ホームページ >ウェブフロントエンド >jsチュートリアル >Nodejsソケットサーバーとクライアント間の簡易通信機能について
Nodejsソケットサーバーとクライアント間の簡易通信機能について
- 不言オリジナル
- 2018-06-30 10:37:032493ブラウズ
この記事では、主にnodejsソケットサーバーとクライアント間の単純な通信機能を詳しく紹介します。興味のある方は参考にしてください。
この記事の例では、node.jsのnetモジュールを介した実装について説明します。 Nodejsソケットサーバーとクライアント間の通信機能は、クライアントのサーバーのポート監視やイベント受信として利用できます。サーバー側コード
var net = require('net');
//模块引入
var listenPort = 8080;//监听端口
var server = net.createServer(function(socket){
// 创建socket服务端
console.log('connect: ' +
socket.remoteAddress + ':' + socket.remotePort);
socket.setEncoding('binary');
//接收到数据
socket.on('data',function(data){
console.log('client send:' + data);
});
socket.write('Hello client!\r\n');
// socket.pipe(socket);
//数据错误事件
socket.on('error',function(exception){
console.log('socket error:' + exception);
socket.end();
});
//客户端关闭事件
socket.on('close',function(data){
console.log('client closed!');
// socket.remoteAddress + ' ' + socket.remotePort);
});
}).listen(listenPort);
//服务器监听事件
server.on('listening',function(){
console.log("server listening:" + server.address().port);
});
//服务器错误事件
server.on("error",function(exception){
console.log("server error:" + exception);
});
クライアント側コード
var net = require('net');
var port = 8080;
var host = '127.0.0.1';
var client= new net.Socket();
//创建socket客户端
client.setEncoding('binary');
//连接到服务端
client.connect(port,host,function(){
client.write('hello server');
//向端口写入数据到达服务端
});
client.on('data',function(data){
console.log('from server:'+ data);
//得到服务端返回来的数据
});
client.on('error',function(error){
//错误出现之后关闭连接
console.log('error:'+error);
client.destory();
});
client.on('close',function(){
//正常关闭连接
console.log('Connection closed');
});
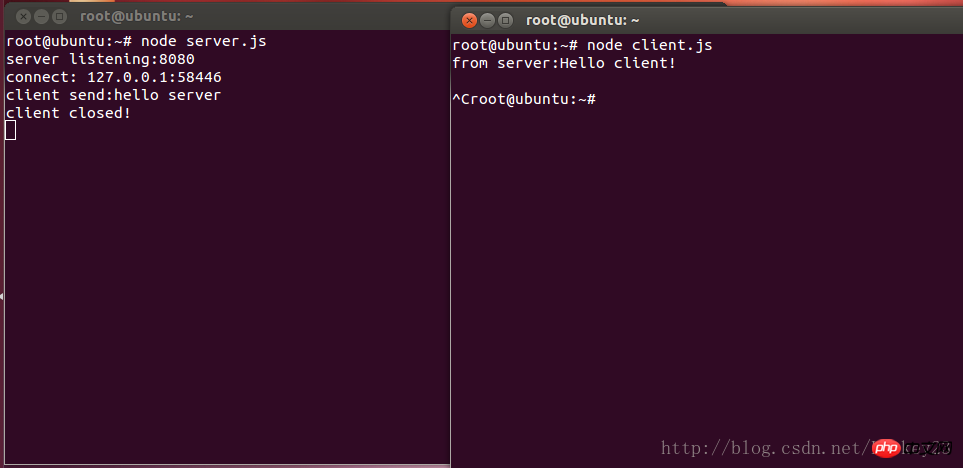
実行結果は以下の通りです

jquery で ajax がクロスドメインを処理する方法について
NodeJS フレームワーク Express のテンプレート ビュー メカニズムの分析について
以上がNodejsソケットサーバーとクライアント間の簡易通信機能についての詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

