ホームページ >ウェブフロントエンド >jsチュートリアル >Vue リソースを使用して VUE でインタラクションを完了する方法
Vue リソースを使用して VUE でインタラクションを完了する方法
- 不言オリジナル
- 2018-06-29 15:01:333331ブラウズ
この記事は主に、VUE で対話を完了するための Vue リソースの使用方法を紹介します。その内容は非常に優れているので、参考として共有します。
この記事では、VUE でインタラクションを完了するための Vue-resource の使用方法を紹介し、それを皆さんと共有します。詳細は次のとおりです
vue-resource を使用する
vue-resource を紹介します
jQuery の $ のようなものです。vue-resource はバックエンドとデータをやりとりするために使用されます。そのため、vue を使い始める前に、ファイル vue-resource.js
<script src='js/vue.js'></script> <script src='js/vue-resource.js'></script>
を導入する必要があります。
基本構文
// 基于全局Vue对象使用http Vue.http.get('/someUrl', [options]).then(successCallback, errorCallback); Vue.http.post('/someUrl', [body], [options]).then(successCallback, errorCallback); // 在一个Vue实例内使用$http this.$http.get('/someUrl', [options]).then(successCallback, errorCallback); this.$http.post('/someUrl', [body], [options]).then(successCallback, errorCallback);
リクエストを送信した後、then メソッドを使用して応答結果を処理します。 then メソッドには 2 つのパラメータがあります。最初のパラメータは、応答が成功した場合のコールバック関数です。応答が失敗した場合のコールバック関数です。
options object

Instance:
GET request
次の例では、合計関数を作成します。効果は次のとおりです:

get メソッド:
this.$http.get('/someUrl', [options]).then(function(response){
// 响应成功回调
}, function(response){
// 响应错误回调
});
この例では、主にフロントデスクからgetで渡されたパラメータを受け取り、2つのパラメータの合計を計算するphpファイルを用意しました。コードは次のとおりです:
<?php $a=$_GET['a']; $b=$_GET['b']; echo $a+$b; ?>
htmlコード:
<p class="container" id="box" style="margin-top:100px"> <input type="text" name="" id="" v-model="a" />+ <input type="text" name="" id="" v-model="b" /> = <input type="button" value="求和" class="btn btn-info" @click="add()"/> </p>
<script type="text/javascript">
new Vue({
el:"#box",
data:{
a:"",
b:""
},
methods:{
add:function(){
this.$http.get("get.php",{
"a":this.a,
"b":this.b
}).then(function(response){
alert(response.data)
},function(response){
alert(response.status)
}
)
}
}
})
</script>
説明: 応答はバックグラウンドによって返されるパラメータであり、次の属性が含まれます:

POST request
<?php $a=$_POST['a']; $b=$_POST['b']; echo $a+$b; ?>りー
JSONP
jsonp 構文は get および post に似ていますが、渡されるデータは異なります。次に、jsonp を使用して Baidu 検索機能を完成させます。
1. まず、次のように、Baidu の検索インターフェースであるインスタンス インターフェースを準備します (テスト用にいくつかのインターフェースを自分で見つけることができます):
https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd=a&cb =show
2. レイアウトを準備します
3. 機能説明
new Vue({
el:"#box",
data:{
a:"",
b:""
},
methods:{
add:function(){
this.$http.post("post.php",{
"a":this.a,
"b":this.b
},{
emulateJSON:true //POST请求需要将emulateJSON设置为true
}).then(function(response){
alert(response.data)
},function(response){
alert(response.status)
}
)
}
}
})
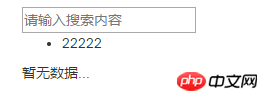
<p class="container" id="box" style="margin-top:100px">
<input type="text" placeholder="请输入搜索内容" />
<ul>
<li >22222</li>
</ul>
<p >暂无数据...</p>
</p>
検索ボックスに内容を入力すると、このメソッドは主に関連ワードを取得するリクエストを送信するために使用されます。入力内容については。
<input type="text" placeholder="请输入搜索内容" v-model="t1" />
data:{
myData:[],
t1:""
}
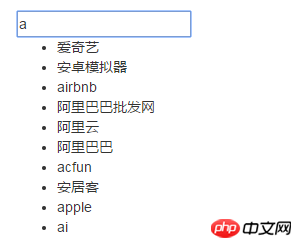
このステップを実行すると、以下に示すように、検索した関連単語がリストに表示されます。
上と を押すと、次のことが実現できます。キーを押して、単語を選択します

<input type="text" placeholder="请输入搜索内容" v-model="t1" @keyup="search()"/>
全コード:
methods:{
search:function(ev){this.$http.jsonp("https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su",{
"wd":this.t1
},{
jsonp:"cb" //callback名字,默认是callback
}).then(function(response){
this.myData=response.data.s
},function(response){
alert(response.status)
}
)
}
}
以上が、皆さんの学習に役立つことを願っています。関連コンテンツについては、PHP 中国語 Web サイトにご注意ください。
関連する推奨事項: 画像をトリミングしてサーバーにアップロードするための
vue 関数の概要双方向バインディングを実装するための Vue メソッド
以上がVue リソースを使用して VUE でインタラクションを完了する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

