ホームページ >ウェブフロントエンド >jsチュートリアル >WeChatアプレットで\u2028を含むJSONに対するwx.requestの処理例外を解決する方法
WeChatアプレットで\u2028を含むJSONに対するwx.requestの処理例外を解決する方法
- 不言オリジナル
- 2018-07-13 14:52:172905ブラウズ
この記事では主に、WeChat アプレット内の u2028 を含む JSON の wx.request 処理例外を解決する方法を紹介します。これを必要な友人に共有します。
最近の問題の説明。ミニプログラムの開発プロセス中に、私は魔法の問題に遭遇しました。
ネットワークリクエストを開始するためにアプレットによって使用される API wx.request は、デフォルトで応答本文を JSON 形式で解析し、JS オブジェクトを返します。
wx.request({
url: 'test.php', //仅为示例,并非真实的接口地址
data: {
x: '',
y: ''
},
header: {
'content-type': 'application/json' // 默认值
},
success: function(res) {
console.log(res.data)
}
})
ここで、res.data は通常、Object 型です。
ただし、応答本文の JSON データに文字 \u2028 が含まれている場合、解釈は失敗し、出力される res.data は応答の文字列型になります。体。 res.data 一般会是 Object 类型。
但是,响应体的 JSON 数据包含了 \u2028 的字符,就会解释失败,输出的 res.data 是响应体的字符串类型。
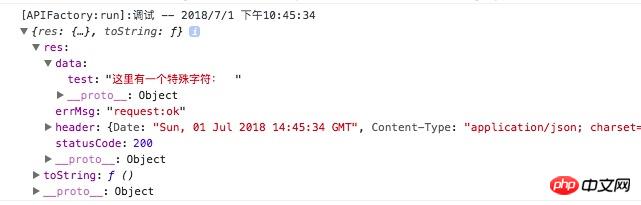
样本
测试样本:{“test”:”这里有一个特殊字符:
"}
测试代码:
wx.request({
...
success: (res) => {
console.log('APIFactory:run', '调试', { res });
},
});
结果:
在 开发者工具 中,能正常解析

在 真机(iOS 和 Android),都解析失败

u2028
该特殊字符就是 u2028,解析为行分隔符。
该字符,在 JSON 字符串中,是被兼容的,是能被 JSON.parse 正常解析的。
但是 JS 代码中有这个字符串,就会导致运行出错。
为什么真机和开发者工具表现不一致
微信小程序运行在三端:iOS、Android 和 用于调试的开发者工具。
三端的JS脚本执行环境是各不相同的:
在 iOS 上,小程序的 javascript 代码是运行在 JavaScriptCore 中。
在 Android 上,小程序的 javascript 代码是通过 X5 JSCore来解析。
在 开发工具上, 小程序的 javascript 代码是运行在 nwjs 中。
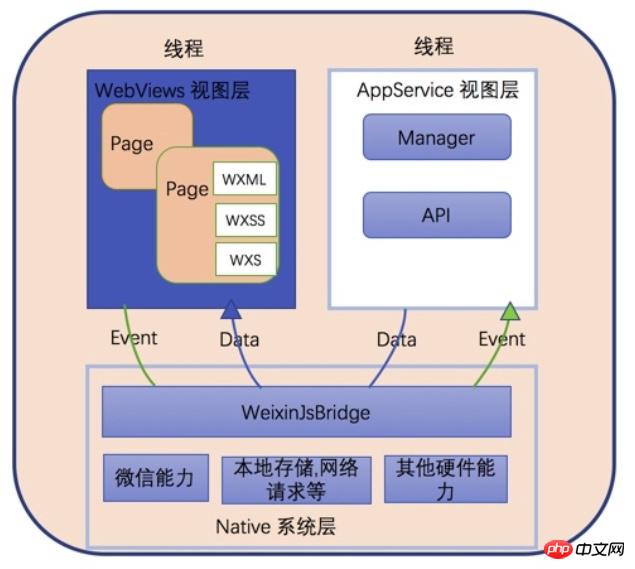
而小程序的逻辑层和视图层,都是通过「WeixinJsBridge」来调用 Native API 的。

所以问题出在,wx.request 对于响应体的数据处理,到底是在 JS Engine 处理的,还是 Native 处理的,在微信不公开小程序源码的情况下,不得而知。
wx.request 的处理对于我们来说,相当于黑盒,并且对于 res.data 的数据类型可能值是多种的,如果想在业务上提供更好的健壮性,还需要兼容 res.data 为 Object/String
サンプル
テストサンプル:{"test":"ここに特殊文字があります: "}
テストコード:
結果:
u2028🎜 この特殊文字は
u2028 で、行区切り文字として解析されます。 🎜この文字は JSON 文字列と互換性があり、JSON.parse によって通常どおり解析できます。 🎜ただし、JS コードにこの文字列があると、実行エラーが発生します。 🎜🎜実際のデバイスと開発者ツールのパフォーマンスに一貫性がないのはなぜですか?🎜🎜WeChat アプレットは、iOS、Android、およびデバッグ用の開発者ツールの 3 つの端末で実行されます。 🎜3 つの端末の JS スクリプト実行環境は異なります。 🎜- 🎜 iOS では、ミニ プログラムの JavaScript コードは JavaScriptCore で実行されます。 🎜
- 🎜 Android では、ミニ プログラムの JavaScript コードは X5 JSCore を通じて解析されます。 🎜
- 🎜 開発ツールでは、ミニプログラムの JavaScript コードが nwjs で実行されます。 🎜
![1531464703403414.jpg 1051666636-5b38f4f070009_articlex[1].j pg](https://img.php.cn//upload/image/178/174/233/1531464703403414.jpg) 🎜🎜つまり、問題は、
🎜🎜つまり、問題は、wx.request がレスポンスボディのデータを JS エンジンで処理しているかネイティブで処理しているかにあります。WeChat はミニプログラムのソースコードを公開していません。,不明。 🎜🎜wx.request の処理は私たちにとってブラックボックスに相当し、ビジネスで使用する場合、res.data のデータ型は複数の値を持つ可能性があります。より優れた堅牢性を提供するには、res.data が Object/String タイプの場合、判定およびフォールト トレラント コードとの互換性も必要です。 🎜🎜上記がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。 🎜🎜🎜関連する推奨事項: 🎜🎜🎜JavaScript での Array 配列のヒントの説明🎜🎜🎜🎜🎜 Angular-UI Bootstrap コンポーネントを使用してアラートを実装する方法🎜🎜🎜以上がWeChatアプレットで\u2028を含むJSONに対するwx.requestの処理例外を解決する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。