以下は、CSS3 で六角形を描画する簡単な実装を示しています。内容がとても良かったので、参考としてシェアさせていただきます。
非常に簡単なので、最初に要約しましょう: CSS3 を使用して六角形を描画するには、主に 疑似クラス: before と :after を使用して、ソース要素の前後にさらに 2 つの要素を描画し、 css3のボーダースタイルでは、この2つの要素を三角形にしてソース要素の両端に配置するだけです。
(以前、生物系の会社に勤めていたこともあり、六角形は生体分子や遺伝子などの概念に近いと感じています。インターネットで生体分子や遺伝子などの写真を検索したときも含め、六角形のものが多かったです, そのとき、ページ上で機能ナビゲーションやタグを実行すると、六角形が近くなるように感じます)。
完全なページ効果は次のとおりです: (実際には、複数の六角形がこのように配置されています。もちろん、異なるモジュール機能をよりよく区別できるように、異なる六角形の色を設定することもできます)。

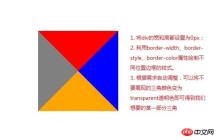
以下に示すように、分析用に別の六角形を提案できます:

分析のアイデアがわかったので、まず三角形の描き方を理解できます。インターネット上には多くの例がありますが、使用済みの子供用の靴はありません。検索する必要はありません。コードと例も以下に示します。
レンダリング:

CSS コード:
.arrow{
display: inline-block;
width:0px;
height: 0px;
border-style: solid;
border-width: 100px; //与padding、margin属性类似,顺序为上、右、下、左
border-color: red blue orange gray; //顺序为上、右、下、左}HTML コード:
<p class="arrow"></p>上の図で述べたように、border border属性を使用し、不要な色を透明色で塗りつぶすと、三角形の特定の部分を取得できます。コードと画像の効果は次のとおりです。

.arrow{
display: inline-block;
width:0px;
height: 0px;
border-bottom: 100px solid transparent; //设置透明色
border-top: 100px solid transparent; //设置透明色
border-right: 100px solid transparent; //设置透明色
border-left: 100px solid gray;
}HTML コード:
<p class="arrow"></p>わかりました。三角形の描画方法がわかったので、CSS 疑似クラス :before と :after を使用して、描画したい六角形を完成させることができます。
: before は要素の前にコンテンツを挿入します
: after は要素の後にコンテンツを挿入します
テキストコンテンツを挿入したい場合は、表示する必要があるコンテンツを入力できますcontent 属性には、content: "HELLO WORLD" などのテキストが含まれていますが、この例では追加情報を表示する必要はありません。前後の2つの擬似要素を三角形にして固定位置に配置するだけです。 完全なコードは次のとおりです:<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.sharp:before{
content:""; //不需要展现文字等内容,所以设置为空字符
width:0px;
border-bottom:80px solid transparent;
border-top:80px solid transparent;
border-right:40px solid #6c6;
position:absolute;
left:-40px;
top:0px;
}
.sharp{
min-width:100px;
height:160px;
background:#6c6;
display: inline-block;
position: absolute;
line-height: 160px;
color:#FFFFFF;
font-size: 20px;
text-align: center;
}
.sharp:after{
content:""; //不需要展现文字等内容,所以设置为空字符
width:0px;
border-bottom:80px solid transparent;
border-top:80px solid transparent;
border-left-width:40px;
border-left-style: solid;
border-left-color:#6c6;
position:absolute;
right:-40px;
top:0px;
}
#sharpContainer{
width:100%;
height: 600px;
}
#sharpContainer .center{
top:200px;
left:300px;
}
#sharpContainer .top{
top:20px;
left:300px;
}
#sharpContainer .top-left{
top:110px;
left:140px;
}
#sharpContainer .top-right{
top:110px;
left:460px;
}
#sharpContainer .bottom{
top:380px;
left:300px;
}
#sharpContainer .bottom-left{
top:290px;
left:140px;
}
#sharpContainer .bottom-right{
top:290px;
left:460px;
}
</style>
</head>
<body>
<p id="sharpContainer">
<p class="sharp center">
</p>
<p class="sharp top">
</p>
<p class="sharp top-left">
</p>
<p class="sharp top-right">
</p>
<p class="sharp bottom">
</p>
<p class="sharp bottom-left">
</p>
<p class="sharp bottom-right">
</p>
</p>
</body>
</html> 三角形の描画方法と、:before、:after 疑似クラス スタイルの使用方法を理解している限り、六角形の描画は実際には非常に単純な効果です。将来的には、プロジェクトにさらに不規則なグラフィックを追加することができますCSS3で傾きと回転を同時に行うアニメーション効果を実装する方法
CSS3のborder-radiusを使用して太極拳と愛のパターンを描画する
CSS3を使用してマウスを実装するカーソルを合わせると展開されたコンテンツが表示されます
以上がCSS3で六角形を描画する方法についての詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 アンカーポジショニングは、ソースの順序を気にしませんApr 29, 2025 am 09:37 AM
アンカーポジショニングは、ソースの順序を気にしませんApr 29, 2025 am 09:37 AMアンカーの位置決めがHTMLソースの順序を避けているという事実は、コンテンツとプレゼンテーションの間の懸念の別の分離のため、非常にCSS-Yです。
 マージンは何ですか:40px 100px 120px 80pxは意味しますか?Apr 28, 2025 pm 05:31 PM
マージンは何ですか:40px 100px 120px 80pxは意味しますか?Apr 28, 2025 pm 05:31 PM記事では、CSSマージンプロパティ、特に「マージン:40px 100px 120px 80px」、そのアプリケーション、およびWebページレイアウトへの影響について説明します。
 さまざまなCSSボーダープロパティとは何ですか?Apr 28, 2025 pm 05:30 PM
さまざまなCSSボーダープロパティとは何ですか?Apr 28, 2025 pm 05:30 PMこの記事では、カスタマイズ、ベストプラクティス、および応答性に焦点を当てたCSSボーダープロパティについて説明します。主な議論:Border-Radiusは、レスポンシブデザインに最も効果的です。
 CSSの背景とは何ですか、プロパティをリストしますか?Apr 28, 2025 pm 05:29 PM
CSSの背景とは何ですか、プロパティをリストしますか?Apr 28, 2025 pm 05:29 PMこの記事では、CSSのバックグラウンドプロパティ、Webサイトの設計の強化における使用、および避けるべき一般的な間違いについて説明します。重要な焦点は、バックグラウンドサイズを使用したレスポンシブデザインです。
 CSS HSLの色とは何ですか?Apr 28, 2025 pm 05:28 PM
CSS HSLの色とは何ですか?Apr 28, 2025 pm 05:28 PM記事では、CSS HSLの色、Webデザインでの使用、およびRGBよりも利点について説明します。主な焦点は、直感的な色の操作を通じて設計とアクセシビリティを向上させることです。
 CSSにコメントを追加するにはどうすればよいですか?Apr 28, 2025 pm 05:27 PM
CSSにコメントを追加するにはどうすればよいですか?Apr 28, 2025 pm 05:27 PMこの記事では、CSSでのコメントの使用について説明し、シングルラインとマルチラインのコメント構文を詳述しています。コメントはコードの読みやすさ、保守性、コラボレーションを強化するが、適切に管理されていないとウェブサイトのパフォーマンスに影響を与える可能性があると主張しています。
 CSSセレクターとは何ですか?Apr 28, 2025 pm 05:26 PM
CSSセレクターとは何ですか?Apr 28, 2025 pm 05:26 PMこの記事では、HTML要素のスタイリングのCSSセレクター、その種類、および使用法について説明します。 IDとクラスのセレクターを比較し、複雑なセレクターでパフォーマンスの問題に対処します。
 どのタイプのCSSが最優先事項を保持していますか?Apr 28, 2025 pm 05:25 PM
どのタイプのCSSが最優先事項を保持していますか?Apr 28, 2025 pm 05:25 PMこの記事では、CSSの優先順位について説明し、特異性が最も高いインラインスタイルに焦点を当てています。 CSS競合を管理するための特異性レベル、オーバーライド方法、およびデバッグツールを説明します。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

SAP NetWeaver Server Adapter for Eclipse
Eclipse を SAP NetWeaver アプリケーション サーバーと統合します。

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

SecLists
SecLists は、セキュリティ テスターの究極の相棒です。これは、セキュリティ評価中に頻繁に使用されるさまざまな種類のリストを 1 か所にまとめたものです。 SecLists は、セキュリティ テスターが必要とする可能性のあるすべてのリストを便利に提供することで、セキュリティ テストをより効率的かつ生産的にするのに役立ちます。リストの種類には、ユーザー名、パスワード、URL、ファジング ペイロード、機密データ パターン、Web シェルなどが含まれます。テスターはこのリポジトリを新しいテスト マシンにプルするだけで、必要なあらゆる種類のリストにアクセスできるようになります。

SublimeText3 Linux 新バージョン
SublimeText3 Linux 最新バージョン

ホットトピック
 7817
7817 15
15 1646
1646 14
14 1402
1402 52
52 1300
1300 25
25 1238
1238 29
29


