CSS3 の透明属性の不透明度は、誰でもどこでも使用する必要があります。 CSS3 をサポートしていないブラウザで透明度を処理し、ブラウザーの効果を一定に保つ方法について、この記事では主に CSS の透明度の不透明度の詳細な説明と、IE の各バージョンの透明度フィルターの最も正確な使用方法を紹介します。興味がある人はもっと学ぶことができます。
CSS3の透明属性opacity誰もがどこでも使ったことがあると思います。 CSS3をサポートしていないブラウザを透過的に処理し、一貫したブラウザ効果を維持する方法については、誰でも書けると思いますが、フィルタの具体的な文法的意味やバージョンごとの書き方の違いとなると、書けない人も多いと思います。グループ内の多くの専門家に正確に尋ねましたが、どれもあまり正確ではなく、インターネット上の意見はさらに多様です。今日は主にこの属性を確認し、実際のテストを行って、正しい記述方法、IE のさまざまなバージョンのサポートと記述の違いを説明します。
まず、Opacity 属性は要素の透明度を設定するために使用されます。値の範囲は 0 から 1 であり、負の値にすることはできません。不透明度の値 1 は完全に不透明で、値 0 は完全に透明で視覚的に見えません。 opacity 属性とのブラウザの互換性については、以下を読み続けてください:
プライベート属性 -moz-opacity は、Firefox 3.5 以降ではサポートされなくなりました。Mozilla 1.7 (Firefox 0.9) より前では、FF はこのプライベート属性を使用していました。 -moz-opacity と opacity 属性の両方を今思い返してみると、Firefox が 3.5 にアップグレードされた直後、ページの透明効果の一部が突然消え、今では CSS3 が圧倒的に時間がかかっていることを嘆いています。ハエ。
IE9 以降では CSS3 の不透明度のサポートが開始されただけであり、IE6 ~ IE8 ではフィルター属性を使用してそれを実装することに慣れています。 IE4 ~ IE9 はすべて、フィルター書き込みメソッド progid:DXImageTransform.Microsoft.Alpha(Opacity=xx) をサポートしています。IE8 では、特別な -ms-filter が導入されました。この書き込みメソッドは、古い書き込みメソッドに対する修正であり、さらに改良されたものであると考えられます。仕様に従って、この書き方の属性値には引用符が付いているだけで、効果は以前と同じです。ただし、この書き込み方法の寿命は短く、IE10 以降、filter と -ms-filter はサポートされなくなりました。
Safari 1.2 より前のバージョンは、khtml のブラウザ カーネルに基づいていました。バージョン 1.2 のリリース後、-khtml-opacity 書き込みメソッドはサポートされなくなり、-khtml-opacity は歴史になりました。
Konqueror は -khtml-opacity をサポートしたことがありませんが、バージョン 4.0 から不透明度をサポートしています。
IE に加えて、現在の主流ブラウザである Opera 9.0 以降、Safari 1.2 (WebKit 125) 以降、Chrome などはすべて不透明透明属性をサポートしています。
バージョン 4.0 以降、IE にはいくつかの組み込みマルチメディア フィルター効果が提供されています。具体的な使用方法は次のとおりです。
構文:filter : フィルター
パラメーター:
filter : 使用するフィルター効果。複数のフィルターはスペースで区切ります。
手順:
1. オブジェクトに適用されるフィルター効果を設定または取得します。
2. この属性を使用するには、オブジェクトに高さ、幅、位置の 3 つの属性のいずれかが必要です。
3. フィルター機構は拡張可能です。サードパーティのフィルターを開発して使用できます。
4. この属性は MAC プラットフォームでは使用できません。
5. 対応するスクリプト機能はフィルターです。
IE4.0 以降は、次の 14 個のフィルターをサポートしています:①、HTML 要素に透明で漸進的な効果を表示する Alpha、
②、HTML 要素に風でぼやけた効果を生成する Blur
③ 、Chroma 画像内の特定の色を透明にします
④、DropShadow HTML要素にドロップシャドウを付けます
⑤、FlipH HTML要素を左右反転します
⑥、FlipV HTML要素を上下に反転します
⑦、Glowコンポーネントの周囲にハローとブラー効果を生成します
⑧、グレー カラー写真を白黒にします
⑨、反転 写真のネガ効果を生成します
⑩、ライト HTML上にライトとシャドウを配置しますコンポーネント
⑪、マスク 別の HTML 要素を使用して別の要素に画像マスクを生成します
⑫、シャドウ より立体的な影を生成します
⑬、ウェーブ HTML 要素に水平または垂直の波の変形を生成させます
⑭。 0 から 100 まで、0 は完全に透明、100 は完全に不透明を意味します。
②、FinishOpacity これは、Opacity と一緒に使用される選択パラメータです。Opacity と FinishOpacity を同時に使用すると、透明で漸進的な効果を生み出すことができ、よりクールになります。 0 から 100 まで、0 は完全に透明、100 は完全に不透明を意味します。
③、スタイル OpacityとfinishOpacityを同時に設定して透明なグラデーションを生成する場合、主に赤を使用してプログレッシブ表示の形状を指定します。 0: 勾配なし、1: 直線勾配、2: 円形勾配、3: 長方形放射。
④、StartX 緩やかなスタート
⑤のX座標値、StartY 緩やかなスタート
⑥のY座標値、FinishX 緩やかな終了
⑦のX座標値、FinishY 緩やかなスタート
のX座標値徐々に終わります
以下は例ですフィルターと不透明度の互換性をテストするには:
HTMLコード
<!DOCTYPE html> <html> <head> <meta charset=utf-8 /> <title>JS Bin</title> </head> <body> <p class="transparent_class">测试透明度</p> </body> </html>
注: テストするときはDOCTYPEを忘れずに書いてください。そうしないと実際の効果から逸脱します。
対応する CSS コード:
.transparent_class {
/* Required for IE 5, 6, 7 */
/* ...or something to trigger hasLayout, like zoom: 1; */
width:300px;
height:300px;
line-height:300px;
text-align:center;
background:#000;
color:#fff;
/* older safari/Chrome browsers */
-webkit-opacity: 0.5;
/* Netscape and Older than Firefox 0.9 */
-moz-opacity: 0.5;
/* Safari 1.x (pre WebKit!) 老式khtml内核的Safari浏览器*/
-khtml-opacity: 0.5;
/* IE9 + etc...modern browsers */
opacity: .5;
/* IE 4-9 */
filter:alpha(opacity=50);
/*This works in IE 8 & 9 too*/
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=50)";
/*IE4-IE9*/
filter:progid:DXImageTransform.Microsoft.Alpha(Opacity=50);
}
使用中は、適応するブラウザ/バージョンに応じて、必要なコード行を上から選択できます。すべてのブラウザを完全にサポートしたい場合は、不透明度またはフィルターに関する少なくとも最初の 5 文が必要です。注意しなければならないのは、filter と -ms-filter を同時に使用する場合は、filter の前に -ms-filter を記述してください。元の説明は次のとおりです:
IE7 をエミュレートする IE8 モードでも不透明度を機能させたい場合、順序は次のようにする必要があります:
-ms-filter:”progid:DXImageTransform.Microsoft.Alpha(Opacity=50)”; // first filter: alpha(opacity=50); // second
この順序を使用しない場合、IE7 をエミュレートする IE8 は機能しません。 IE8 と IE7 ネイティブでは不透明度を適用しません。
以上がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトに注目してください。
関連する推奨事項:
CSS で固定された位置属性の使用の概要
CSS スプライトテクノロジーを使用して角丸の効果を実現する
トランジションとアニメーションの使用の概要CSS3 のアニメーション プロパティ
🎜🎜
以上がさまざまなバージョンでの CSS 透明不透明度および IE 透明度フィルターフィルターの使用の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 css ul标签怎么去掉圆点Apr 25, 2022 pm 05:55 PM
css ul标签怎么去掉圆点Apr 25, 2022 pm 05:55 PM在css中,可用list-style-type属性来去掉ul的圆点标记,语法为“ul{list-style-type:none}”;list-style-type属性可设置列表项标记的类型,当值为“none”可不定义标记,也可去除已有标记。
 css与xml的区别是什么Apr 24, 2022 am 11:21 AM
css与xml的区别是什么Apr 24, 2022 am 11:21 AM区别是:css是层叠样式表单,是将样式信息与网页内容分离的一种标记语言,主要用来设计网页的样式,还可以对网页各元素进行格式化;xml是可扩展标记语言,是一种数据存储语言,用于使用简单的标记描述数据,将文档分成许多部件并对这些部件加以标识。
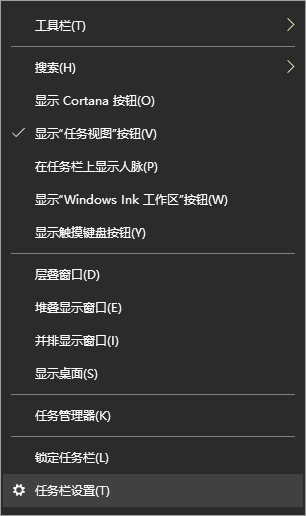
 教你win10任务栏设置透明度的方法Jul 10, 2023 pm 12:37 PM
教你win10任务栏设置透明度的方法Jul 10, 2023 pm 12:37 PMwin10系统有许多比较新颖的功能,有小伙伴想要让自己的win10系统更加具有个性化,因此想设置任务栏透明度看起来更加酷炫些。那么win10任务栏如何设置透明度呢?下面小编就教下大家win10任务栏设置透明度的方法。具体的方法如下:1、打开电脑,鼠标移动到任务栏,然后鼠标右键任务栏,在窗口找到“任务栏设置”并且点开。2、点开“任务栏设置”窗口后,找到“颜色”选项,点开,在“颜色”设置界面可以设置大家所喜欢的得任务栏颜色,大家可以选择Windows颜色也可以自定义颜色,选好颜色后找到下面的“透明效
 css怎么实现英文小写转为大写Apr 25, 2022 pm 06:35 PM
css怎么实现英文小写转为大写Apr 25, 2022 pm 06:35 PM转换方法:1、给英文元素添加“text-transform: uppercase;”样式,可将所有的英文字母都变成大写;2、给英文元素添加“text-transform:capitalize;”样式,可将英文文本中每个单词的首字母变为大写。
 rtl在css是什么意思Apr 24, 2022 am 11:07 AM
rtl在css是什么意思Apr 24, 2022 am 11:07 AM在css中,rtl是“right-to-left”的缩写,是从右往左的意思,指的是内联内容从右往左依次排布,是direction属性的一个属性值;该属性规定了文本的方向和书写方向,语法为“元素{direction:rtl}”。
 CSS属性实现透明度渐变效果的方法Nov 18, 2023 pm 05:28 PM
CSS属性实现透明度渐变效果的方法Nov 18, 2023 pm 05:28 PMCSS属性实现透明度渐变效果的方法,需要具体代码示例在网页设计中,透明度渐变效果可以为页面增添一种柔和而美观的过渡效果。通过CSS属性的设置,我们可以轻松实现不同元素在透明度上的过渡效果。今天我们就来介绍一些常见的方法和具体的代码示例。使用opacity属性Opacity属性可以设置元素的透明度,取值范围从0到1,0表示完全透明,1表示完全不透明。我们可以通
 PPT怎么设置图片透明度Mar 20, 2024 pm 11:10 PM
PPT怎么设置图片透明度Mar 20, 2024 pm 11:10 PM我们平时在制作ppt的时候可以给图片穿插到里边,但是PPT怎么设置图片透明度这个问题对于一些刚学的小伙伴们还是不知道怎么实现,那么今天我就来教大家具体的操作步骤,具体步骤如下图。1.首先,在电脑上打开并且新建一个PPT文档,(如下图所示)。2.接下来,在上方工具栏中选择【插入】-【形状】,选择矩形并在空白画布上画出,(如下图红色圈出部分和红色箭头指向所示)。3.然后,在上方工具栏中选择【填充】,(如下图红色圈出部分和红色箭头指向所示)。4.接下来,在【填充】对话框中选择【更多设置】,(如下图红色
 css怎么设置i不是斜体Apr 20, 2022 am 10:36 AM
css怎么设置i不是斜体Apr 20, 2022 am 10:36 AM在css中,可以利用“font-style”属性设置i元素不是斜体样式,该属性用于指定文本的字体样式,当属性值设置为“normal”时,会显示元素的标准字体样式,语法为“i元素{font-style:normal}”。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

ドリームウィーバー CS6
ビジュアル Web 開発ツール

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません

SublimeText3 英語版
推奨: Win バージョン、コードプロンプトをサポート!

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境






