この記事では、画像の幅と高さを取得するためのさまざまな JS メソッドを紹介し、例を通してそれらを分析します。
1. 写真の簡単な入手方法
// 图片地址 后面加时间戳是为了避免缓存
var img_url = ‘upload/2013/13643608813441.jpg?'+Date.parse(new Date());
// 创建对象
var img = new Image();
// 改变图片的src
img.src = img_url;
// 打印
alert('width:'+img.width+',height:'+img.height);
結果は次のとおりです:

幅と高さが両方とも 0 になる結果は正常です。画像の関連データが読み込まれる前は、画像の幅と高さがデフォルトで 0 であるため、このように最適化できます。
2. オンロード後に印刷します
// 图片地址 后面加时间戳是为了避免缓存
var img_url = 'upload/2013/13643608813441.jpg?'+Date.parse(new Date());
// 创建对象
var img = new Image();
// 改变图片的src
img.src = img_url;
// 加载完成执行
img.onload = function(){
// 打印
alert('width:'+img.width+',height:'+img.height);
};
結果は以下の通りです

onload を通じて画像の幅と高さを取得できます。ただし、大きな画像の onload は通常は遅く、現実的ではありません。ただし、画像がブラウザによってキャッシュされている限り、onload をトリガーするために画像の読み込みを待つ必要はほとんどありません。したがって、キャッシュから取得するときにこのように書くこともできる人もいます。
3. complete と onload を一緒に使用します
キャッシュ効果をテストするために、次のテスト画像の URL にはタイムスタンプが含まれていないことに注意してください
// 图片地址
var img_url = 'upload/2013/13643608813441.jpg';
// 创建对象
var img = new Image();
// 改变图片的src
img.src = img_url;
// 判断是否有缓存
if(img.complete){
// 打印
alert('from:complete : width:'+img.width+',height:'+img.height);
}else{
// 加载完成执行
img.onload = function(){
// 打印
alert('from:onload : width:'+img.width+',height:'+img.height);
};
}
最初の実行は常に onload によってトリガーされます

再度更新すると、ほぼ常に キャッシュがトリガーされます

言うまでもなく、キャッシュから画像の幅と高さを読み取るのは非常に便利で高速です。今日私たちが解決しようとしているのは、onload を使用しない場合よりも高速に画像の幅と高さを取得することです。キャッシュ。一部の写真は完全にダウンロードされていないにもかかわらず、すでにプレースホルダーがあり、少しずつ読み込まれていることがよくあります。プレースホルダがあるため、画像リソースサーバーに応答を要求した後にプレースホルダを返す必要があります。ただし、サーバーが応答して幅と高さのデータを返すとき、onload イベントなどのイベントはトリガーされません。これにより 4 番目の方法が生まれました
4. タイミングループ検出によって取得します
次の例を見てください。キャッシュからのデータの読み取りを避けるために、各リクエストにはタイムスタンプが付けられています。
// 图片地址
var img_url = 'upload/2013/13643608813441.jpg?'+Date.parse(new Date());
// 创建对象
var img = new Image();
// 改变图片的src
img.src = img_url;
// 定时执行获取宽高
var check = function(){
document.body.innerHTML += '
from:check : width:'+img.width+',height:'+img.height+'
';
};
var set = setInterval(check,40);
// 加载完成获取宽高
img.onload = function(){
document.body.innerHTML += '
from:onload : width:'+img.width+',height:'+img.height+'
';
// 取消定时获取宽高
clearInterval(set);
};
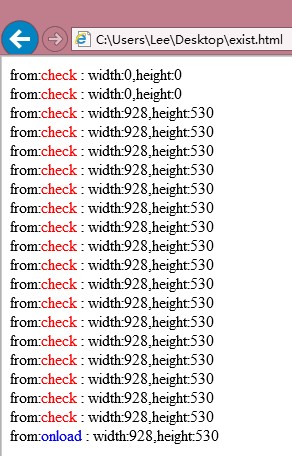
ファイアフォックス

IE7 8 9 10

クロム

// 记录当前时间戳
var start_time = new Date().getTime();
// 图片地址
var img_url = 'http://b.zol-img.com.cn/desk/bizhi/image/2/2560x1600/1365477614755.jpg?'+start_time;
// 创建对象
var img = new Image();
// 改变图片的src
img.src = img_url;
// 定时执行获取宽高
var check = function(){
// 只要任何一方大于0
// 表示已经服务器已经返回宽高
if(img.width>0 || img.height>0){
var diff = new Date().getTime() - start_time;
document.body.innerHTML += '
from:check : width:'+img.width+',height:'+img.height+', time:'+diff+'ms
';
clearInterval(set);
}
};
var set = setInterval(check,40);
// 加载完成获取宽高
img.onload = function(){
var diff = new Date().getTime() - start_time;
document.body.innerHTML += 'from:onload : width:'+img.width+',height:'+img.height+', time:'+diff+'ms';
};
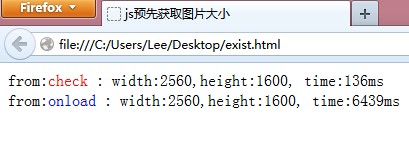
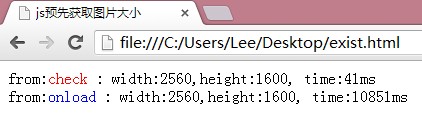
FireFox:

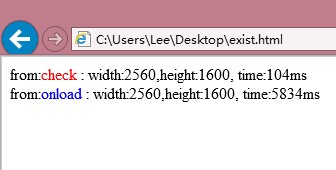
IE

クロム

これは 2560 * 1600 サイズの画像です。各ブラウザの実行結果がわかります。画像サイズの取得はほぼ 200 ミリ秒以内であり、onload は少なくとも 5 秒であることがわかります。画像の幅と高さを取得するのは非常に便利です。
js を使用して画像の幅と高さを取得するさまざまな方法の長所と短所を、多数の例を通じて分析および比較しました。ニーズに応じて慎重に選択してください。
 如何使用JS和百度地图实现地图平移功能Nov 21, 2023 am 10:00 AM
如何使用JS和百度地图实现地图平移功能Nov 21, 2023 am 10:00 AM如何使用JS和百度地图实现地图平移功能百度地图是一款广泛使用的地图服务平台,在Web开发中经常用于展示地理信息、定位等功能。本文将介绍如何使用JS和百度地图API实现地图平移功能,并提供具体的代码示例。一、准备工作使用百度地图API前,首先需要在百度地图开放平台(http://lbsyun.baidu.com/)上申请一个开发者账号,并创建一个应用。创建完成
 如何使用JS和百度地图实现地图多边形绘制功能Nov 21, 2023 am 10:53 AM
如何使用JS和百度地图实现地图多边形绘制功能Nov 21, 2023 am 10:53 AM如何使用JS和百度地图实现地图多边形绘制功能在现代网页开发中,地图应用已经成为常见的功能之一。而地图上绘制多边形,可以帮助我们将特定区域进行标记,方便用户进行查看和分析。本文将介绍如何使用JS和百度地图API实现地图多边形绘制功能,并提供具体的代码示例。首先,我们需要引入百度地图API。可以利用以下代码在HTML文件中导入百度地图API的JavaScript
 js字符串转数组Aug 03, 2023 pm 01:34 PM
js字符串转数组Aug 03, 2023 pm 01:34 PMjs字符串转数组的方法:1、使用“split()”方法,可以根据指定的分隔符将字符串分割成数组元素;2、使用“Array.from()”方法,可以将可迭代对象或类数组对象转换成真正的数组;3、使用for循环遍历,将每个字符依次添加到数组中;4、使用“Array.split()”方法,通过调用“Array.prototype.forEach()”将一个字符串拆分成数组的快捷方式。
 如何使用JS和百度地图实现地图热力图功能Nov 21, 2023 am 09:33 AM
如何使用JS和百度地图实现地图热力图功能Nov 21, 2023 am 09:33 AM如何使用JS和百度地图实现地图热力图功能简介:随着互联网和移动设备的迅速发展,地图成为了一种普遍的应用场景。而热力图作为一种可视化的展示方式,能够帮助我们更直观地了解数据的分布情况。本文将介绍如何使用JS和百度地图API来实现地图热力图的功能,并提供具体的代码示例。准备工作:在开始之前,你需要准备以下事项:一个百度开发者账号,并创建一个应用,获取到相应的AP
 js中new操作符做了哪些事情Nov 13, 2023 pm 04:05 PM
js中new操作符做了哪些事情Nov 13, 2023 pm 04:05 PMjs中new操作符做了:1、创建一个空对象,这个新对象将成为函数的实例;2、将新对象的原型链接到构造函数的原型对象,这样新对象就可以访问构造函数原型对象中定义的属性和方法;3、将构造函数的作用域赋给新对象,这样新对象就可以通过this关键字来引用构造函数中的属性和方法;4、执行构造函数中的代码,构造函数中的代码将用于初始化新对象的属性和方法;5、如果构造函数中没有返回等等。
 用JavaScript模拟实现打字小游戏!Aug 07, 2022 am 10:34 AM
用JavaScript模拟实现打字小游戏!Aug 07, 2022 am 10:34 AM这篇文章主要为大家详细介绍了js实现打字小游戏,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下。
 php可以读js内部的数组吗Jul 12, 2023 pm 03:41 PM
php可以读js内部的数组吗Jul 12, 2023 pm 03:41 PMphp在特定情况下可以读js内部的数组。其方法是:1、在JavaScript中,创建一个包含需要传递给PHP的数组的变量;2、使用Ajax技术将该数组发送给PHP脚本。可以使用原生的JavaScript代码或者使用基于Ajax的JavaScript库如jQuery等;3、在PHP脚本中,接收传递过来的数组数据,并进行相应的处理即可。
 js是什么编程语言?May 05, 2019 am 10:22 AM
js是什么编程语言?May 05, 2019 am 10:22 AMjs全称JavaScript,是一种具有函数优先的轻量级,直译式、解释型或即时编译型的高级编程语言,是一种属于网络的高级脚本语言;JavaScript基于原型编程、多范式的动态脚本语言,并且支持面向对象、命令式和声明式,如函数式编程。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。

VSCode Windows 64 ビットのダウンロード
Microsoft によって発売された無料で強力な IDE エディター

Dreamweaver Mac版
ビジュアル Web 開発ツール

SublimeText3 英語版
推奨: Win バージョン、コードプロンプトをサポート!

メモ帳++7.3.1
使いやすく無料のコードエディター






