
</script>
两个都可以正常弹出 跟随文档流执行
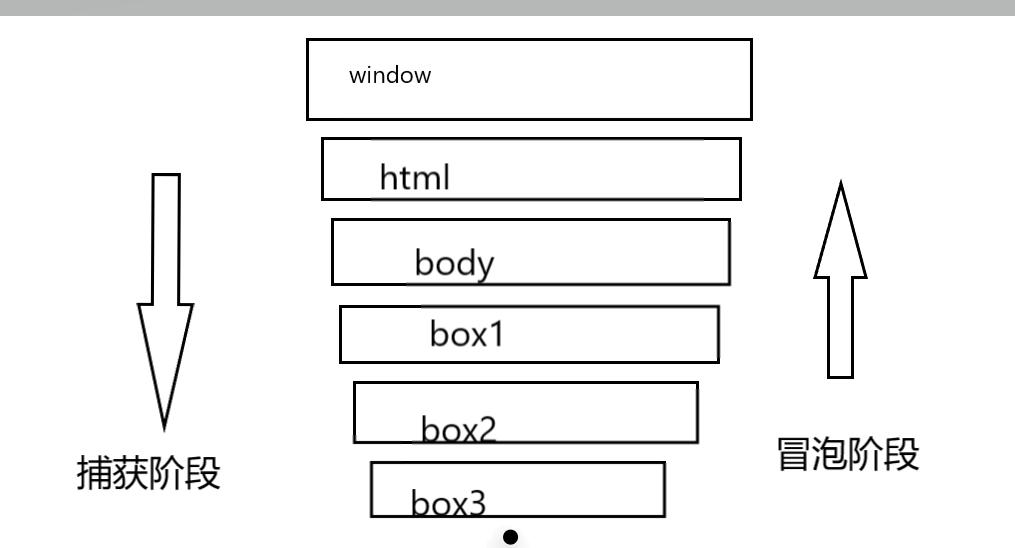
イベント フロー プロセス
バブル キャプチャ
DOM 標準では、イベント フローに次の 3 つのステージが含まれると規定しています。イベントキャプチャフェーズ、オンターゲットフェーズ、およびイベントバブリングフェーズ。
キャプチャ イベント フロー: イベントの伝播は、最も具体性の低いイベント ターゲットから最も具体性の高いイベント ターゲットまで行われます。つまり、外側から内側へ。
バブリング イベント フロー: イベントの伝播は、最も具体的なイベント ターゲットから最も具体性の低いイベント ターゲットまで行われます。つまり内側から外側へ
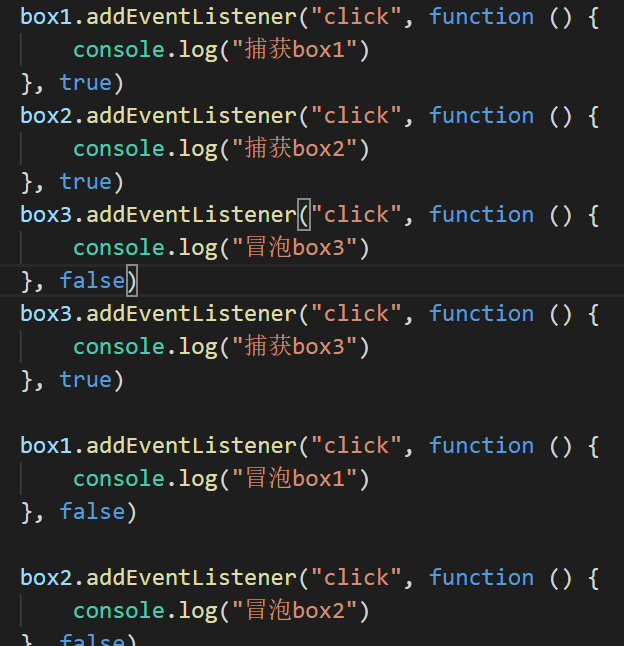
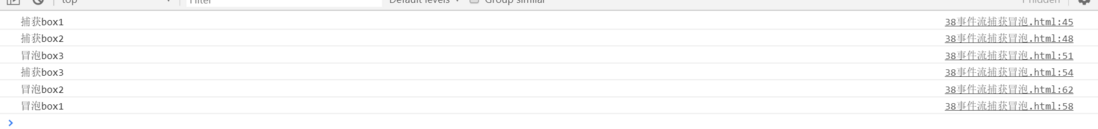
我们有以下代码 点击box3的时候 跟随JavaScript のイベント フローの内容の簡単な分析 捕获 冒泡
<p>box1
</p><p>box2
</p><p>box3</p>
<script>
var box1=document.getElementById("box1");
var box2=document.getElementById("box2");
var box3=document.getElementById("box3");
box1.addEventListener("click", function () {
console.log("捕获box1")
}, true)
box2.addEventListener("click", function () {
console.log("捕获box2")
}, true)
box3.addEventListener("click", function () {
console.log("捕获box3")
}, true)
box1.addEventListener("click", function () {
console.log("冒泡box1")
}, false)
box3.addEventListener("click", function () {
console.log("冒泡box3")
}, false)
box2.addEventListener("click", function () {
console.log("冒泡box2")
}, false)
</script>
対象の段階、つまりこの記事のbox3をクリックした時、キャプチャの前にバブリングを書くと実行に追従しますドキュメント フロー の結果、最初にバブリングが発生し、次にキャプチャが行われます。次の点に注意してください

。
イベント委任とは:イベント委任 - イベントを親要素にバインドし、子要素のバブリングイベントをリッスンし、イベントがどの子要素であるかを調べるために使用されます
イベント委任三部作:
ステップ 1: イベントを親要素にバインドします
要素 ul にバインディング イベントを追加し、クリックに addEventListener を使用します イベント クリックにバインディングを追加します
ステップ 2: 子要素のバブリング イベントをリッスンします
ここでのデフォルトはバブリングです 子要素 li をクリックすると、バブリングします
ステップ3: イベントがどの子要素からのものであるかを確認します
匿名コールバック関数を使用しますイベントオブジェクトを受信し、アラートを通じて確認します
<p> </p>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- バブリングをブロック
<p>
</p>
<script>
var box1 = document.getElementById("box1");
var box2 = document.getElementById("box2");
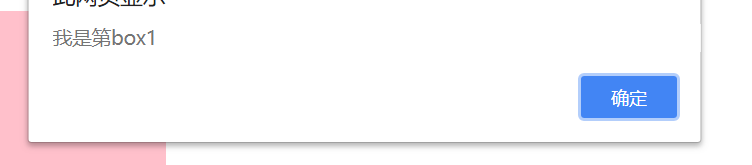
box1.addEventListener("click", function () {
alert("我是第box1")
})
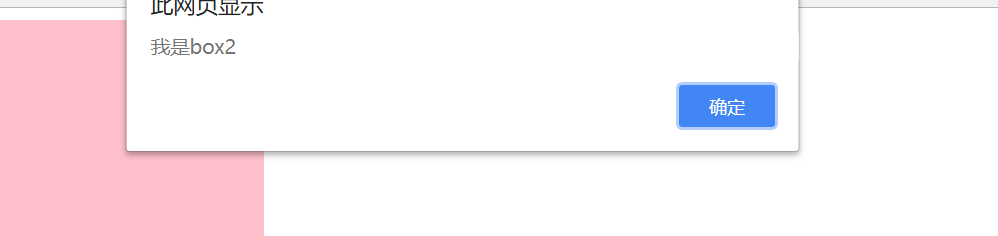
box2.addEventListener("click", clickStop)
//设置函数 阻止box2冒泡事件 当点击第二次时 阻止冒泡事件
var num = 0;
function clickStop() {
if (num >= 1) {
box2.addEventListener(clickStop)
} else {
alert("我是box2");
num++;
}
}
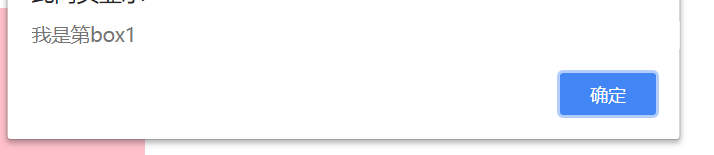
</script>最初のクリック
- デフォルトのイベントをブロックします
<script>
var box = document.getElementsByClassName("box")[0];
window.oncontextmenu = function (event) {
//关闭右键浏览器默认样式
event.preventDefault();
}
</script>ご興味があれば、私たち自身で作ることもできます