ホームページ >ウェブフロントエンド >jsチュートリアル >Vue コンポーネント開発の概要
Vue コンポーネント開発の概要
- 不言オリジナル
- 2018-06-29 13:55:371870ブラウズ
この記事では主に Vue コンポーネント開発の考え方と関連する原則について紹介します。興味がある方は学習して参考にしてください。
通常、コンポーネントというと、最初にポップアップ ウィンドウを思い浮かべますが、残りのことは頭が真っ白になります。
これはプロジェクトで最もよく使用される機能だと思うので、再利用しやすいようにコンポーネントを抽出する必要があります~
しかし、この考えには問題があることがわかりました。
Vue のコンポーネントと UI ライブラリのコンポーネント (ポップアップ ウィンドウなど) を混同していた可能性があることがわかりました。 。 。
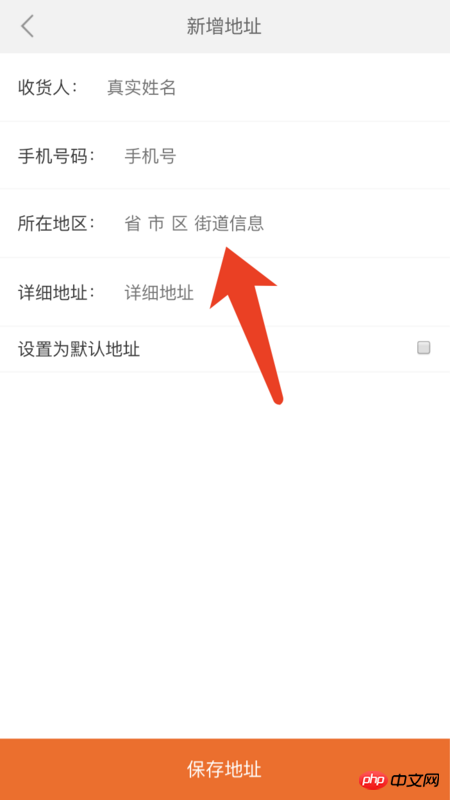
これは最近のフォーム開発に由来しており、ページにはリンクされたメニューである 2 つのオプションがあります。
最初に思い浮かぶのは、このスタイルはアドレスを選択するための連携メニューとまったく同じであるということです~
(ナンセンス、もちろん、同じプロジェクトの UI スタイルは同じでなければなりません!)
しかし、違いは、私のアドレスはレベル 1 で、もう 1 つはレベル 2 であることです。アドレスはレベル 4 です。

その後、そのアドレスのコンポーネントを導入しようと考えたところ、レベルにハードコーディングされていることがわかりました。 4
この時点では2種類しか思いつきませんでした 方法
1、レベル1オプションとレベル2オプションの2つのコンポーネントにそれぞれ書き換えます(比較的低いと思われます)
2、レベル4の連携コンポーネントを引用し、オプションのレベル1オプションまたはレベル2オプションに書き換えます(少し面倒)、アドレスが私によって変更されていないこともテストします)
3.ユニバーサル無制限連携メニューを書き換えます(オプションレベルに便利)
最終的に3を選んで自分で作りました。
なぜ 2 が統合されないのかというと、主に考慮すべき点は、これら 2 つのコンポーネントが配置されているビジネス ページのロジックにもいくつかの違いがあるということです:
1 リストを取得するロジックが異なる可能性があります。一度に 4 つのレベル、または毎回 1 つだけ レベルまたはレベル 2、
これについてよくわからない場合は、ユニバーサルコンポーネントにするときに対処する必要があります
2 私の場合、私は直接ポップしますアドレスが含まれているものについては、新しいページにジャンプし、クリックしてオプションをポップアップ表示します
私の場合、データは親子コンポーネントを介して渡すことができます。アドレスはvuexを使用します(親子ではありません)。つまり、導入コストや保守コストが高く、再利用価値はそれほど高くありません。
これらは完全に 2 つのコンポーネントです~
共通のスタイル部分をコピーし、それぞれの内部にビジネス ロジックを実装します。
2 つのコンポーネントは異なるセクションに配置されており、管理とメンテナンスが容易になるように互いに独立しています。
コンポーネント開発においては
分割統治(独自のビジネスロジック)が再利用(同じロジック)よりも重要であることが分かります!
複雑なビジネスロジックは、vuexでコンポーネント化を実装する方が便利です~
以上がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。 
Vue.js ユニバーサル アプリケーション フレームワーク - Nuxt.js の分析
Vue コンポーネント オプション props の使用の概要
以上がVue コンポーネント開発の概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

