ホームページ >ウェブフロントエンド >jsチュートリアル >jQuery+AJAX+PHP+MySQLでジャンプやリフレッシュを行わない検索機能を開発
jQuery+AJAX+PHP+MySQLでジャンプやリフレッシュを行わない検索機能を開発
- 不言オリジナル
- 2018-07-13 15:39:092304ブラウズ
この記事では、jQuery+AJAX+PHP+MySQL を使用してジャンプとリフレッシュを行わずに開発する機能を主に紹介します。必要な友人に参考にしてもらいます。
知識ポイント:フォーム、php はデータベースにクエリを実行し、php は json 配列を返し、javascript は json 配列をトラバースして出力します
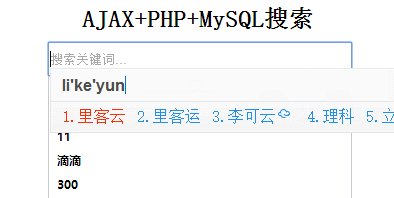
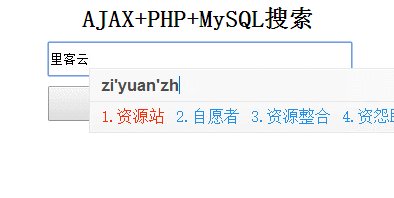
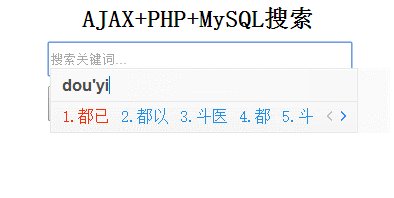
デモ:
1. フォームにキーワードが入力されていない場合、「キーワードを入力してください...」

2. フォームに入力されたキーワードクエリに結果がない場合、"No results"を返します

3. フォームに入力されたキーワードクエリに結果がある場合、結果が返されます。

フォームページ
index.html
nbsp;html>
<meta>
<meta>
<title>AJAX搜索</title>
<style>
*{margin:0px;padding:0px;}
h2{
text-align: center;
}
#search_con{
width: 300px;
margin:10px auto;
}
#keywords{
width: 300px;
margin-top: 10px;
height: 30px;
}
#btn{
width: 305px;
height: 35px;
margin-top: 10px;
}
#search_result{
width: 300px;
margin:30px auto;
}
</style>
<script></script>
<script>
$(function(){
$("button").click(function(){
var inputVal = $("#keywords").val();
$.ajax({
type:"GET",
url:"search.php?keywords=" + inputVal,
dataType:"json",
success:function(data){
$(function(){
var con="";
$.each(data,function(i,data){
if (data.result == "0") {
con+="<p>请输入关键词..."
}else if(data.result == "1"){
con+="<p>无结果"
}else{
con+="<p>"+data.title+""
}
});
console.log(con);
$("#search_result").html(con);
})
return false;
}
})
})
})
</script>
<!-- 表单 -->
<p>
</p>
サーバー
search.php
<?php header("Content-type:application/json");
//定义参数
$keywords = $_GET["keywords"];
//获取数据库配置
require_once("config.php");
//连接数据库
$con = mysql_connect($host,$username,$password);
if (!$con)
{
die('连接数据库失败,失败原因:' . mysql_error());
}
//设置数据库字符集
mysql_query("SET NAMES UTF8");
//查询数据库
mysql_select_db($db, $con);
//过滤关键词左右空格
$keyword = trim($keywords);
if (empty($keyword)) {
//如果关键词为空,则返回result=0
echo "[{\"result\":\"0\"}]";
}else{
$result = mysql_query("SELECT * FROM $tb WHERE title like '%$keyword%' ORDER BY ID DESC");
$num = mysql_num_rows($result);
if ($num) {
$search_result = array();
while($row = mysql_fetch_array($result)){
$search_result[] = $row;
}
// 将数组转成json格式
echo json_encode($search_result);
}else{
//如果查询无果,则返回result=1
echo "[{\"result\":\"1\"}]";
}
}
?>
データベース構成
config.php
<?php //配置文件 - BY TANKING $host="localhost"; $username="root"; $password="root"; $db="test"; $tb="datalist"; ?>
データベース構造

データベース名:
テーブル名: データリスト
フィールド: id、タイトル、url
フィールド分析:
id - 自己インクリメントID
title - title
url - ページリンク
上記はこの記事の全内容です。皆様の学習に役立つことを願っています。その他の関連コンテンツ PHP 中国語 Web サイトにご注意ください。
関連する推奨事項:
以上がjQuery+AJAX+PHP+MySQLでジャンプやリフレッシュを行わない検索機能を開発の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

