ホームページ >ウェブフロントエンド >jsチュートリアル >Ajax は同期リクエストと非同期リクエストを実装します
Ajax は同期リクエストと非同期リクエストを実装します
- 不言オリジナル
- 2018-07-18 16:38:281944ブラウズ
ajax には同期リクエストと非同期リクエストがあります。同期リクエストは、同時に 1 つのプロセスのみを実行できることを意味します。非同期リクエストは、同時に複数のプロセスを実行できることを意味します。
ajax object.open (method get/post, URL address, [asynchronous true] synchronous false);
ajax は、サーバーと (非同期または同期で) 対話できるテクノロジーの 1 つです。
非同期: 複数の プロセスを同時に実行できるようにします。
同期: 同時に実行できるのは 1 つの プロセスのみです。
サーバー側04.php:
<?php echo "computer";
同期リクエスト:
クライアント側04async.html:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>ajax同步</title> <script type="text/javascript"> alert(1234); </script> </head> <body> <img src="./1.png" alt="" width="400" height="300"> </body> </html>
達成された効果:

非同期リクエスト:
クライアント05async.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ajax同步</title>
<script type="text/javascript">
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function(){
if (xhr.readyState==4) {
alert(xhr.responseText);
}
}
xhr.open('get', './04.php', true);//异步请求
//xhr.open('get', './04.php', false);//同步请求
xhr.send(null);
</script>
</head>
<body>
<img src="./1.png" alt="" width="400" height="300">
</body>
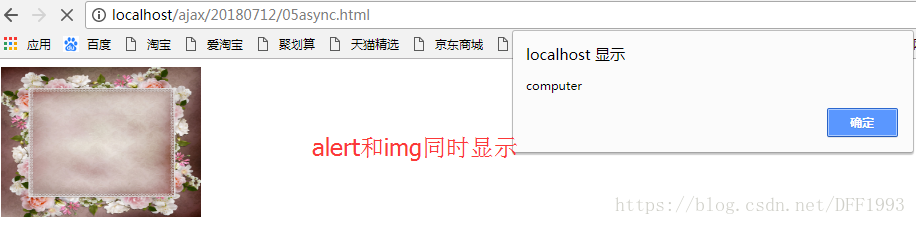
</html>達成効果:
非同期リクエストは、ユーザーは視覚的に同時に提示されますが、ajaxリクエストのレスポンスやimgのレスポンスタイムがバラバラな場合、順序はありますが複数の処理が同時に実行されます。
同期リクエストをいつ使用するか?
Ajax はほとんどの場合 非同期 リクエストを実行しますが、場合によっては "同期リクエスト" (置き換えることはできません) も使用されます。
たとえば、このページには、ajax リクエスト コンテンツと通常の HTML コンテンツ出力の 2 つの部分があります。HTML 出力コンテンツに ajax リクエスト コンテンツが含まれている場合、HTML コンテンツの出力を完了するには、ajax リクエストを使用する必要があります。 , そのため、2 つを順番に (同時にではなく) 呼び出すには、同期リクエスト が必要であると設定する必要があります。
関連する推奨事項:
ajax 同期リクエストと非同期リクエストの違い分析_JavaScript スキル
PHP データの Ajax 非同期リクエスト、Ajax 非同期 php
以上がAjax は同期リクエストと非同期リクエストを実装しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。