ホームページ >ウェブフロントエンド >jsチュートリアル >iNotify.js2 がブラウザ タイトルの一部の機能をどのように作成するか
iNotify.js2 がブラウザ タイトルの一部の機能をどのように作成するか
- 不言オリジナル
- 2018-07-16 11:55:092210ブラウズ
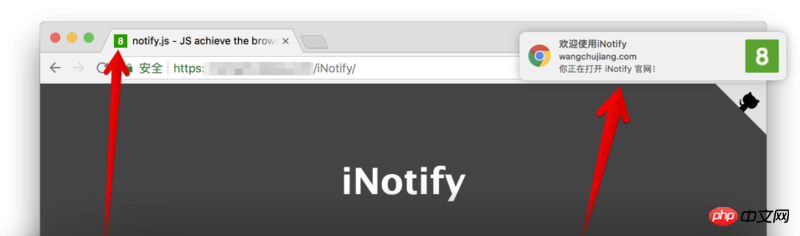
JS を使用して、Chrome、Firefox、Safari などでブラウザーのタイトルの点滅、スクロール、サウンド プロンプト、システム ポップアップ通知を実装する方法。依存関係はなく、圧縮されたサイズは 4.66kb (gzip 圧縮: 1.70kb) のみです。

# v2.x $ npm install @wcjiang/notify --save # v1.x $ npm install title-notify --save
をダウンロードして
notify.js を HTML に含めるには import Notify from '@wcjiang/notify';
const notify = new Notify({
message: '有消息了。', // 标题
effect: 'flash', // flash | scroll 闪烁还是滚动
openurl:'https://github.com/jaywcjlove/iNotify', // 点击弹窗打开连接地址
onclick: () => { // 点击弹出的窗之行事件
console.log('---')
},
// 可选播放声音
audio:{
// 可以使用数组传多种格式的声音文件
file: ['msg.mp4','msg.mp3','msg.wav']
// 下面也是可以的哦
// file: 'msg.mp4'
},
// 标题闪烁,或者滚动速度
interval: 1000,
// 可选,默认绿底白字的 Favicon
updateFavicon:{
// favicon 字体颜色
textColor: '#fff',
// 背景颜色,设置背景颜色透明,将值设置为“transparent”
backgroundColor: '#2F9A00'
},
// 可选chrome浏览器通知,默认不填写就是下面的内容
notification:{
title:'通知!', // 设置标题
icon:'', // 设置图标 icon 默认为 Favicon
body:'您来了一条新消息', // 设置消息内容
}
});
notify.player(); を使用します。UNPKG を使用することもできます。ダウンロード:
<script></script>
<script>
var notify = new Notify({
effect: 'flash',
interval: 500,
});
notify.setFavicon('1');
</script>
オプション
メッセージ: 文字列タイトル
効果: 文字列、フラッシュ | スクロールファビコン フラッシュまたはスクロール
-
オーディオ: オプションの再生サウンド
file: 文字列/配列 配列を使用してサウンド ファイルを複数の形式で転送できます
interval: 数値 タイトルの点滅、またはスクロール速度
openurl: 文字列 ポップアップ ウィンドウをクリックします接続アドレスを開きます
onclick: 関数ポップアップウィンドウのクリックイベント
updateFavicon: ファビコンアイコンの色を設定します
-
textColor: ファビコンのフォントカラーを設定します
backgroundColor: 背景色、設定 背景色は透明です。値を
transparentに設定しますtransparentnotification: 可选chrome浏览器通知,默认不填写就是下面的内容
title: 默认值
通知!icon: 设置图标 icon 默认为 Favicon
body: 设置消息内容
isPermission
判断浏览器弹框通知是否被阻止。
iNotify.isPermission()
声音设置
player
播放声音
iNotify.player()
loopPlay
自动播放声音
iNotify.loopPlay()
stopPlay
停止播放声音
iNotify.stopPlay()
setURL
设置播放声音URL
iNotify.setURL('msg.mp3') // 设置一个
iNotify.setURL(['msg.mp3','msg.ogg','msg.mp4']) // 设置多个
title
最新的版本默认不播放标题闪烁动画,初始化之后需要调用 setTitle(true) 方法才播放标题动画。
setTitle
设置标题,
iNotify.setTitle(true) // 播放动画
iNotify.setTitle('新标题') // 闪烁新标题
iNotify.setTitle() // 清除闪烁 显示原来的标题
setInterval
设置时间间隔
iNotify.setInterval(2000)
addTimer
添加计数器
iNotify.addTimer()
clearTimer
清除计数器
iNotify.clearTimer()
favicon通知
setFavicon
设置 icon 显示数字或者文本
iNotify.setFavicon(10)
setFaviconColor
设置 icon 显示文本颜色
iNotify.setFaviconColor('#0043ff')
setFaviconBackgroundColor
设置 icon 显示文本颜色
iNotify.setFaviconBackgroundColor('#0043ff')
// 设置字体和背景颜色
iNotify.setFaviconColor('#f5ff00').setFaviconBackgroundColor('red');
faviconClear
清除数字显示原来的icon
iNotify.faviconClear()
chrome通知
notify
弹出chrome通知,不传参数为预设值...
iNotify.notify();
iNotify.notify({
title: '新通知',
body: '打雷啦,下雨啦...',
openurl: 'http://www.bing.com',
onclick: function() {
console.log('on click')
},
onshow: function() {
console.log('on show')
},
});
title 一定会被显示的通知标题。
dir 文字的方向;它的值可以是 auto(自动), ltr(从左到右), or rtl(从右到左)。
icon 一个图片的URL,将被用于显示通知的图标。
body 通知中额外显示的字符串。
openurl 点击打开指定 URL。
onclick 每当用户点击通知时被触发。
onshow 当通知显示的时候被触发。
onerror 每当通知遇到错误时被触发。
onclose 当用户关闭通知时被触发。
其它
iNotify.init().title;
notification
: オプションの Chrome ブラウザ通知。デフォルトで入力されていない場合は、次の内容になります title: デフォルト値 Notification!
icon: アイコン icon を設定します。デフォルトは Favicon です
body: メッセージの内容を設定します
function iconNotify(num){
if(!notify) {
var notify = new Notify({
effect: 'flash',
interval: 500
});
}
if(num===0){
notify.faviconClear()
notify.setTitle();
} else if (num 99){
notify.setFavicon('..')
notify.setTitle('有新消息!');
}
}🎜サウンド設定🎜🎜プレーヤー🎜🎜サウンドを再生する🎜var notify = new Notify({
effect: 'flash',
interval: 500,
});
notify.setFavicon('1');🎜loopPlay🎜🎜サウンドを自動再生する🎜var iN = new Notify({
effect: 'flash',
interval: 500,
message: '有消息拉!',
updateFavicon:{ // 可选,默认绿底白字
textColor: '#fff',// favicon 字体颜色
backgroundColor: '#2F9A00', // 背景颜色
}
}).setFavicon(10);🎜stopPlay🎜🎜サウンドの再生を停止する🎜var iN = new Notify().setFavicon(5);🎜setURL🎜🎜サウンドの再生URLを設定する🎜
var iN = new Notify({
effect: 'flash',
interval: 500,
message: "有消息拉!",
audio:{
file: 'msg.mp4',
}
}).setFavicon(10).player();🎜title 🎜🎜最新バージョンはデフォルトでは、タイトルの点滅アニメーションは再生されません。初期化後、タイトル アニメーションを再生するには、setTitle(true) メソッドを呼び出す必要があります。 🎜🎜setTitle🎜🎜タイトルを設定、🎜var iN = new Notify({
effect: 'flash',
interval: 500,
message: '有消息拉!',
audio:{
file: 'msg.mp4'//可以使用数组传多种格式的声音文件
},
notification:{
title: '通知!',
icon: '',
body: '您来了一条新消息'
}
}).setFavicon(10).player();
//弹出chrome通知,不传参数为预设值...
iN.notify();
iN.notify({
title: '新通知',
body: '打雷啦,下雨啦...'
});🎜setInterval🎜🎜時間間隔を設定🎜var iN = new Notify({
effect: 'flash',
interval: 500,
message: '有消息拉!',
audio:{
file: ['msg.mp4', 'msg.mp3', 'msg.wav']
},
notification:{
title: '通知!',
body:'您来了一条新消息'
}
})
iN.setFavicon(10).player();
var n = new Notify()
n.init({
effect: 'flash',
interval: 500,
message: '有消息拉!',
audio:{
file: ['openSub.mp4', 'openSub.mp3', 'openSub.wav'],
},
notification:{
title:'通知!',
icon: '',
body:'您来了一个客户',
}
})
n.setFavicon(10).player();🎜addTimer🎜🎜カウンターを追加🎜rrreee🎜clearTimer🎜🎜カウンターをクリア🎜rrreee🎜ファビコン通知🎜🎜 Favicon を設定します🎜🎜数字を表示するアイコンを設定しますまたはテキスト🎜 rrreee🎜setFaviconColor🎜🎜 テキストの色を表示するアイコンを設定します🎜rrreee🎜setFaviconBackgroundColor🎜🎜 テキストの色を表示するアイコンを設定します🎜rrreee🎜faviconClear🎜🎜 元のアイコンを表示する番号をクリアします🎜rrreee🎜クローム通知🎜🎜notify 🎜🎜 クロムパラメータを渡さずに通知がポップアップします デフォルト値として...🎜rrreee🎜🎜🎜titleは必ず表示される通知のタイトルです。 🎜🎜🎜🎜dir テキストの方向。その値は auto (自動)、ltr (左から右)、または rtl (右から左) です。 🎜🎜🎜🎜icon 通知アイコンの表示に使用される画像の URL。 🎜🎜🎜🎜body 通知に表示される追加の文字列。 🎜🎜🎜🎜openurl クリックすると、指定した URL が開きます。 🎜🎜🎜🎜onclick は、ユーザーが通知をクリックするたびにトリガーされます。 🎜🎜🎜🎜onshow は、通知が表示されるときにトリガーされます。 🎜🎜🎜🎜onerror は、通知でエラーが発生するたびにトリガーされます。 🎜🎜🎜🎜onclose は、ユーザーが通知を閉じるとトリガーされます。 🎜🎜🎜🎜その他🎜🎜iNotify.init().title; タイトルを取得します🎜🎜例🎜🎜例1🎜rrreee🎜例2🎜rrreee🎜例3🎜rrreee🎜例4🎜rrreee🎜例 5🎜rrreee🎜例 5🎜rrreee🎜例 6🎜rrreee🎜関連する推奨事項:🎜🎜🎜js のガベージ コレクションの内容について簡単に説明しましょう🎜🎜🎜🎜🎜🎜js で if-else と switch を置き換える方法🎜🎜 🎜🎜🎜以上がiNotify.js2 がブラウザ タイトルの一部の機能をどのように作成するかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

