ホームページ >バックエンド開発 >PHPチュートリアル >nginx プロキシを使用して、異なるドメイン名を承認する WeChat Web ページをサポートする
nginx プロキシを使用して、異なるドメイン名を承認する WeChat Web ページをサポートする
- 不言オリジナル
- 2018-07-07 16:10:563915ブラウズ
この記事では主に、WeChat Web ページでさまざまなドメイン名を認証するための nginx プロキシの使用方法を紹介します。これには特定の参照値があります。今、それをみんなと共有しています。必要な友人はそれを参照できます。
ちょっとした見出しであることを認めます。今回プロジェクトを開発するときに問題が発生しました。yafに基づいており、ドメイン名m.baidu.com(例として) を持つ 2 つの古い WeChat プロジェクトがありました。 Web ページの認証ドメイン名はm.baidu.comに入力され、今回新しく開発されたプロジェクトはlaravelに基づいており、ドメイン名はwechat.baidu です。 comですが、Web ページがドメイン名を承認したらどうすればよいですか? 、これは嘘です。もちろん、ほとんどの人はそのような苦痛に遭遇することはありません。
前提条件
laravel5.5 php7.1.0 nginx1.10 overtrue/laravel-wechat
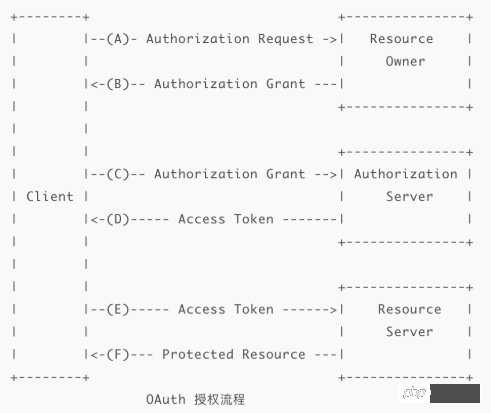
WeChat OAuthを理解する
このプロセスを理解する必要があります
写真を提供してくれた超神に感謝します
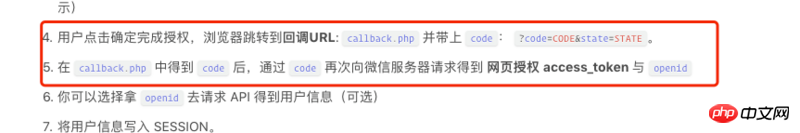
このプロセスから、コールバック url ドメイン名が実際には Web ページの承認されたドメイン名であることがわかります。この場合、偽物を作成できますか?
ドメイン名 wechat.baidu.com のプロジェクトの下に、Web ページの承認済みドメイン名も m.baidu と記述します。 com、その後、nginx をプロキシとして使用し、location に基づいて wechat.baidu.com に転送します;
rewrite overtrue/ laravel-wechatミドルウェア
このミドルウェアを書き直す必要があるのはなぜですか?ミドルウェアはデフォルトでドメイン名を直接取得するため、wechat.baidu.comを使用すると, その後、デフォルトではコールバック後にwechat.baidu.comにジャンプしますが、実際には # でm.baidu.com
にジャンプしたいのです。 ##Middleware フォルダーの下に新しいミドルウェア OAuthAuthenticate を作成し、Overtrue\LaravelWeChat\Middleware\OAuthAuthenticate;:
namespace App\Http\Middleware;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\App;
use Illuminate\Support\Facades\Event;
use Overtrue\LaravelWeChat\Events\WeChatUserAuthorized;
use Overtrue\LaravelWeChat\Middleware\OAuthAuthenticate as BaseAuthenticate;
class OAuthAuthenticate extends BaseAuthenticate
{
public function handle($request, \Closure $next, $account = 'default', $scopes = null)
{
// $account 与 $scopes 写反的情况
if (is_array($scopes) || (\is_string($account) && str_is('snsapi_*', $account))) {
list($account, $scopes) = [$scopes, $account];
$account || $account = 'default';
}
$isNewSession = false;
$sessionKey = \sprintf('wechat.oauth_user.%s', $account);
$config = config(\sprintf('wechat.official_account.%s', $account), []);
$officialAccount = app(\sprintf('wechat.official_account.%s', $account));
$scopes = $scopes ?: array_get($config, 'oauth.scopes', ['snsapi_base']);
if (is_string($scopes)) {
$scopes = array_map('trim', explode(',', $scopes));
}
$session = session($sessionKey, []);
if (!$session) {
if ($request->has('code')) {
session([$sessionKey => $officialAccount->oauth->user() ?? []]);
$isNewSession = true;
Event::fire(new WeChatUserAuthorized(session($sessionKey), $isNewSession, $account));
return redirect()->to($this->getTargetUrl($request));
}
session()->forget($sessionKey);
//本地和测试环境下使用这个
if(App::environment()=='local' ||App::environment()=="test"){
return $officialAccount->oauth->scopes($scopes)->redirect($request->fullUrl());
}
$query = $request->getQueryString();
$question = $request->getBaseUrl().$request->getPathInfo() == '/' ? '/?' : '?';
$url= $query ? $request->getPathInfo().$question.$query : $request->getPathInfo();
$url="http://m.baidu.com".$url; //就这一步很重要
return $officialAccount->oauth->scopes($scopes)->redirect($url);
}
Event::fire(new WeChatUserAuthorized(session($sessionKey), $isNewSession, $account));
return $next($request);
}
}次に kernel を継承します。 .php $routeMiddleware に
"wechat.oauth.baidu.com"=>OAuthAuthenticate::classを追加すると、それをルーティング ファイルで使用できるようになり、完了です。 nginx のプロキシ設定 これについてはあまり言うことはないと思いますが、実際、原理は非常に単純で、コードにアクセスするだけです
//在m.baidu.com域名配置下,设置location规则,所有router以/official_account开头的都去wechat.baidu.com下,然后设置跨域
location /official_account/{
add_header 'Access-Control-Allow-Origin' "$http_origin";
add_header 'Access-Control-Allow-Methods' 'GET, POST, PUT, DELETE, OPTIONS';
add_header 'Access-Control-Allow-Headers' 'DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Authorization,X-CSRF-TOKEN,X-XSRF-TOKEN';
add_header 'Access-Control-Allow-Credentials' 'true';
if ($request_method = 'OPTIONS') {
add_header 'Access-Control-Allow-Origin' "$http_origin";
add_header 'Access-Control-Allow-Methods' 'GET, POST, PUT, DELETE, OPTIONS';
add_header 'Access-Control-Allow-Headers' 'DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Authorization,X-CSRF-TOKEN,X-XSRF-TOKEN';
add_header 'Access-Control-Allow-Credentials' 'true';
#add_header 'Access-Control-Max-Age' 1728000; # 20 天
#add_header 'Content-Type' 'text/html charset=UTF-8';
#add_header 'Content-Length' 0;
return 200;
}
# 这下面是要被代理的后端服务器,它们就不需要修改代码来支持跨域了
proxy_pass http://wechat.m.liaorusanshe.com;
# proxy_set_header Host $host;
proxy_redirect off;
#proxy_set_header X-Real-IP $remote_addr;
#proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_connect_timeout 60;
proxy_read_timeout 60;
proxy_send_timeout 60;
}proxy_pass で使用すると、400 リクエスト ヘッダーまたは Cookie が大きすぎます エラーが発生します。 「400 Bad Request Request Header Or Cookie Too Large」 を確認すると、> を確認すると、解決できます。次の 3 つの設定を削除してください:
proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;包括的な分析、ドメイン名が直接使用されている場合は、
nginx proxy_pass を使用してジャンプする場合、現在アクセスされている IP アドレスをバックエンドに送信する必要があるため、nginx がトリガーされます。 #bug 無限ループが発生します。この状況に遭遇した人がいるかどうかはわかりません。 その後、再起動すれば完了です。
上記がこの記事の全内容です。皆様の学習に少しでもお役に立てれば幸いです。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。
関連する推奨事項:
Nginx ポート マッピング設定以上がnginx プロキシを使用して、異なるドメイン名を承認する WeChat Web ページをサポートするの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

