ホームページ >バックエンド開発 >PHPチュートリアル >laravel Passportを使用してAPI認証を実装する方法
laravel Passportを使用してAPI認証を実装する方法
- 不言オリジナル
- 2018-07-17 10:07:242263ブラウズ
この記事では API 認証に laravel Passport を使用する方法を主に紹介します。ある参考値がありますので、共有します。必要な友人は参考にしてください。
larave をインストールします
laravel new passport_demo cd passport_demo && composer install
.env のデータベース構成を独自のデータベース構成に変更します
DB_DATABASE=homestead DB_USERNAME=homestead DB_PASSWORD=secret
パスポートのインストール
composer require laravel/passport php artisan migrate php artisan passport:install
実行中に次のエラーが発生する可能性があります
Illuminate\Database\QueryException : SQLSTATE[42000]: Syntax error or access violation: 1071 Specified key was too long; max key length is 767 bytes (SQL: alter table `users` add unique `users_email_unique`(`email`))
Edit
namespace App\Providers;
use Illuminate\Support\ServiceProvider;
use Illuminate\Support\Facades\Schema;//新增
class AppServiceProvider extends ServiceProvider{
public function boot(){}
public function register(){
Schema::defaultStringLength(191);//新增
}
}
その後、これら 2 つのコマンドを再度実行します
php artisan migrate php artisan passport:install
追加する編集を行います
namespace App;
use Illuminate\Notifications\Notifiable;
use Illuminate\Foundation\Auth\User as Authenticatable;
use Laravel\Passport\HasApiTokens;//新增
class User extends Authenticatable{
use Notifiable;
use HasApiTokens;//新增
protected $fillable = ['name', 'email', 'password',];
protected $hidden = ['password', 'remember_token',];
}
メソッド内の関数を呼び出します
namespace App\Providers;
use Illuminate\Support\Facades\Gate;
use Illuminate\Foundation\Support\Providers\AuthServiceProvider as ServiceProvider;
use Laravel\Passport\Passport;//新增
class AuthServiceProvider extends ServiceProvider{
protected $policies = ['App\Model' => 'App\Policies\ModelPolicy',];
public function boot(){
$this->registerPolicies();
Passport::routes();//新增
}
}
設定ファイルに認可ガードのオプションを追加します代わりにファイル
//修改前 'guards' => [ 'web' => [ 'driver' => 'session', 'provider' => 'users', ], 'api' => [ 'driver' => 'token', 'provider' => 'users', ], ],
// 修改后 'guards' => [ 'web' => [ 'driver' => 'session', 'provider' => 'users', ], 'api' => [ 'driver' => 'passport', 'provider' => 'users', ], ],
を使用します。ここでのコードは別のチュートリアルからのものです。
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Controllers\Controller;
use App\User;
use Illuminate\Support\Facades\Auth;
use Validator;
class UserController extends Controller {
public $successStatus = 200;
public function login() {
if(Auth::attempt(['email' => request('email'), 'password' => request('password')])) {
$user = Auth::user();
$success['token'] = $user->createToken('MyApp')->accessToken;
return response()->json(['success' => $success], $this->successStatus);
}
else{
return response()->json(['error'=>'Unauthorised'], 401);
}
}
public function register(Request $request) {
$validator = Validator::make($request->all(), [
'name' => 'required',
'email' => 'required|email',
'password' => 'required',
'c_password' => 'required|same:password',
]);
if ($validator->fails()) {
return response()->json(['error'=>$validator->errors()], 401);
}
$input = $request->all();
$input['password'] = bcrypt($input['password']);
$user = User::create($input);
$success['token'] = $user->createToken('MyApp')->accessToken;
$success['name'] = $user->name;
return response()->json(['success'=>$success], $this->successStatus);
}
public function details() {
$user = Auth::user();
return response()->json(['success' => $user], $this->successStatus);
}
}
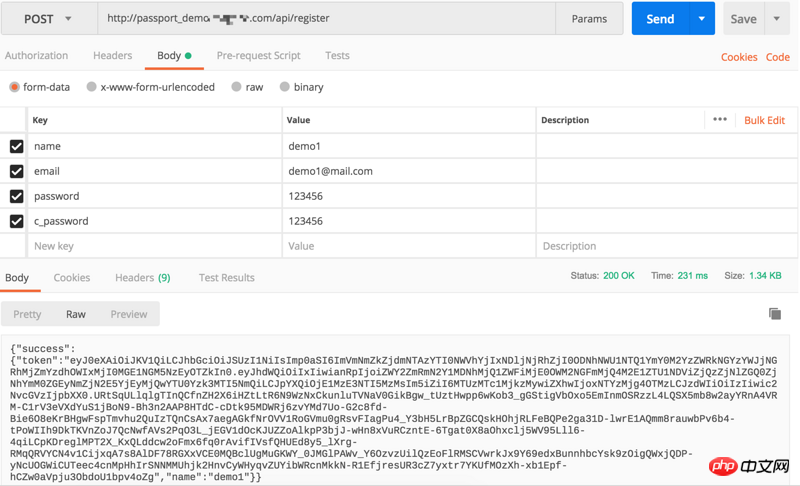
postman を使用してテスト
登録インターフェイス、登録が成功すると、トークンとユーザー名が返されます
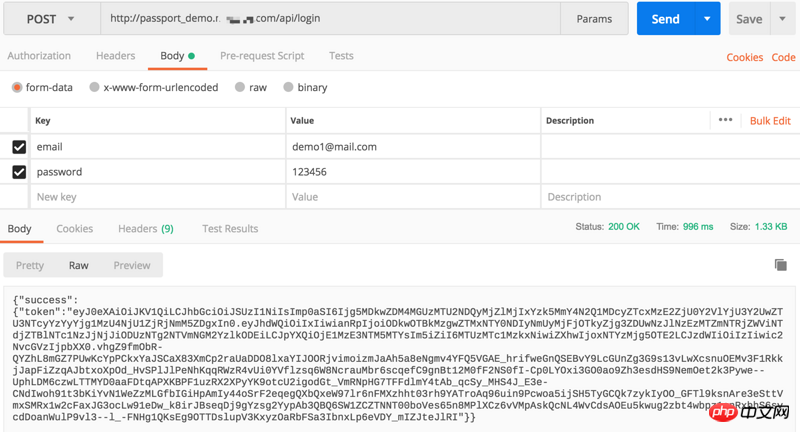
ログイン インターフェイス
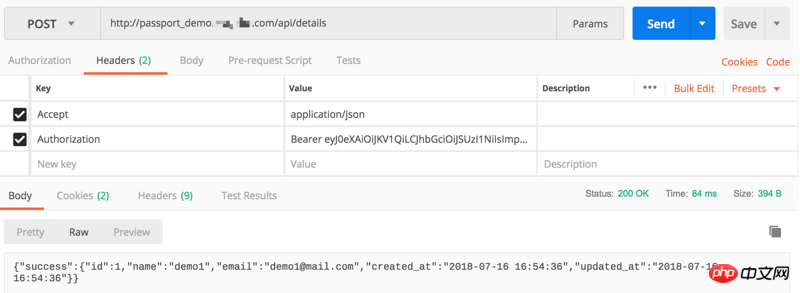
詳細インターフェイス
関連する推奨事項:
Laravel のインストールと構成プロセスについて 10 月
#以上がlaravel Passportを使用してAPI認証を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

