ホームページ >ウェブフロントエンド >jsチュートリアル >vue ルーティングの使用に関する分析
vue ルーティングの使用に関する分析
- 不言オリジナル
- 2018-06-29 11:44:032043ブラウズ
この記事では主に vue routing の使用状況分析を紹介します。これは、必要な友人に参考にしていただけるようになりました。
vue-router は Vue.js の公式ルーティング プラグインです。 js は vue と同じであり、深く統合されており、単一ページのアプリケーションの構築に適しています。
vue-router は Vue.js の公式ルーティング プラグインであり、vue.js と緊密に統合されており、シングルページ アプリケーションの構築に適しています。 Vue の単一ページ アプリケーションは、ルーティングとコンポーネントに基づいています。ルーティングは、アクセス パスの設定と、パスとコンポーネントのマップに使用されます。従来のページ アプリケーションは、いくつかのハイパーリンクを使用してページの切り替えとジャンプを実装します。 vue-router シングルページ アプリケーションでは、パス間の切り替え、つまりコンポーネントの切り替えを行います。
この記事では、vue-router のさまざまな機能をサンプルの形式で紹介します。各サンプルには合計 6 つのサンプルが含まれており、最初の 5 つのサンプルには皇帝バージョンが含まれています。
beggar バージョンはすべてのコードが混在した HTML ページであり、emperor バージョンは vue-webpack-simple テンプレートに基づいて構築されています。
最初のシングルページ アプリケーション (01)
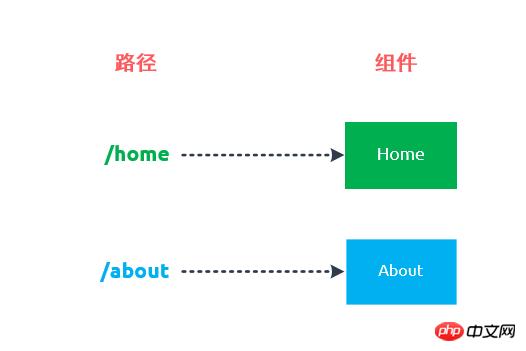
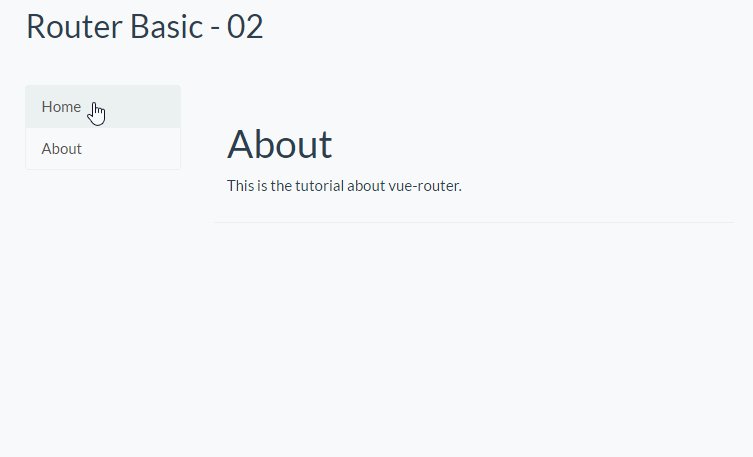
次に、単純なシングルページ アプリケーションで vue-router の旅を開始します。このシングルページ アプリケーションには、/home と /about の 2 つのパスがあります。パスは、Home と About の 2 つのコンポーネントに対応します。

1. コンポーネントを作成します
まず、vue.js と vue-router.js を導入します:
<script src="js/vue.js"></script>
<script src="js/vue-router.js"></script>
然后创建两个组件构造器Home和About:
var Home = Vue.extend({
template: '<p><h1>Home</h1><p>{{msg}}</p></p>',
data: function() {
return {
msg: 'Hello, vue router!'
}
}
})
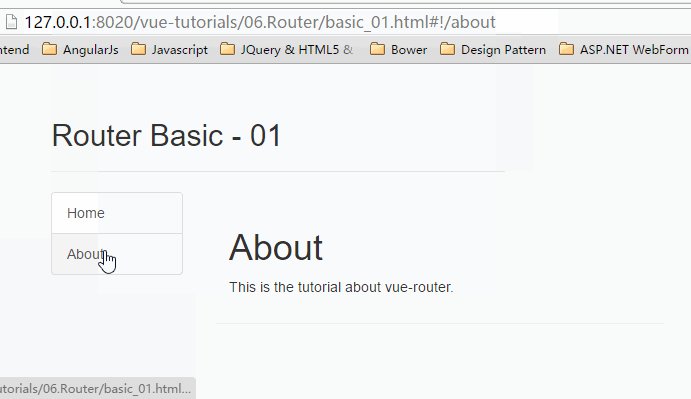
var About = Vue.extend({
template: '<p><h1>About</h1><p>This is the tutorial about vue-router.</p></p>'
})2. Router を作成します
var router = new VueRouter()
コンストラクター VueRouter を呼び出して、ルーター インスタンス ルーターを作成します。
3. ルートのマッピング
router.map({
'/home': { component: Home },
'/about': { component: About }
}) ルートをマッピングするには、各ルートはキーと値の形式で存在します。キーはパス、値はコンポーネントです。
例: 「/home」はルートのキーであり、パスを表します。{component: Home} はルートによってマッピングされたコンポーネントを表します。
4. v-link 命令を使用します
<p class="list-group">
<a class="list-group-item" v-link="{ path: '/home'}">Home</a>
<a class="list-group-item" v-link="{ path: '/about'}">About</a>
</p>a 要素で v-link 命令を使用して、指定されたパスにジャンプします。
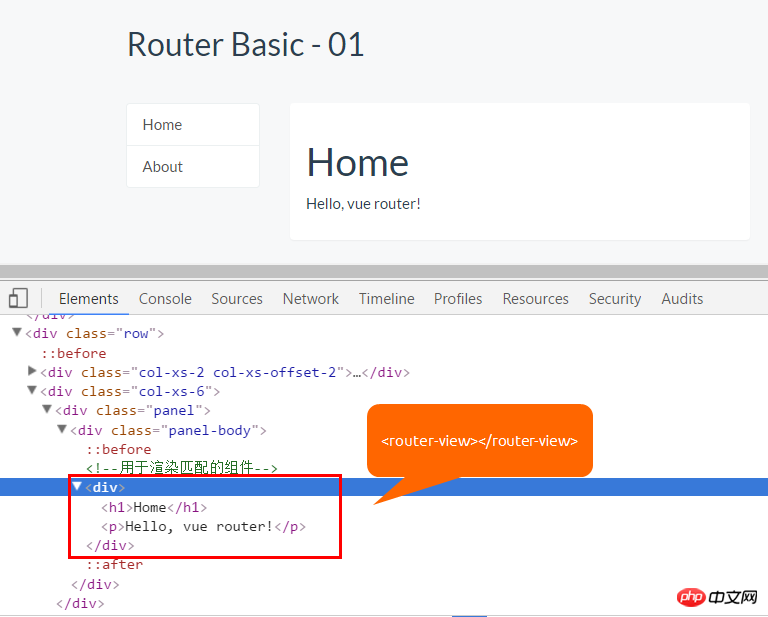
5. 975b587bf85a482ea10b0a28848e78a4 タグを使用します
<router-view></router-view>
一致するコンポーネントをレンダリングするために使用される 975b587bf85a482ea10b0a28848e78a4dd6e4ababe59793a4ac75fb9e5c5550e タグを使用します。
6. ルーティングを開始します
var App = Vue.extend({})
router.start(App, '#app') ルーターの操作にはルートコンポーネントが必要です。 router.start(App, '#app') は、ルーターが App インスタンスを作成し、それを #app 要素にマウントすることを意味します。
注: vue-router を使用するアプリケーションは、Vue インスタンスを明示的に作成する必要はありません。代わりに、start メソッドを呼び出してルート コンポーネントを要素にマウントします。

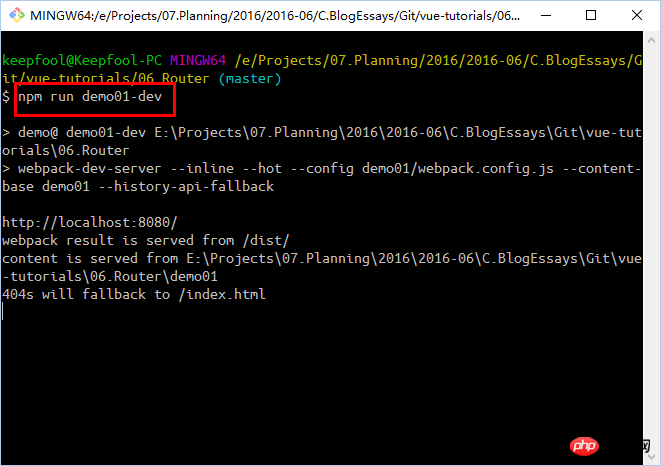
GitHub から最新のソース コードを取得した後、emperor Edition を実行する場合は、demo01 を例として、Git Bash で次のコマンドを実行します。
npm run demo01-dev

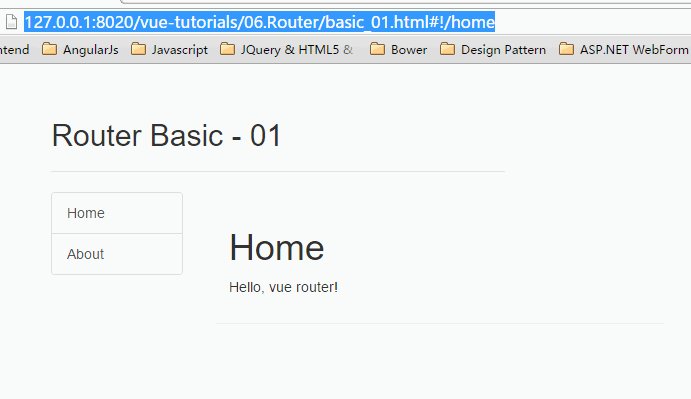
次に、ブラウザ http://127.0.0.1:8080
コンパイルして公開したい場合は、Git Bash で次のコマンドを実行してください:
npm run demo01-build
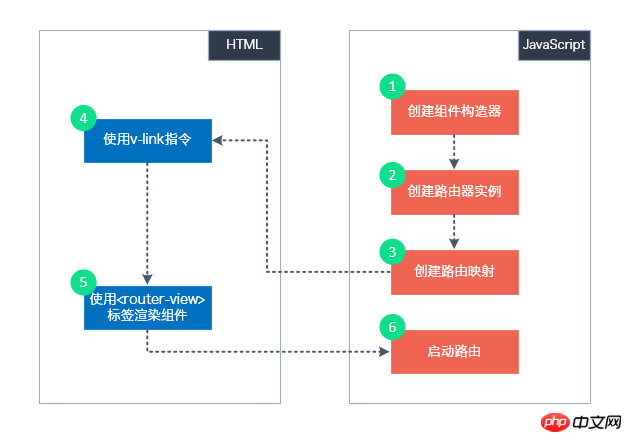
単一ページを作成する手順
上記の 6 つの手順は次のように言えます。単一ページの作成 ページ アプリケーションの基本手順:

JavaScript
1. コンポーネントの作成: 単一ページ アプリケーション用にレンダリングする必要があるコンポーネントを作成します
2. ルートを作成します: VueRouter インスタンスを作成します
3. ルートをマップする: VueRouter インスタンスの map メソッドを呼び出す
4. ルーティングを開始する: VueRouter インスタンスの start メソッドを呼び出す
HTML
アプリケーションの最初の実行時には、通常、アプリケーションの右側にはホーム ページが表示されます。
root パスを /home パスにリダイレクトするには、router.redirect メソッドを使用します。router.redirect({
'/': '/home'
})router.redirect メソッドは、ルーターのグローバル リダイレクト ルールを定義するために使用されます。グローバル リダイレクトは、現在のパスと一致する前に実行されます。 。 実行プロセス
ユーザーが v-link 命令要素をクリックすると、何が起こるかを大まかに推測できます:
vue-router はまず v-link 命令のルーティング マッピングを検索します
-
次に、ルート マッピングに従って一致するコンポーネントを見つけます
最後にコンポーネントを
タグにレンダリングします
ネストされたルーティング (02)
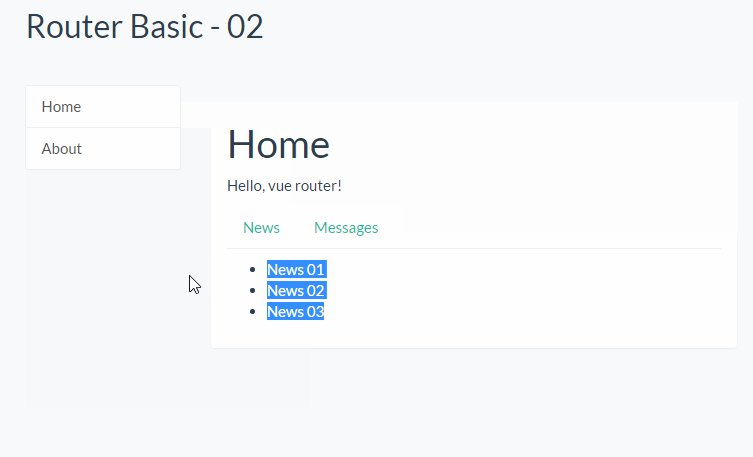
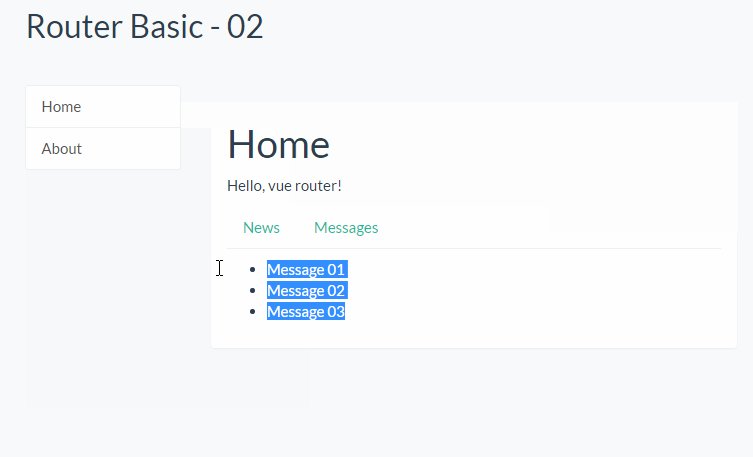
ネストされたルーティングは一般的な要件ですユーザーがパス /home/news および /home/message を通じて一部のコンテンツにアクセスできると仮定すると、1 つのパスが 1 つのコンポーネントをマップし、これら 2 つのパスにアクセスすると、それぞれ 2 つのコンポーネントもレンダリングされます。
ネストされたルーティングを実装するには 2 つの重要なポイントがあります:
コンポーネント内で 975b587bf85a482ea10b0a28848e78a4 タグを使用します
;在路由器对象中给组件定义子路由
现在我们就动手实现这个需求。
组件模板:
Home
{{msg}}
<router-view></router-view>
- News 01
- News 02
- News 03
- Message 01
- Message 02
- Message 03
组件构造器:
var Home = Vue.extend({
template: '#home',
data: function() {
return {
msg: 'Hello, vue router!'
}
}
})
var News = Vue.extend({
template: '#news'
})
var Message = Vue.extend({
template: '#message'
})路由映射:
router.map({
'/home': {
component: Home,
// 定义子路由
subRoutes: {
'/news': {
component: News
},
'/message': {
component: Message
}
}
},
'/about': {
component: About
}
})在/home路由下定义了一个subRoutes选项,/news和/message是两条子路由,它们分别表示路径/home/news和/home/message,这两条路由分别映射组件News和Message。
该示例运行如下:

注意:这里有一个概念要区分一下,/home/news和/home/message是/home路由的子路由,与之对应的News和Message组件并不是Home的子组件。
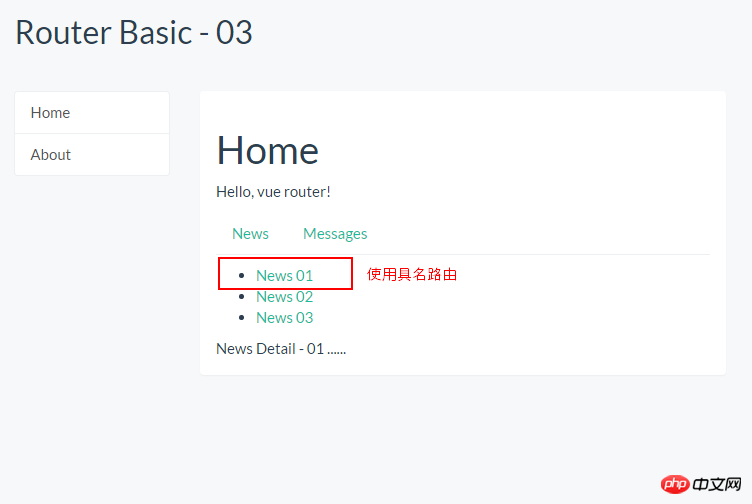
具名路径(03)
在有些情况下,给一条路径加上一个名字能够让我们更方便地进行路径的跳转,尤其是在路径较长的时候。
我们再追加一个组件NewsDetail,该组件在访问/home/news/detail路径时被渲染,组件模板:
<template id="newsDetail">
<p>
News Detail - {{$route.params.id}} ......
</p>
</template>组件构造器:
var NewsDetail = Vue.extend({
template: '#newsDetail'
})具名路由映射
router.map({
'/home': {
component: Home,
subRoutes: {
'/news': {
name: 'news',
component: News,
subRoutes: {
'detail/:id': {
name: 'detail',
component: NewsDetail
}
}
},
'/message': {
component: Message
}
}
},
'/about': {
component: About
}
})注意:我们在定义/homes/news/和home/news/detail/:id路由时,给该路由指定了name属性。
/:id是路由参数,例如:如果要查看id = '01'的News详情,那么访问路径是/home/news/detail/01。
Home组件和News组件模板:
Home
{{msg}}
<router-view></router-view>
<router-view></router-view>
46efc1bb1b14e421b60eecc32f535253News5db79b134e9f6b82c0b36e0489ee08ed和2d85d2fb3966c93fb8dfcf26fcad833cNews 015db79b134e9f6b82c0b36e0489ee08ed这两行HTML代码,使用了用了具名路径。
该示例运行如下:

v-link指令
用了这么久的v-link指令,是该介绍一下它了。
v-link 是一个用来让用户在 vue-router 应用的不同路径间跳转的指令。该指令接受一个 JavaScript 表达式,并会在用户点击元素时用该表达式的值去调用 router.Go。
具体来讲,v-link有三种用法:
<!-- 字面量路径 -->
<a v-link="'home'">Home</a>
<!-- 效果同上 -->
<a v-link="{ path: 'home' }">Home</a>
<!-- 具名路径 -->
<a v-link="{ name: 'detail', params: {id: '01'} }">Home</a>v-link 会自动设置 3499910bf9dac5ae3c52d5ede7383485 的 href 属性,你无需使用href来处理浏览器的调整,原因如下:
它在 HTML5 history 模式和 hash 模式下的工作方式相同,所以如果你决定改变模式,或者 IE9 浏览器退化为 hash 模式时,都不需要做任何改变。
在 HTML5 history 模式下,v-link 会监听点击事件,防止浏览器尝试重新加载页面。
在 HTML5 history 模式下使用 root 选项时,不需要在 v-link 的 URL 中包含 root 路径。
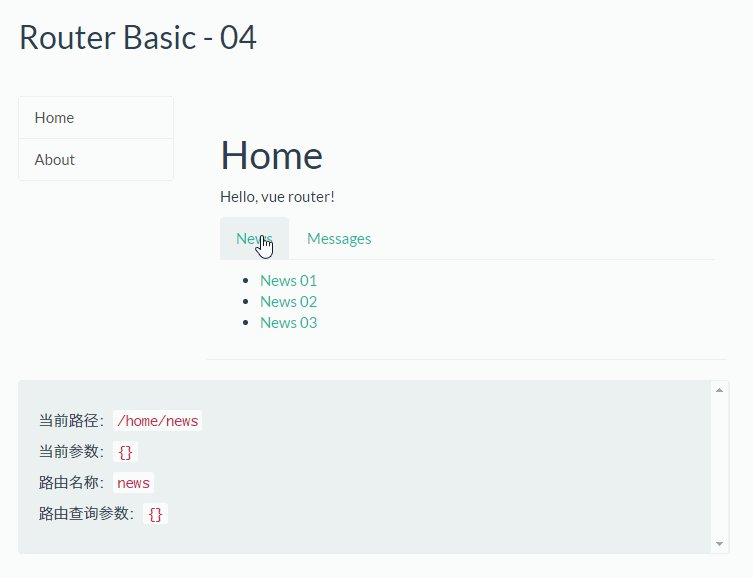
路由对象(04)
在使用了 vue-router 的应用中,路由对象会被注入每个组件中,赋值为 this.$route ,并且当路由切换时,路由对象会被更新。
路由对象暴露了以下属性:
$route.path
字符串,等于当前路由对象的路径,会被解析为绝对路径,如 "/home/news" 。
$route.params
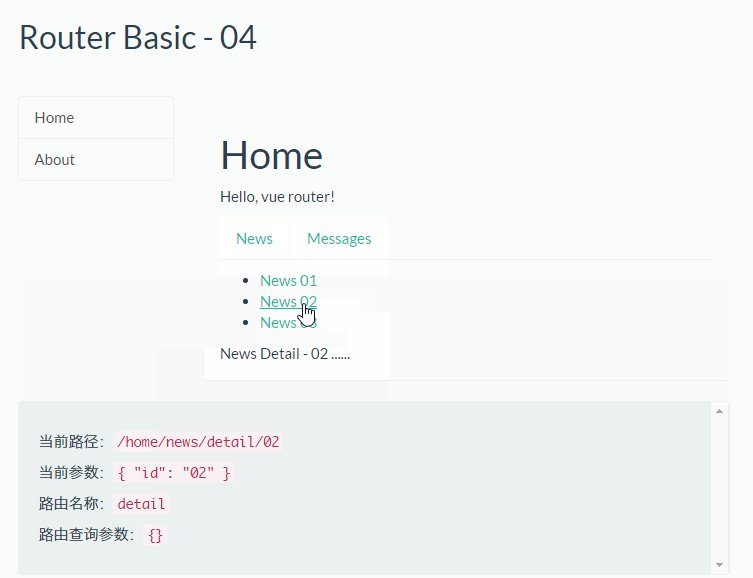
对象,包含路由中的动态片段和全匹配片段的键值对
$route.query
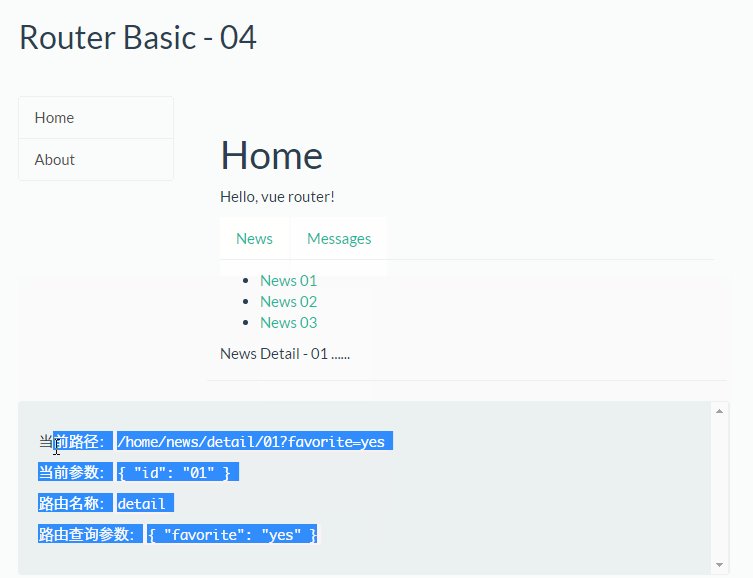
对象,包含路由中查询参数的键值对。例如,对于 /home/news/detail/01?favorite=yes ,会得到$route.query.favorite == 'yes' 。
$route.router
路由规则所属的路由器(以及其所属的组件)。
$route.matched
数组,包含当前匹配的路径中所包含的所有片段所对应的配置参数对象。
$route.name
当前路径的名字,如果没有使用具名路径,则名字为空。
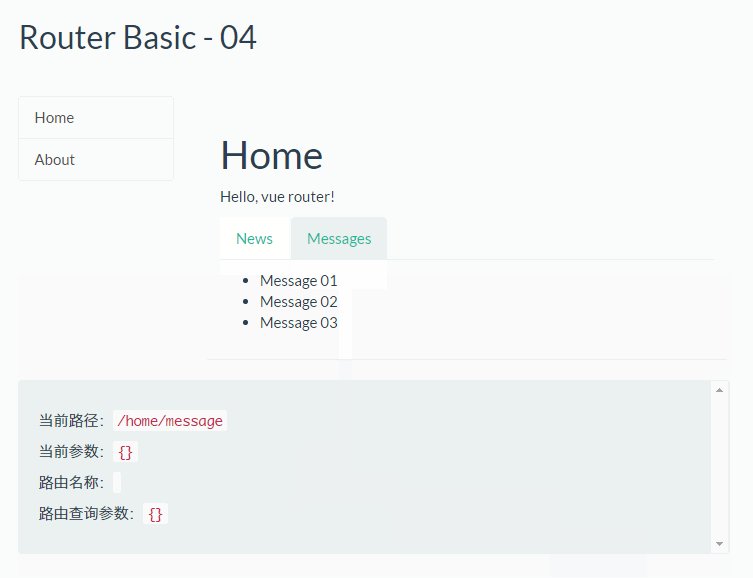
在页面上添加以下代码,可以显示这些路由对象的属性:
<p>
<p>当前路径:{{$route.path}}</p>
<p>当前参数:{{$route.params | json}}</p>
<p>路由名称:{{$route.name}}</p>
<p>路由查询参数:{{$route.query | json}}</p>
<p>路由匹配项:{{$route.matched | json}}</p>
</p>$route.path, $route.params, $route.name, $route.query这几个属性很容易理解,看示例就能知道它们代表的含义。

(由于$route.matched内容较长,所以没有将其显示在画面上)
这里我要稍微说一下$router.matched属性,它是一个包含性的匹配,它会将嵌套它的父路由都匹配出来。
例如,/home/news/detail/:id这条路径,它包含3条匹配的路由:
1./home/news/detail/:id
2./home/news
3./home
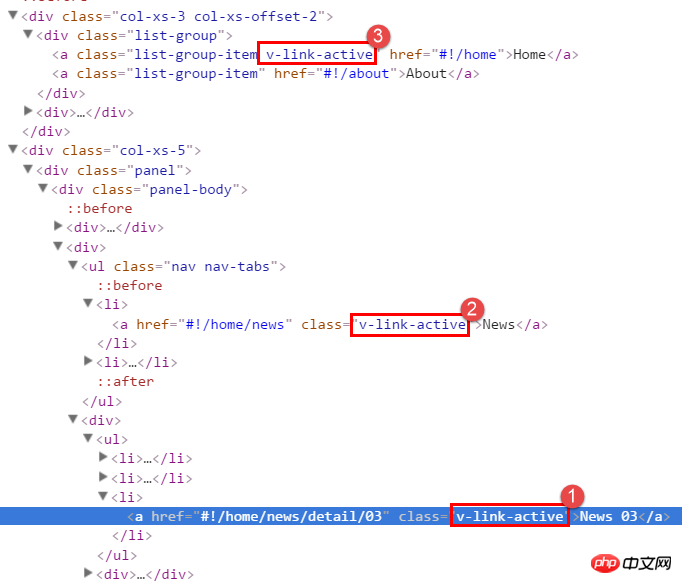
另外,带有 v-link 指令的元素,如果 v-link 对应的 URL 匹配当前的路径,该元素会被添加特定的class,该class的默认名称为v-link-active。例如,当我们访问/home/news/detail/03这个URL时,根据匹配规则,会有3个链接被添加v-link-active。

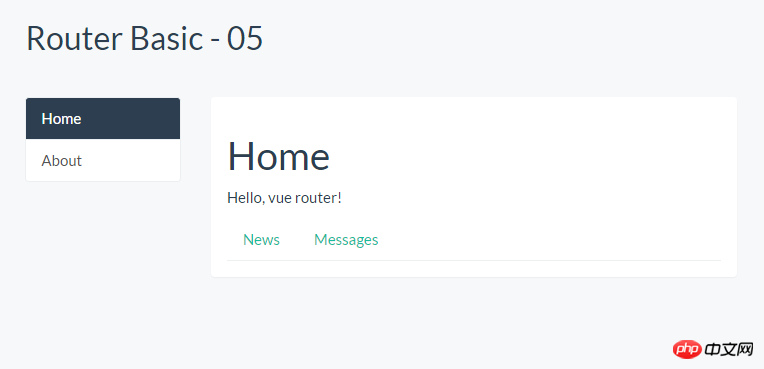
让链接处于活跃状态(05)
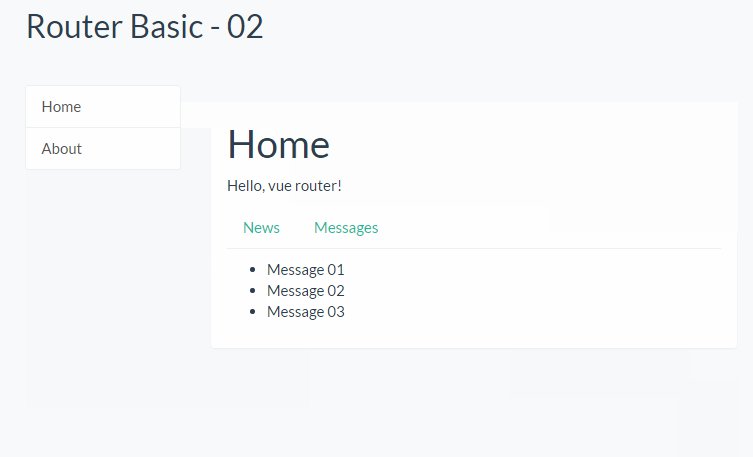
以上画面存在两个问题:
1.当用户点击Home链接或About链接后,链接没有显示为选中
2.当用户点击News或Message链接后,链接没有显示为选中
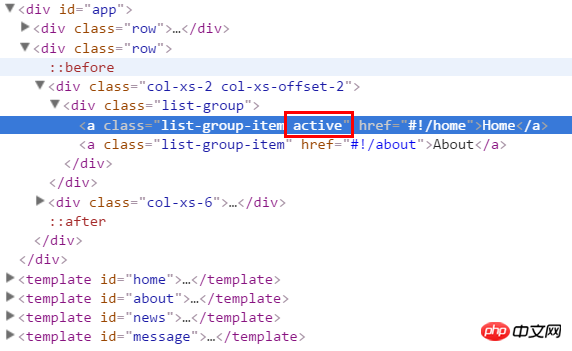
设置activeClass
第1个问题,可以通过设定v-link指令的activeClass解决。
<a class="list-group-item" v-link="{ path: '/home', activeClass: 'active'}">Home</a>
<a class="list-group-item" v-link="{ path: '/about', activeClass: 'active'}">About</a>
设定了v-link指令的activeClass属性后,默认的v-link-active被新的class取代。

第2个问题,为v-link指令设定activeClass是不起作用的,因为我们使用的是bootstrap的样式,需要设置a标签的父元素25edfb22a4f469ecb59f1190150159c6才能让链接看起来处于选中状态,就像下面的代码所展现的:
<ul class="nav nav-tabs">
<li class="active">
<a v-link="{ path: '/home/news'}">News</a>
</li>
<li>
<a v-link="{ path: '/home/message'}">Messages</a>
</li>
</ul>如何实现这个效果呢?你可能会想到,为Home组件的data选项追加一个currentPath属性,然后使用以下方式绑定class。
<ul class="nav nav-tabs">
<li :class="currentPath == '/home/news' ? 'active': ''">
<a v-link="{ path: '/home/news'}">News</a>
</li>
<li :class="currentPath == '/home/message' ? 'active': ''">
<a v-link="{ path: '/home/message'}">Messages</a>
</li>
</ul>现在又出现了另一个问题,在什么情况下给currentPath赋值呢?
用户点击v-link的元素时,是路由的切换。
每个组件都有一个route选项,route选项有一系列钩子函数,在切换路由时会执行这些钩子函数。
其中一个钩子函数是data钩子函数,它用于加载和设置组件的数据。
var Home = Vue.extend({
template: '#home',
data: function() {
return {
msg: 'Hello, vue router!',
currentPath: ''
}
},
route: {
data: function(transition){
transition.next({
currentPath: transition.to.path
})
}
}
})该示例运行效果如下:

钩子函数(06)
路由的切换过程,本质上是执行一系列路由钩子函数,钩子函数总体上分为两大类:
全局的钩子函数
组件的钩子函数
全局的钩子函数定义在全局的路由对象中,组件的钩子函数则定义在组件的route选项中。
全局钩子函数
全局钩子函数有2个:
beforeEach:在路由切换开始时调用
afterEach:在每次路由切换成功进入激活阶段时被调用
组件的钩子函数
组件的钩子函数一共6个:
data:可以设置组件的data
activate:激活组件
deactivate:禁用组件
canActivate:组件是否可以被激活
canDeactivate:组件是否可以被禁用
canReuse:组件是否可以被重用
切换对象
每个切换钩子函数都会接受一个 transition 对象作为参数。这个切换对象包含以下函数和方法:
transition.to
表示将要切换到的路径的路由对象。
transition.from
代表当前路径的路由对象。
transition.next()
调用此函数处理切换过程的下一步。
transition.abort([reason])
调用此函数来终止或者拒绝此次切换。
transition.redirect(path)
取消当前切换并重定向到另一个路由。
钩子函数的执行顺序
全局钩子函数和组件钩子函数加起来一共8个,为了熟练vue router的使用,有必要了解这些钩子函数的执行顺序。
为了直观地了解这些钩子函数的执行顺序,在画面上追加一个Vue实例:
var well = new Vue({
el: '.well',
data: {
msg: '',
color: '#ff0000'
},
methods: {
setColor: function(){
this.color = '#' + parseInt(Math.random()*256).toString(16)
+ parseInt(Math.random()*256).toString(16)
+ parseInt(Math.random()*256).toString(16)
},
setColoredMessage: function(msg){
this.msg += '<p style="color: ' + this.color + '">' + msg + '</p>'
},
setTitle: function(title){
this.msg = '<h2 style="color: #333">' + title + '</h2>'
}
}
})well实例的HTML:
<p class="well">
{{{ msg }}}
</p>然后,添加一个RouteHelper函数,用于记录各个钩子函数的执行日志:
function RouteHelper(name) {
var route = {
canReuse: function(transition) {
well.setColoredMessage('执行组件' + name + '的钩子函数:canReuse')
return true
},
canActivate: function(transition) {
well.setColoredMessage('执行组件' + name + '的钩子函数:canActivate')
transition.next()
},
activate: function(transition) {
well.setColoredMessage('执行组件' + name + '的钩子函数:activate')
transition.next()
},
canDeactivate: function(transition) {
well.setColoredMessage('执行组件' + name + '的钩子函数:canDeactivate')
transition.next()
},
deactivate: function(transition) {
well.setColoredMessage('执行组件' + name + '的钩子函数:deactivate')
transition.next()
},
data: function(transition) {
well.setColoredMessage('执行组件' + name + '的钩子函数:data')
transition.next()
}
}
return route;
}最后,将这些钩子函数应用于各个组件:
var Home = Vue.extend({
template: '#home',
data: function() {
return {
msg: 'Hello, vue router!',
path: ''
}
},
route: RouteHelper('Home')
})
var News = Vue.extend({
template: '#news',
route: RouteHelper('News')
})
var Message = Vue.extend({
template: '#message',
route: RouteHelper('Message')
})
var About = Vue.extend({
template: '#about',
route: RouteHelper('About')
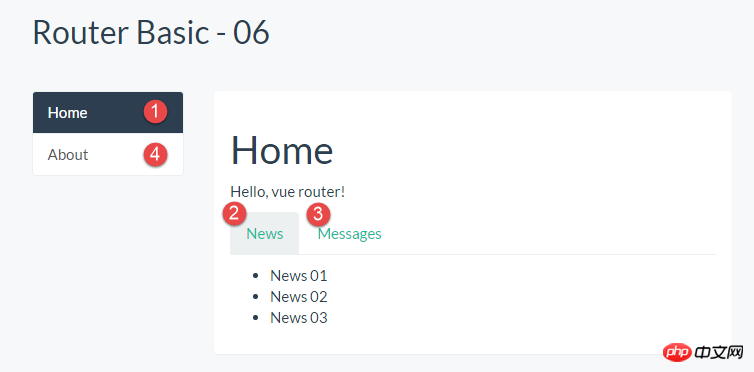
})我们按照以下步骤做个小实验:
1.运行应用(访问/home路径)
2.访问/home/news路径
3.访问/home/message路径
4.访问/about路径

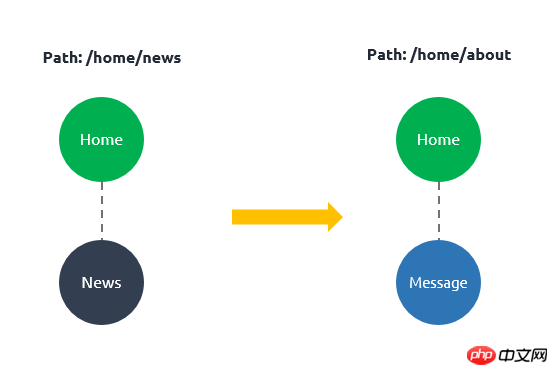
切换控制流水线
当用户点击了/home/news链接,然后再点击/home/message链接后,vue-router做了什么事情呢?它执行了一个切换管道

如何做到这些呢?这个过程包含一些我们必须要做的工作:
1.可以重用组件Home,因为重新渲染后,组件Home依然保持不变。
2.需要停用并移除组件News。
3.启用并激活组件Message。
4. ステップ 2 と 3 を実行する前に、切り替え効果が有効であることを確認する必要があります。つまり、切り替えに関与するすべてのコンポーネントが期待どおりに非アクティブ化/アクティブ化できることを確認する必要があります。
切り替えのさまざまな段階
ルーティング切り替えは、再利用可能段階、検証段階、アクティブ化段階の 3 つの段階に分けることができます。
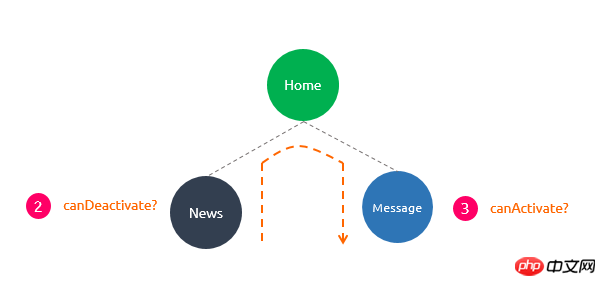
各段階を説明するために、ホーム/ニュースからホーム/メッセージへの切り替えを例に挙げます。 (次のテキスト説明を参照してください: http://router.vuejs.org/zh-cn/pipeline/index.html)
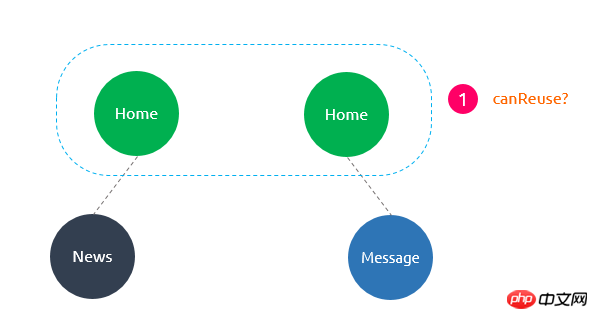
1. 再利用可能フェーズ
現在のビュー構造に再利用可能なコンポーネントがあるかどうかを確認します。これは、2 つの新しいコンポーネント ツリーを比較し、共有コンポーネントを特定し、(canReuse オプションを介して) 再利用可能性をチェックすることによって行われます。デフォルトでは、カスタマイズしない限り、すべてのコンポーネントは再利用可能です。

2. 検証フェーズ
現在のコンポーネントを非アクティブ化できるかどうか、および新しいコンポーネントをアクティブ化できるかどうかを確認します。これは、ルーティング設定フェーズで canDeactivate および canActivate フック関数を呼び出すことによって判断されます。

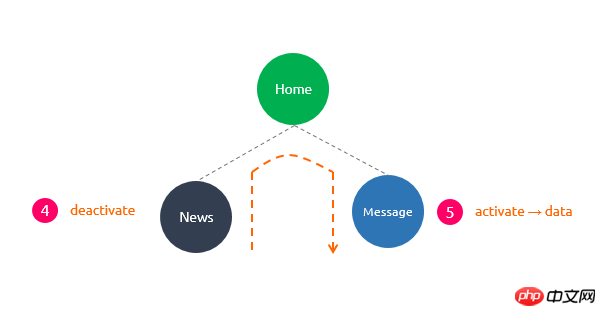
3. アクティブ化フェーズ
すべての検証フック関数が呼び出され、スイッチが終了されないと、スイッチは正当であると見なされます。その後、ルーターは現在のコンポーネントを無効にし、新しいコンポーネントを有効にし始めます。

このフェーズでの対応するフック関数の呼び出しシーケンスは、検証フェーズでの呼び出しシーケンスと同じです。その目的は、コンポーネントの切り替えが実際に実行される前にクリーンアップして準備する機会を提供することです。インターフェイスは、影響を受けるすべてのコンポーネントの非アクティブ化およびアクティブ化フック関数が実行されるまで更新されます。
data このフック関数は、アクティブ化後、または現在のコンポーネントコンポーネントが再利用できるときに呼び出されます。
上記がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。
関連する推奨事項:
vue.extend はアラートモーダルボックスポップアップコンポーネントを実装します
vue がどのように Sass グローバル変数を導入するかについての分析
ルーティング後の空白ページの問題を解決する方法 履歴モードのパッケージ化Vue の下で
以上がvue ルーティングの使用に関する分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

