ホームページ >ウェブフロントエンド >CSSチュートリアル >css3属性遷移に基づいてメニューナビゲーション効果を作成する
css3属性遷移に基づいてメニューナビゲーション効果を作成する
- 不言オリジナル
- 2018-07-02 10:57:481608ブラウズ
この記事では主に、CSS3 属性遷移に基づくメニュー ナビゲーション エフェクトの作成について紹介します。CSS3 ベースの属性遷移の実装は、非常に実用的です。必要な方は参考にしてください
この記事では、CSS3 属性遷移に基づいたメニュー ナビゲーション効果の作成例について説明します。皆さんの参考に共有してください。詳細は次のとおりです。
CSS3 ナビゲーション メニューでは、モーション レイヤーが表示レイヤーの下にある場合、遷移によってページがちらつきます。これは、Chrome が最初に CSS アニメーションをレンダリングするときに発生するバグです。この問題の原因は今のところ検証できませんが、現在知られている解決策は 2 つあります:
-webkit-backface-visibility: hidden; (変換される要素の裏側がユーザーに向かって見えるかどうかを設定します: hidden)
-webkit-transform-style:preserve -3d; (埋め込み要素を 3D 空間でレンダリングする方法を設定します: 3D を保持します)。
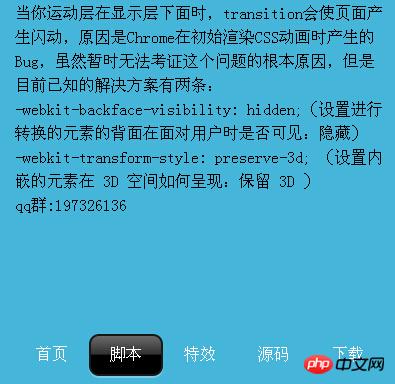
実行中のエフェクトのスクリーンショットは次のとおりです:

具体的なコードは次のとおりです:
<!DOCTYPE HTML>
<html lang=zh-cn>
<head>
<title>css3的属性transition制作菜单导航</title>
<style>
*{margin:0px;padding:0px;}
body{background:#45B5DA;margin:0px;padding:0px;}
.tips{width:370px;margin:0 auto;line-height:24px;padding-top:10px;}
.bredcolor{color:#fff;}
#nav{position:absolute;top:50%;left:50%;margin-top:-20px;margin-left:-185px;}
li{
width:74px;height:40px;text-align:center;float:left;line-height:40px;color:#fff;text-decoration:none;list-style:none;cursor : pointer;
}
li#chage{
width:70px;height:38px;display:block;position:absolute;left:0px;z-index:-1;border:2px solid #191919;
border-radius:10px;
background:-webkit-gradient(linear, 0 100%, 0 0, from(black), color-stop(0.5, black), color-stop(0.52,#313131), to(#6A6A6A));
box-shadow:0px 2px 0px rgba(255, 255, 255, .3);
-webkit-transform: translate(0px,0px);
-webkit-transition:-webkit-transform .2s ease-out;
}
</style>
</head>
<body>
<section class="tips">
当你运动层在显示层下面时,transition会使页面产生闪动,原因是Chrome在初始渲染CSS动画时产生的Bug,虽然暂时无法考证这个问题的根本原因,但是目前已知的解决方案有两条:
-webkit-backface-visibility: hidden;(设置进行转换的元素的背面在面对用户时是否可见:隐藏)
-webkit-transform-style: preserve-3d; (设置内嵌的元素在 3D 空间如何呈现:保留 3D )
qq群:197326136
</section>
<section id="nav">
<li href="#" title="css3菜单,css3菜单导航">首页</li>
<li href="#" class="nav_2" onmouseover = "zhj.slide(1);" onmouseout = "zhj.slide(0);">脚本</li>
<li href="#" onmouseover = "zhj.slide(2);" onmouseout = "zhj.slide(0);">特效</li>
<li href="#" onmouseover = "zhj.slide(3);" onmouseout = "zhj.slide(0);">源码</li>
<li href="#" onmouseover = "zhj.slide(4);" onmouseout = "zhj.slide(0);">下载</li>
<li href="javascript:void(0);" id="chage"></li>
</section>
</body>
<script type="text/javascript">
function $(id){
return typeof id === "string" ? document.getElementById(id) : id;
}
var zhj = {};
zhj.slide = function(index){
var transX = 74*index;
$('chage').style['-webkit-transform'] = 'translate('+transX+'px,0px)';
}
</script>
</html>以上がこの記事の全内容であり、皆様の学習に役立つことを願っています。内容については、PHP 中国語 Web サイトにご注意ください。
関連する推奨事項:
CSSのグラデーションカラー、省略マーク、埋め込みフォント、テキストシャドウの包括的な紹介
以上がcss3属性遷移に基づいてメニューナビゲーション効果を作成するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

