ホームページ >ウェブフロントエンド >jsチュートリアル >jsの高速検索機能を実装する方法
jsの高速検索機能を実装する方法
- 不言オリジナル
- 2018-07-14 15:41:433664ブラウズ
この記事は主に js の高速検索機能を実装する方法を紹介しています。これは、必要な友人に参考にしていただけると思います。突然検索機能全体を要求したとき、最初に考えたのは PHP のあいまい検索を使用することでしたが、パフォーマンスが非常に消費され、データの取得速度が非常に遅くなります。 Baidu で JS を検索して見つけました。機能をみんなと共有します。
これはページです
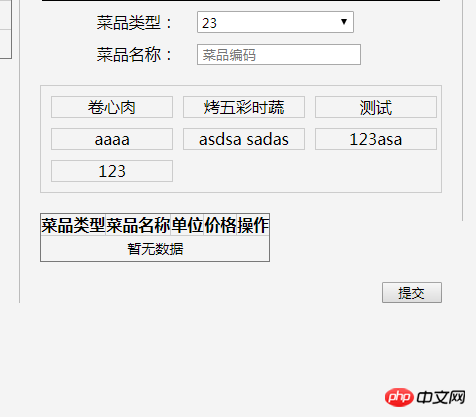
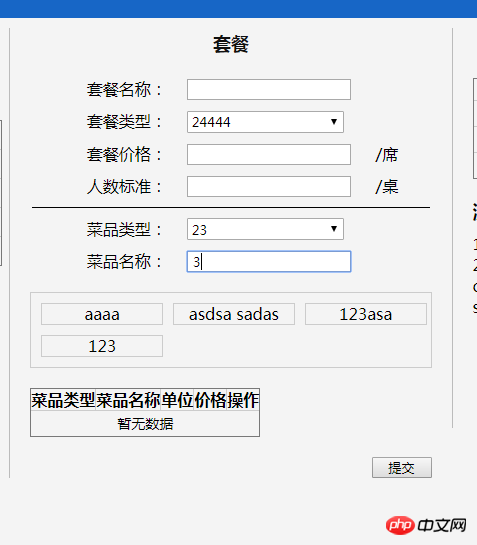
 出た後の効果:
出た後の効果:
 ページコード:
ページコード:
<div style="border:1px solid #ccc;margin:20px;padding-bottom:10px;" id="foodList">
<ul>
{eq name="list['state']" value='0'}
<li>请添加菜品类型</li>
{else}
{eq name="list['count']" value='0'}
<li>请添加菜品</li>
{else}
{volist name="list['data']" id='list'}
<li data-p='{eq name="$list.food_p1" value=".00"}0{/eq}{$list.food_p1}' data-u='{$list.food_u1}' data-id='{$list.food_id}'>{$list.food_name}<i>{$list.food_code}</i></li>
{/volist}
{/eq}
{/eq}
</ul>
<div class="cl"></div>
</div>jsコード
1 $("#foodCode").keyup(function(){
2 $("#foodList ul li").stop().hide().filter(":contains('"+($(this).val())+"')").show();//contains 匹配文本中内容
3 });
php Iのみ出力データを作成したので、ここには載せません
以上がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。
関連する推奨事項:
scroll.jsをカプセル化してスクロールバーの値を取得する方法Vueのオブジェクトのforのときに属性が非負の整数である問題を解決する方法jsの組み込みオブジェクト以上がjsの高速検索機能を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

