ホームページ >ウェブフロントエンド >jsチュートリアル >JSのタイマーのスコープ問題について
JSのタイマーのスコープ問題について
- 不言オリジナル
- 2018-07-14 16:33:311790ブラウズ
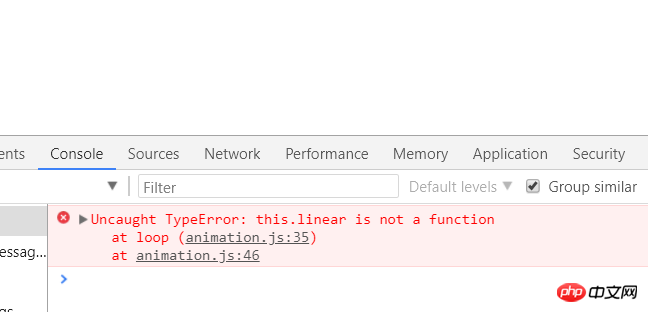
この記事は主に js のタイマーのスコープの問題を紹介しています。これは、必要な友達に参考にしてもらえるようになりました。何が起こっているのでしょうか? 明らかに、関数はアニメーションで定義されており、メソッドもアニメーションを指しているはずです

は一般的に次のように書かれます
クロージャ内の通常の関数のスコープは window

です。 fn が window の下で実行されると、これは window
であり、アニメーションでリニアが定義されているため、関数が見つからず、エラーが報告されます
fn 関数のスコープがアニメーションにバインドされている場合、それは行われません問題ありません
/*
各种运动
*/
function Animation(){};
Animation.prototype={ /* 匀速运动 */
linear:function(obj,target){
obj.timer=null;
clearInterval(obj.timer);
var step=obj.offsetLeft<target?5:-5;//用位置来判断运动的方向
if(obj.offsetLeft!=target){
obj.timer=setInterval(function(){
var res=target-obj.offsetLeft;//核心好代码 当运动到指定位置的时候差值不会超过5 来作为停止运动的条件
if(Math.abs(res)<=Math.abs(step)){
obj.style.left=target+"px";
clearInterval(obj.timer);
}
else{
obj.style.left=obj.offsetLeft+step+"px";
}
} ,1000/60);
}
},
/* 循环往复运动 */
loop:function(obj,target){
var timer=null;
clearTimeout(timer);
var fn=arguments.callee.bind(this);//绑定this指向
if(obj.offsetLeft==target){
this.linear(obj,0);
}
else if(obj.offsetLeft==0){
this.linear(obj,target);
}
/*
定时器的作用域是全局作用域
在里面调用的函数都是全局作用域下调用的
*/
timer=setTimeout(function(){
fn(obj,target);
},900);
}
}
var animation=new Animation();
刚开始我没有绑定fn的this指向的时候 一直报错 以上がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。 関連する推奨事項:
JavaScript での DOM オブジェクトの分析
角度ページング プラグイン tm.pagination の二次トリガーの問題を解決する方法
以上がJSのタイマーのスコープ問題についての詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:jsでのホストオブジェクトの解析次の記事:jsでのホストオブジェクトの解析

