ホームページ >WeChat アプレット >ミニプログラム開発 >ミニプログラムのページは9マスマス目とアイテムジャンプの機能を利用して実装されています。
ミニプログラムのページは9マスマス目とアイテムジャンプの機能を利用して実装されています。
- 不言オリジナル
- 2018-07-14 14:27:593759ブラウズ
この記事では主にミニプログラムのページで9マスグリッドとアイテムジャンプの機能を紹介していますので、必要な友達に参考にしてください
。 :

レンダリングの赤い線に含まれる9マスのグリッド効果を実現し、アイテムのクリック時間を含みます。
具体的な実装:
1. まず、画像リソース ファイルを追加します
画像リソースを保存するために、プロジェクトのルート ディレクトリに、images という名前の新しいディレクトリを作成し、次にいくつかの画像を追加します 在、
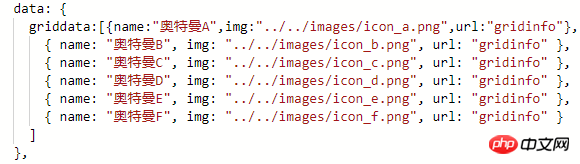
2. ホームディレクトリの home.js ファイル (最初の 2 つの小さなプログラム練習記事を参照) で、データ ソースの構成
データ ソースは配列要素です。 name (項目テキスト)、img (項目図)、url (項目をクリックするとディレクトリにジャンプします) が含まれます
3. リストレンダリングの知識ポイントに基づいて home.wxml をプログラムします
home.wxml文件
<view =>
<block wx:= wx:key=>
<navigator url= =>
<image src= =></image>
<view =>{{item.name}}</view>
</navigator>
</block>
</view>
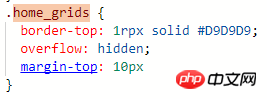
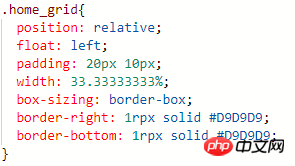
home.wxss文件
.home_grids {
border-top: 1rpx solid #D9D9D9;
overflow: hidden;
margin-top: 10px
}
.home_grid{
position: relative;
float: left;
padding: 20px 10px;
width: 33.33333333%;
box-sizing: border-box;
border-right: 1rpx solid #D9D9D9;
border-bottom: 1rpx solid #D9D9D9;
}
上記。この記事の内容はすべて皆さんの学習に役立つことを願っています。その他の関連コンテンツについては、PHP 中国語 Web サイトに注目してください。 関連する推奨事項:
スワイパーコンポーネントを使用してミニプログラムにカルーセル機能を実装する方法

ミニプログラムのホームページにタブオプション機能を実装する方法

以上がミニプログラムのページは9マスマス目とアイテムジャンプの機能を利用して実装されています。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

