ホームページ >ウェブフロントエンド >jsチュートリアル >vue-cli でシミュレートされたデータを分析する 2 つの方法
vue-cli でシミュレートされたデータを分析する 2 つの方法
- 不言オリジナル
- 2018-07-03 17:36:421730ブラウズ
この記事では、主に vue-cli でデータをシミュレートする 2 つの方法を詳しく紹介します。必要な友人は参考にしてください。

main.js vue-resource で紹介されています。 module, Vue.use(vueResource).

1. json-server を使用します (post request は使用できません)
次に、ビルド ディレクトリ code> ファイルで webpack.dev.conf.js) を見つけます。 <code>const portfinder = require('portfinder') の後に json-server を導入します。webpack.dev.conf.js文件,在const portfinder = require('portfinder')后面引入json-server.
/*引入json-server*/
const jsonServer = require('json-server')
/*搭建一个server*/
const apiServer = jsonServer.create()
/*将db.json关联到server*/
const apiRouter = apiServer.router('db.json')
const middlewares = jsonServer.defaults()\
apiServer.use(apiRouter)
apiServer.use(middlewares)
/*监听端口*/
apiServer.listen(3000,(req,res)=>{
console.log('jSON Server is running')
})
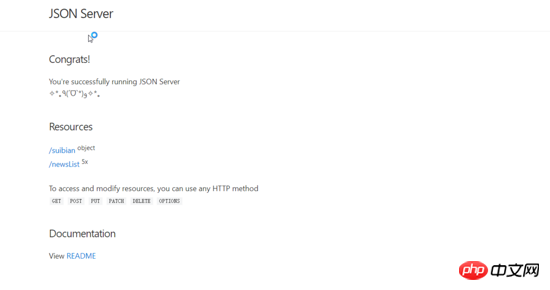
现在重启服务器后浏览器地址栏输入localhost:3000能进入如下页面则说明json server启动成功了

现在找到config文件夹下的index.js文件,在dev配置中找到proxyTable:{} 并在其中配置
'/api':{
changeOrigin:true, //示范允许跨域
target:"http://localhost:3000", //接口的域名
pathRewrite:{
'^/api':'' //后面使用重写的新路径,一般不做更改
}
}
现在可以使用localhost:8080/api/apiName 请求json数据了

在项目中通过resource插件进行ajax请求
在data (){}前使用钩子函数created:function(){
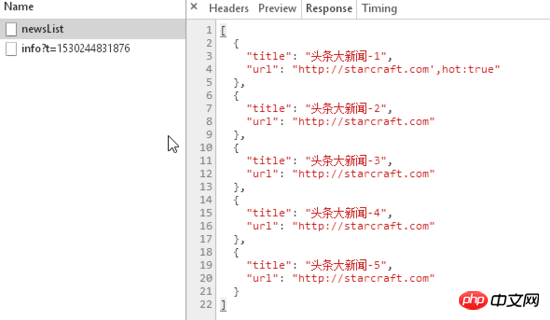
this.$http.get('/api/newsList')
.then(function(res){
this.newsList = res.data //赋值给data中的newsList
},function(err){
console.log(err)
})
}

2.使用express(可以使用post请求)
在项目中新建routes文件并在其中新建api.js,内容如下:
const express = require('express')
const router = express.Router()
const apiData = require('../db.json')
router.post('/:name',(req,res)=>{
if(apiData[req.params.name]){
res.json({
'error':'0',
data:apiData[req.params.name]
})
}else{
res.send('no such a name')
}
})
接下来找到build目录下的webpack.dev.conf.js文件,在const portfinder = require('portfinder')后
const express = require('express') const app = express() const api = require('../routes/api.js') app.use('/api',api) app.listen(3000)次に、サーバーを再起動してブラウザのアドレスバーに入力します。 localhost:3000 で次のページに入ることができます。これは、JSON サーバーが正常に起動したことを意味します

次に、config フォルダでindex.js ファイルを見つけ、dev 設定で proxyTable:{} を見つけて、
'/api':{
changeOrigin:true, //示范允许跨域
target:"http://localhost:3000", //接口的域名
pathRewrite:{
'^/api':'/api' //后面使用重写的新路径,一般不做更改
}
}
を設定します。これで、localhost を使用できるようになります。 8080/api/ apiName リクエストされた json データ
 プロジェクトのリソース プラグインを通じて Ajax リクエストを作成します
プロジェクトのリソース プラグインを通じて Ajax リクエストを作成します
data (){} src= の前にフック関数 created:function(){ を使用します"https://img.php.cn/upload/article/000/000/009/c571191861082dfc920a7fb90d0ec759-4.png" alt=""/> 2. エクスプレスを使用します (ポストリクエストを使用できます)
プロジェクト内に新しいルート ファイルを作成し、その中に api.js を作成します。内容は次のとおりです:
次に、webpack.dev.conf.jsを見つけます。ビルド ディレクトリ >File で、次のように const portfinder = require('portfinder') の後に Express をインポートします:
以上がvue-cli でシミュレートされたデータを分析する 2 つの方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

