ホームページ >ウェブフロントエンド >jsチュートリアル >引き戸をタブに変更するJS実装方法
引き戸をタブに変更するJS実装方法
- 不言オリジナル
- 2018-07-02 14:08:132268ブラウズ
この記事では主に、JavaScript ページ要素のトラバーサルとスタイル置換に関連するテクニックを含む、スライド ドアをタブに変更する JS 実装方法を紹介します。次に、onmouseover と onclick を使用して、それぞれスライド ドアとタブを実装します。効果があるので、必要な友達は参考にしてください
この記事では、JSを使用してスライドドアをタブに変更する(マウスクリックが必要)実装方法を説明します。参考のためにみんなで共有してください。詳細は次のとおりです:
ご存知のとおり、スライド ドアとタブはレイアウトと構造の点でほぼ同じです。唯一の違いは、JavaScript によって決定されるトリガー方法です。一般的に、onmouseover を onclick に変更するだけです。 . 以前は引き戸が主流でしたが、現在はタブに変更されているのでその違いを見てみましょう。
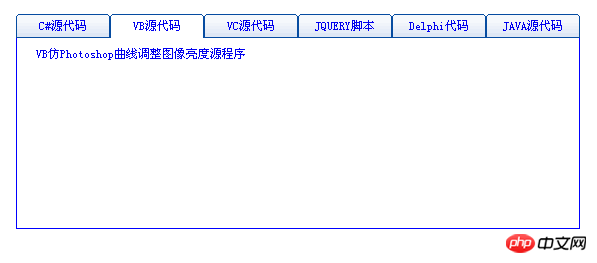
実行中のエフェクトのスクリーンショットは次のとおりです:

具体的なコードは次のとおりです:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>滑动门改为选项卡</title>
<style>
*{
padding:0;margin:0;
font-size:12px;
}
#main{
margin:20px;
}
ul{
width:600px;
}
#tab li{
list-style:none;
float:left;
text-align:center;
padding:0;
}
#tab a{
display:block;
text-decoration:none;
width:94px;
line-height:24px;
}
#cont{
clear:both;
border:1px solid blue;
border-top:0;
width:562px!important;
width:564px;
height:190px;
overflow-y:hidden;
}
.common{
margin:5px;
}
.common li{
list-style:none;
padding-left:14px!important;
padding-left:0;
padding-top:4px;
}
.common li a{
text-decoration:none;
}
.common li a:hover{
color:red;
}
.on{
background:url(images/tabs3.gif) no-repeat left bottom;
}
.off{
background:url(images/tabs2.gif) no-repeat left bottom;
}
</style>
<script>
function $(ID){
return document.getElementById(ID)
}
function showTab(ID){
for(var i=1;i<7;i++){
if(ID==i){
$('tab'+i).blur();
$("tab"+i).className="on";
$("cont"+i).style.display="block";
}else{
$("tab"+i).className="off";
$("cont"+i).style.display="none";
}
}
return false;
}
</script>
</head>
<body>
<p id="main">
<p id="tab">
<ul>
<li><a href="javascript:void(0)" id="tab1" class="on" onclick="showTab('1')">C#源代码</a></li>
<li><a href="javascript:void(0)" id="tab2" class="off" onclick="showTab('2')">VB源代码</a></li>
<li><a href="javascript:void(0)" id="tab3" class="off" onclick="showTab('3')">VC源代码</a></li>
<li><a href="javascript:void(0)" id="tab4" class="off" onclick="showTab('4')">JQUERY脚本</a></li>
<li><a href="javascript:void(0)" id="tab5" class="off" onclick="showTab('5')">Delphi代码</a></li>
<li><a href="javascript:void(0)" id="tab6" class="off" onclick="showTab('6')">JAVA源代码</a></li>
</ul>
</p>
<p id="cont" >
<p id="cont1" class="common" style="display:block;">
<li><a href="#" target="_blank">30多个C#基础学习实例</a></li>
</p>
<p style="display:none;" id="cont2" class="common">
<li><a href="#" target="_blank">VB仿Photoshop曲线调整图像亮度源程序</a></li>
</p>
<p style="display:none;" id="cont3" class="common">
<li><a href="#" target="_blank">VC仿RealonePlayer播放器的窗体界面</a></li>
</p>
<p style="display:none;" id="cont4" class="common">
<li><a href="#" target="_blank">Farbtastic jQuery圆形网页取色插件</a></li>
</p>
<p style="display:none;" id="cont5" class="common">
<li><a href="#" target="_blank">Delphi基础学习实例代码</a></li>
</p>
<p style="display:none;" id="cont6" class="common">
<li><a href="#" target="_blank">Java图书管理程序代码</a></li>
</p>
</p>
</p>
</body>
</html>
上記がこの記事の全内容です。関連コンテンツについては、PHP 中国語 Web サイトに注目してください。
関連する推奨事項:
淘宝網ショッピングカートのネイティブJSシミュレーションの紹介
3D立体感のあるシルバーグレーの垂直折りたたみメニューを実装するJSコード
以上が引き戸をタブに変更するJS実装方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

