ホームページ >ウェブフロントエンド >CSSチュートリアル >3次元正方形を実現するCSS3三次元変形
3次元正方形を実現するCSS3三次元変形
- 不言オリジナル
- 2018-06-28 10:51:233035ブラウズ
この記事では、3 次元変形を使用して 3 次元ブロックを実現する CSS3 の方法を主に紹介します。興味のある方は、自分で実行してその効果を確認できます。では、以下を見てみましょう。
はじめに
2 次元変換に精通している場合、3 次元変換は 2 次元変換に基づく同じプロパティを使用することがわかります。 。 3D 変形と 2D 変形の最大の違いは、基準となる座標軸が異なることです。2D 変形の座標軸は X 軸と Y 軸のみの平面ですが、3D 変形の座標軸は X、Y の 3 軸で構成されます。 、Z の 3 次元空間では、X 軸の正方向は右方向、Y 軸の正方向は下方向、Z 軸の正方向は外側になります。画面。
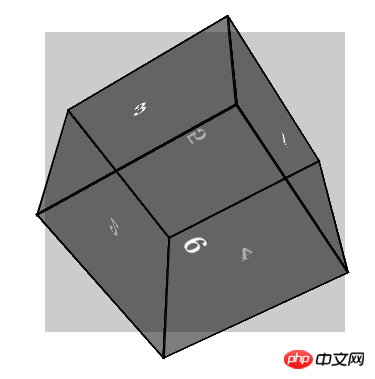
静的レンダリングは次のとおりです:

サンプルコード
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" />
<title>CSS3三维变形</title>
<!-- -->
<style type="text/css">
* {
margin: 0;
padding: 0;
}
.box {
position:relative;
top: 100px;
width:300px;
height: 300px;
margin: 0 auto;
background-color: #ccc;
/*
透视效果
越大透视距离越平面,反之亦然
*/
perspective:800px;
}
.content {
/*3d视图*/
transform-style: preserve-3d;
/*过度动画*/
transition: all 3s linear;
width:200px;
height: 200px;
position: absolute;
top: 50px;
left: 50px;
}
/*
经过顺时针旋转
*/
.content:hover {
transform: rotateX(180deg) rotateY(180deg);
}
/*
方块公共样式
*/
.side {
position: absolute;
height: 200px;
width: 200px;
border: 2px solid #000;
background: rgba(0,0,0,0.3);
color: #fff;
line-height: 200px;
font-size: 30px;
font-weight: bold;
text-align: center;
text-shadow: 0 -1px 0 rgba(0,0,0,0.2);
}
/*
前
*/
.side1 {
transform: translateZ(100px);
}
/*
后
*/
.side2 {
transform: rotateX(180deg) translateZ(100px);
}
/*
左
*/
.side3 {
transform: rotateY(-90deg) translateZ(100px);
}
/*
右
*/
.side4 {
transform: rotateY(90deg) translateZ(100px);
}
/*
上
*/
.side5 {
transform: rotateX(90deg) translateZ(100px);
}
/*
下
*/
.side6 {
transform: rotateX(-90deg) translateZ(100px);
}
</style>
</head>
<body>
<!-- begin -->
<p class="box">
<p class="content">
<p class="side side1">1</p>
<p class="side side2">2</p>
<p class="side side3">3</p>
<p class="side side4">4</p>
<p class="side side5">5</p>
<p class="side side6">6</p>
</p>
</p>
<!-- end -->
</body>
</html>
以上がこの記事の全内容です。皆様の学習に役立つことを願っています。その他の関連コンテンツについては、PHP 中国語 Web サイトを参照してください。
関連おすすめ:
css3ピクチャーボーダーborder-imageの使い方について
以上が3次元正方形を実現するCSS3三次元変形の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

