ホームページ >ウェブフロントエンド >jsチュートリアル >Vue スキャフォールディングの簡単な使用
Vue スキャフォールディングの簡単な使用
- 不言オリジナル
- 2018-07-09 11:34:412019ブラウズ
この記事では主に、一定の参考価値のある Vue スキャフォールディングの簡単な使い方を紹介します。必要な友達は参考にしてください
事前に宣言してください
注: 私は十分に理解しています。 Vue のスキャフォールディング。物事や理解はすべて比喩的なテクニックであり、専門的かつ公式なものではありません。さらに、テストサーバーを提供することもできます。 Webpack を使用する場合、プロジェクト ファイル内で直接
インポートとエクスポート
を使用するようにいくつかのデフォルト拡張子とパス エイリアスを設定できます。export コマンドを使用して JS オブジェクトなどをエクスポートします。 JS ファイルは、パスからオブジェクト名をインポート の形式を使用して、このオブジェクトをインポートして使用できますが、インポートするときは、インポートおよびエクスポート オブジェクトの名前を知っている必要があります。 exportdefault コマンドを使用してオブジェクトをエクスポートする場合、他の JS ファイルをインポートするときにエクスポートされたオブジェクトの名前を知る必要はありません。オブジェクト名はカスタマイズできます
ps: export と import は es6 仕様のキーワードであり、現在は少数の JS 実行プラットフォームでのみ実装されており、スキャフォールディングで自動的に変換されます。 babel を使用した es5 対応構文。
コンポーネント内のカスタマイズされたタグ名 大文字小文字の問題
ほとんどのブラウザーは HTML を解析する際、タグの大文字と小文字を区別しません。カスタム タグ内の大文字は自動的に小文字に変換されます。たとえば、<first></first> は最初のタグに変換されるため、登録時に指定されたタグ名と不一致が発生します。コンポーネントが正しく登録されていないというエラーが発生しました。 export命令可以将一个JS对象导出,其他JS文件可以使用import 对象名 from 路径的形式导入这个对象来使用,但是在导入时,必须知道导入导出对象的名字。如果使用export default命令导出对象的话,其他JS文件在导入时就无需知道导出对象的名字,可以自定义对象名
ps:export和import为es6规范中的关键字,目前仅被少量JS运行平台实现,在脚手架里会被自动用babel转换成es5对应语法
组件中自定义标签名的大小写问题
在大多数浏览器解析HTML时,不区分标签的大小写。自定义标签中的大写字母会被自动转换为小写字母,如<first></first>会被转换为 first 标签,因此导致与注册时提供的标签名不一致,出现组件未正确注册的错误。
如果使用自定义组件时,代码写在template标签里,在解析时就会被当做JS解析,是区分大小写的。
组件的另外一种写法
<template>
<!--template以下才是组件的HTML模板,仍然只能有一个根标签-->
<p>这是我第一个组件</p>
</template>
<p>
<first></first>
</p>
<script>
var myTemplate = {
template:"#first-c"
}
Vue.component("first",myTemplate);
var app = new Vue({
el:"#app"
});
</script>
使用脚手架创建项目
安装NodeJS
脚手架的安装及运行均依赖NodeJS,可以在命令行键入node -v来查看是否安装NodeJS。
下载NodeJS
配置npm全局路径
npm config set prefix "D:nodejsnode_global" npm config set cache "D:nodejsnode_cache"
之后将第一个路径同时配置到环境变量path中。
配置淘宝npm镜像
npm config set registry https://registry.npm.taobao.org
安装vue-cli
在命令行中执行npm install -g vue-cli。
创建模板项目
//vue init 模板名 项目名 vue init webpack simple
模板名可以在 https://github.com/vuejs-temp... 查看,推荐使用webpack。

之后使用cd 项目名进入项目根目录,使用npm install来自动安装项目依赖。
其他常用命令
项目根目录下执行npm run dev可以测试运行项目,执行npm run build可以正式编译项目到dist目录下。
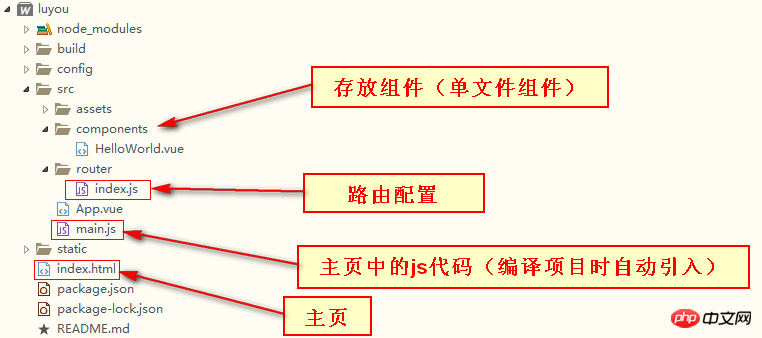
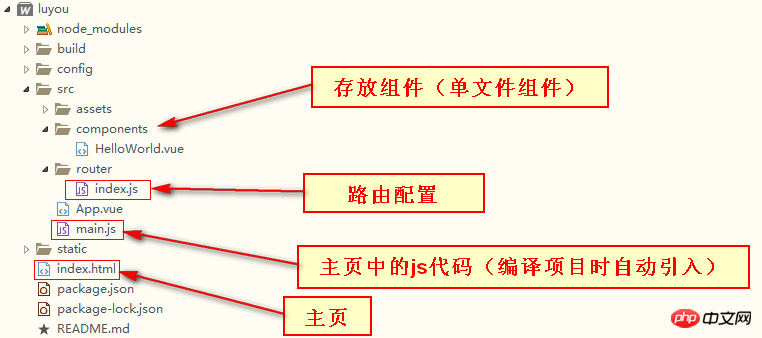
目录结构

单文件组件
<template>
<!--template以下才是组件的HTML模板,仍然只能有一个根标签-->
<p>
我是一个单文件组件
</p>
</template>
<script>
export default {
//无需写template,data仍然以函数返回,其他属性照旧
data(){
return {
}
},
props:[],
methods:{
}
}
</script>
<!--这个scoped可以让这些样式仅在当前组件生效-->
<style>
</style>
补充:在Vue脚手架中使用jquery和其他框架
在项目根目录安装jquery npm install jquery
コンポーネントを記述する別の方法
const webpack = require("webpack")
スキャフォールディングを使用してプロジェクトを作成する
NodeJSをインストールする
スキャフォールディングのインストールと操作はすべてNodeJSに依存します。コマンド「node -v」を使用して、NodeJS がインストールされているかどうかを確認できます。
NodeJS をダウンロードします npm グローバル パスを設定します
npm config set prefix "D:nodejsnode_global" 🎜npm config set registry https://registry.npm.taabao.org🎜🎜vue-cliをインストールする🎜🎜コマンドラインでnpm install -gを実行するvue-cli。 🎜🎜テンプレートプロジェクトを作成します🎜plugins: [
new webpack.ProvidePlugin({
jQuery: "jquery",
$: "jquery"
})
]🎜テンプレート名はhttps://github.com/vuejs-temp...で確認できます。webpackを使用することをお勧めします。 🎜🎜 🎜🎜次に、
🎜🎜次に、cd プロジェクト名 を使用してプロジェクトのルート ディレクトリに入り、npm install を使用してプロジェクトの依存関係を自動的にインストールします。 🎜🎜その他の一般的に使用されるコマンド🎜🎜 プロジェクトのルート ディレクトリで npm run dev を実行してプロジェクトをテストして実行し、npm run build を実行してプロジェクトを dist に正式にコンパイルします。ディレクトリ。 🎜🎜ディレクトリ構造🎜🎜 🎜🎜単一ファイルコンポーネント🎜
🎜🎜単一ファイルコンポーネント🎜<script>
import $ from 'jquery'
export default{
data(){
return {
users:null
}
},
created(){
$.get("http://127.0.0.1:3000/all_user",function(data){
this.users = data;
}.bind(this))
}
}
</script>🎜追加: Vue Scaffolding での jquery とその他のフレームワークの使用🎜🎜 jquery をプロジェクトのルート ディレクトリ npm install jquery にインストールします (大文字と小文字に注意してください) jquery jQuery とは異なります)。ビルドディレクトリ内の 🎜🎜🎜webpack.base.conf.js🎜 🎜先頭に 🎜rrreee🎜module.exports を追加します (JS コードの形式に注意し、カンマを忘れずに記入してください) 🎜rrreee🎜その後、 🎜rrreee🎜 などの jquery コンポーネントをインポートする必要があります。 以上がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。 🎜🎜関連する推奨事項: 🎜🎜🎜Vueソースコードのファイル構造と動作の仕組み🎜🎜🎜🎜🎜ES6 Promiseにおけるthenとcatchの戻り値の例🎜🎜🎜以上がVue スキャフォールディングの簡単な使用の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

