ホームページ >バックエンド開発 >PHPチュートリアル >laravelのルーティング(ルーター)を図と文章で詳しく解説
laravelのルーティング(ルーター)を図と文章で詳しく解説
- 不言オリジナル
- 2018-07-13 14:15:199369ブラウズ
この記事では、一定の参考値となるLaravelのルーティング(ルーター)について、図と文章で詳しく解説したものを中心に紹介していますので、皆さんにも共有しておきますので、困っている友人は参考にしてください
Laravel のルーティング (ルーター) の詳細な図解説明
#Laravel の基本ルーティング:/routes/web.php にRoute::get('/hello',function(){
return 'hello , can you hear me ?';
});## を記述します。 # そうすれば、
 postman もブラウザで直接見ることができます
postman もブラウザで直接見ることができます
 原文:
原文:
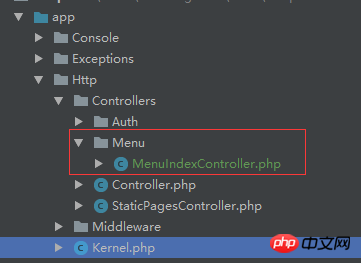
 最初にコントローラーを呼び出してみましょう:
最初にコントローラーを呼び出してみましょう:
Route::get('/menu','Menu\MenuIndexController@index');
これは、送信するリクエストを直接取得し、StaticPagesController コントローラーの about メソッドを呼び出すためです
<?php
namespace App\Http\Controllers\Menu;//修改命名空间
use App\Http\Controllers\Controller;//引用基础controller
use Illuminate\Http\Request;
class MenuIndexController extends Controller
{
//
public function index(){
return view('menu/index');
}
} 表示にジャンプ:
表示にジャンプ:
@extends('layouts.default') @section('content') <h5>菜单页</h5> @stop @section('title','菜单页')
 ブラウザ効果:
ブラウザ効果:
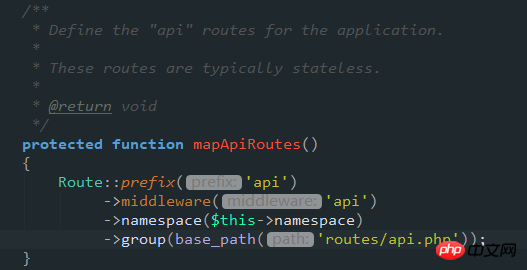
 定義済みin Routes/ api.php ファイル内のルートは app/Providers/RoutesServiceProvider によって処理され、ルーティング ミドルウェア グループにネストされています。このルーティング ミドルウェア グループでは、すべてのルートが /api プレフィックス付きで自動的に追加されるため、 「ルーティング ファイルに各ルートを手動で追加する」に移動する必要があります。RouteServiceProvider クラスを編集することで、ルーティング プレフィックスとその他のルーティング ミドルウェア グループ オプションを変更できます。
定義済みin Routes/ api.php ファイル内のルートは app/Providers/RoutesServiceProvider によって処理され、ルーティング ミドルウェア グループにネストされています。このルーティング ミドルウェア グループでは、すべてのルートが /api プレフィックス付きで自動的に追加されるため、 「ルーティング ファイルに各ルートを手動で追加する」に移動する必要があります。RouteServiceProvider クラスを編集することで、ルーティング プレフィックスとその他のルーティング ミドルウェア グループ オプションを変更できます。
 変更されました。基礎となるものが変更された場合にどのような魔法のようなことが起こるかはわかりません;
変更されました。基礎となるものが変更された場合にどのような魔法のようなことが起こるかはわかりません;
複数の HTTP リクエスト アクションに応答するルートを登録する必要がある場合があります。これは、マッチメソッド。あるいは、any メソッドを使用して、すべての HTTP リクエスト アクションに応答するルートを登録できます。
Route::match(['get','post'],'returnReturn','Menu\MenuIndexController@returnReturn'); Route::any('returnAny','Menu\MenuIndexController@returnAny');
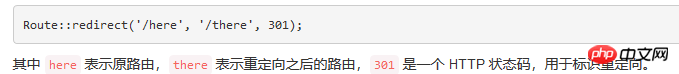
ルート リダイレクト:
別の URI ルートへのリダイレクトを定義する必要がある場合は、次のようにすることができます。 Route::redirect を使用します
Route::redirect('motherfucker','menu',301);
ブラウザに motherfucker と入力すると、メニューにジャンプします。
301 はステータス コード、デフォルトは 301、原文:
 もちろん、ビュー層 (ビュー) に直接ジャンプする必要もあり、残りのデータ (おそらくデータ全体) は API によって提供されます。ビューに直接ジャンプする場合は次のようになります:
もちろん、ビュー層 (ビュー) に直接ジャンプする必要もあり、残りのデータ (おそらくデータ全体) は API によって提供されます。ビューに直接ジャンプする場合は次のようになります:
Route::view( 'staticView','static_pages/staticView');
ここでの static_pages/staticView ではスラッシュが使用されていることに注意してください。 static_pages\staticView が見つかりませんというエラーが表示されます;
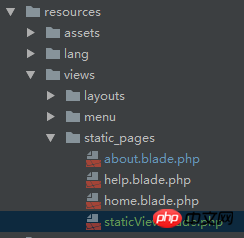
静的ページは次の場所にあります:
 ブラウザからの直接アクセスの影響:
ブラウザからの直接アクセスの影響:
 もちろん、別の種類の優れた操作もあります。つまり、Route::view は 3 番目のパラメーターを渡します。これは、ビューでのデータのレンダリングに使用されます。
もちろん、別の種類の優れた操作もあります。つまり、Route::view は 3 番目のパラメーターを渡します。これは、ビューでのデータのレンダリングに使用されます。
Route::view('staticViewData','static_pages/staticViewData',['name'=>'jack','like'=>'money']);
渡された配列当然 ['name'=>'jack','like'=>'money' ]、
ページでの使用法:
@extends('layouts.default')
@section('content')
<h2>this is static view data</h2>
{{$name}} likes {{$like}}
@stop()
@section('title','static view data')その後、ブラウザーへの影響:
 もちろんスキンが必要な場合は、当然それはできません:
もちろんスキンが必要な場合は、当然それはできません:
Route::view('staticViewData','static_pages/staticViewData',['name'=>'jack','like'=>'money','jump'=>'<a href="/about">']);
ソース コードはタグを通常のテキストとして解析し、## before and after. 以上がこの記事の全内容です. 皆様の学習に少しでもお役に立てれば幸いです. 関連コンテンツの詳細については、PHP 中国語 Web サイトをご覧ください。
おすすめコース:最新laravel mall実践ビデオチュートリアル
Laravelフレームワークの徹底解説と実践ビデオチュートリアル
以上がlaravelのルーティング(ルーター)を図と文章で詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

