ホームページ >ウェブフロントエンド >CSSチュートリアル >css3_css3 の calc 関数の簡単な分析
css3_css3 の calc 関数の簡単な分析
- 无忌哥哥オリジナル
- 2018-07-12 14:46:151571ブラウズ
calc() は馴染みがないかもしれませんし、calc() が CSS の一部であるとは信じられないかもしれません。ただし、これは css3 の一部です。次の記事では、css3 の calc 関数に関する関連情報をサンプル コードを通じて詳しく紹介します。
実は、以前 CSS3 を学習していたとき、 calc() 属性に気づきませんでした。その後、専門家のコードを見ていて、これを発見し、一連の検索、学習が始まりました。このブログの誕生。さて、ナンセンスな話はこれくらいにして、本題に取り掛かりましょう。はじめに
実際、calc() の形式は Javascript の関数を思い出させるのに非常に簡単に見えますが、もちろん、これは js の関数ではありませんが、関数に似た機能があり、関数として使用できます。 Calc() は計算に使用されます。通常、要素の長さ、高さ、ボーダー、パディングを指定するために使用されます。端的に言えば、calc() は要素の長さを指定する CSS3 の属性で、計算を実行できることと、%、px、em などのさまざまな単位の混合使用をサポートしていることが特徴です。したがって、このプロパティは、これらのアダプティブ レイアウトに特に適しています。互換性: IE9+、FF4.0+、Chrome19+、Safari6+でしっかりサポートされています(使用する際にベンダープレフィックスを追加する必要があると言われていますが、私がテストしたところ、ベンダープレフィックスなしで使用できました)。モバイルサポートはあまり良くありません。
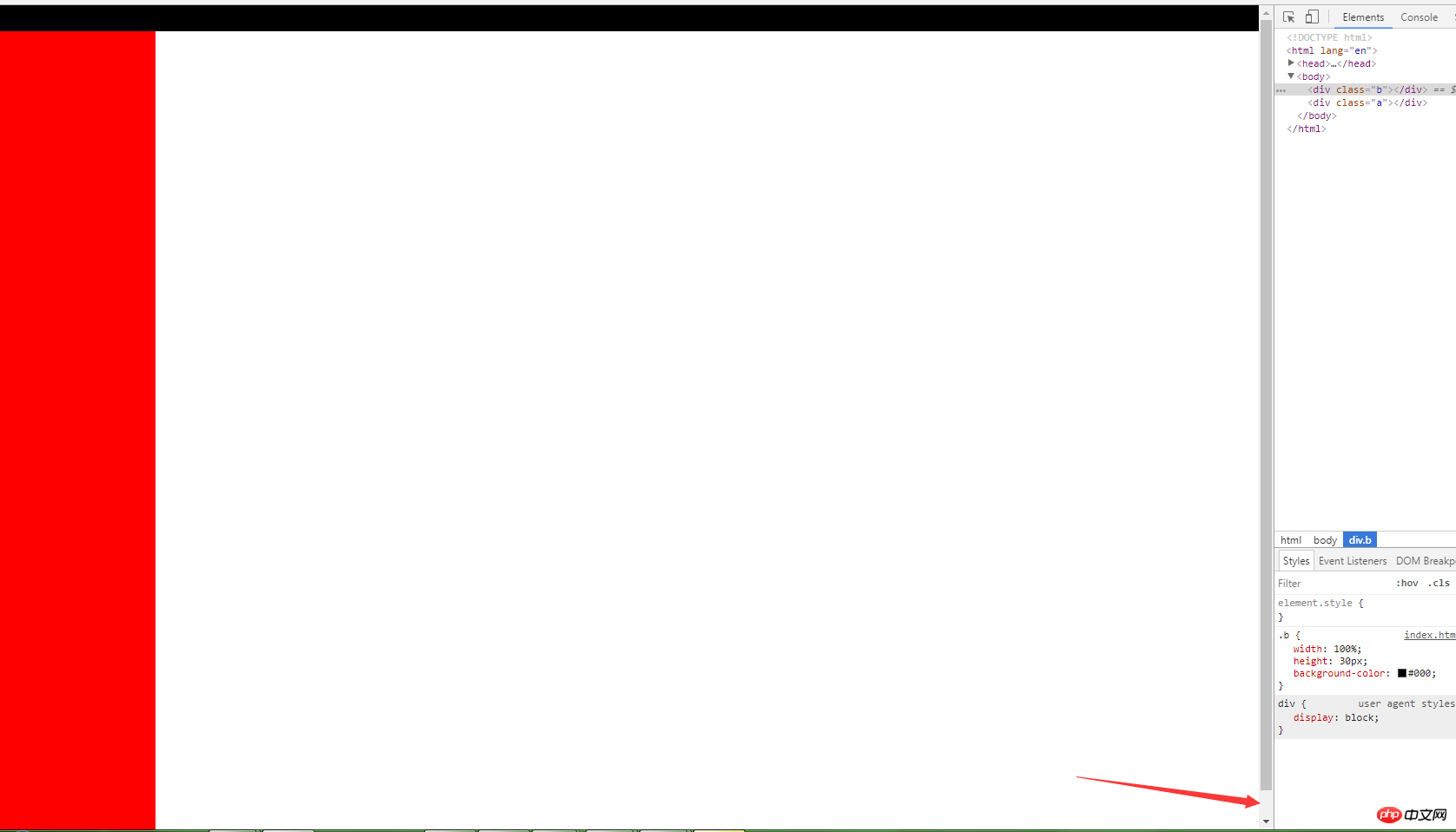
テキスト: 最近、プロジェクトで非常に一般的な問題に遭遇しました。私のニーズは次のようなものです。例:この時点で、上部のナビゲーション バーにいくつかの要件を追加したいのですが、達成される効果はこれに似ていますが、次のような効果が表示されるのは非常にイライラすると思います。
 現時点では、絶対配置などを使用できると多くの学生が言うかもしれませんが、私のトップナビゲーションバーはすでに絶対配置になっているので、調べました。 CSS3 を使用して、魔法の関数、calc を見つけました。長さの値を動的に計算するために使用されます。
現時点では、絶対配置などを使用できると多くの学生が言うかもしれませんが、私のトップナビゲーションバーはすでに絶対配置になっているので、調べました。 CSS3 を使用して、魔法の関数、calc を見つけました。長さの値を動的に計算するために使用されます。
演算子の前後にスペースを確保する必要があることに注意してください。例: width: calc(100vh - 10px);
calc() 関数を使用して任意の長さの値を計算できます。 ) 関数は「+」、「-」、「*」、「/」演算をサポートします。
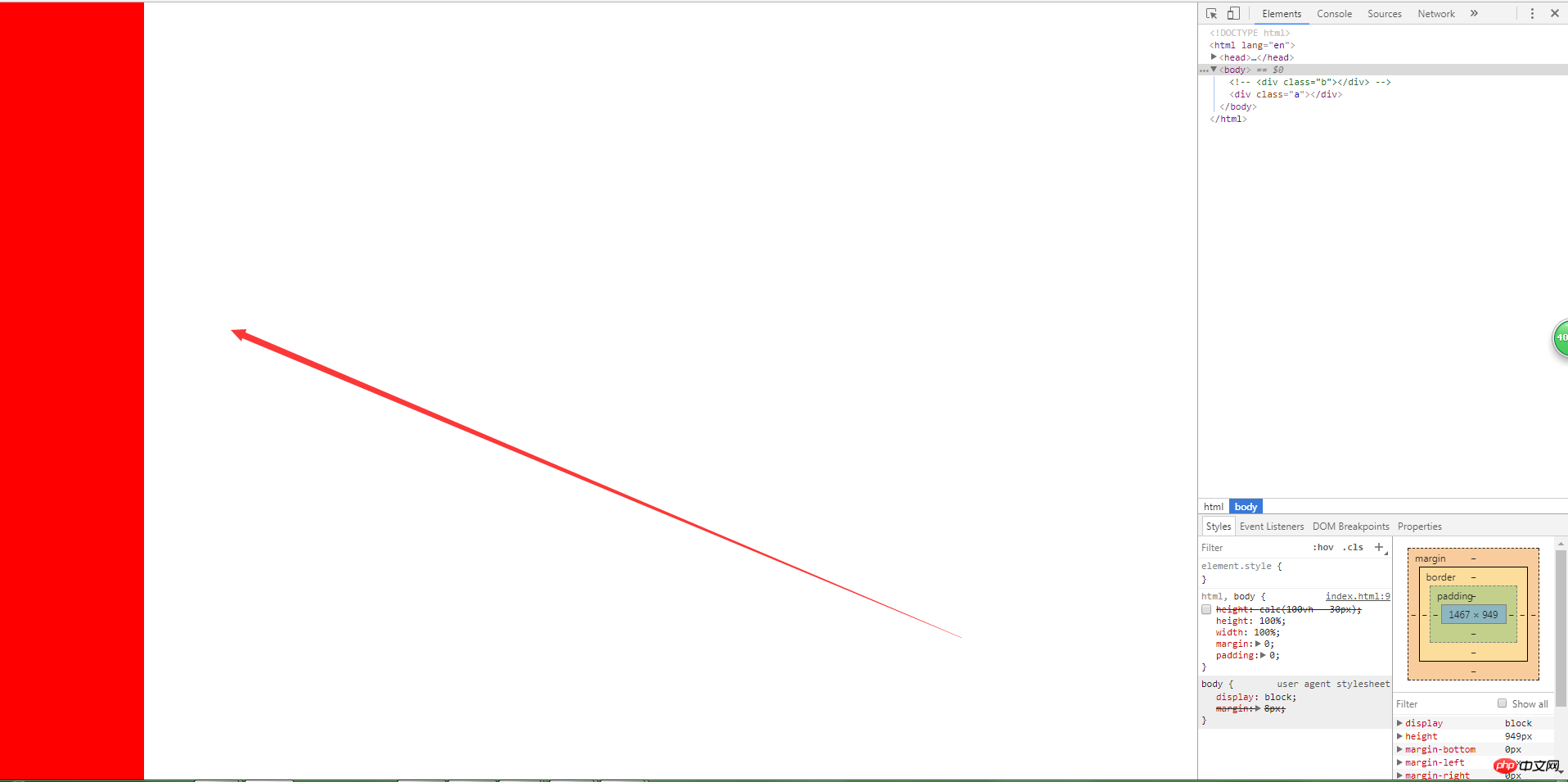
返信 本題に入り、その内容を理解しましょう。次に、スクロール バーの高さを height: calc(100vh - ) に設定した場合の利点を見てみましょう。 「必要なコンテンツの高さ」)、スクロール バーが魔法のように消え、次の効果が表示されます:
DengDengDengDeng~! ! !驚くべきことではありませんか? なぜこのようなことが起こるのでしょうか? 100vh はブラウザの内部の高さである window.innerHeight に相当し、スクロール バーの高さも計算に含まれるためです。高さが 100% にのみ設定されている場合、それは使用可能な高さであり、スクロール バーの高さは含まれません。これは非常に便利なことではありませんか。アップ、ありがとう~)
実際には、高いだけでなく、実装できるアプリケーションシナリオがたくさんあります。一定の数を超えると、2 行目には移動されません。ただし、少しのパディングやマージンによって行が改行され、左側または右側に空白が残ってしまう場合があります。それを解決するための calc 関数については、私の技術レベルには限界があるので、一々説明しません。間違いがあれば、皆さんがより高いレベルで指摘してくれることを願っています。毎年給料が増える。
以上がcss3_css3 の calc 関数の簡単な分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

