ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS3を使って地球の自転を実現する
CSS3を使って地球の自転を実現する
- 不言オリジナル
- 2018-06-28 09:51:075591ブラウズ
この記事では、主に地球の回転を実現するための CSS3 の使用方法を紹介します。これは、必要な友達と共有することができます。
CSS3 は、地球の回転を実現します。 、しかし、それは達成できます それを信じていない友人 この記事を読むことができます、ソースコードが添付されています
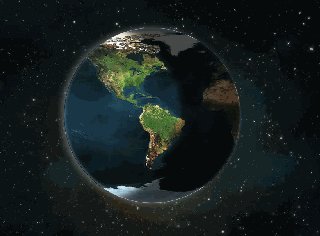
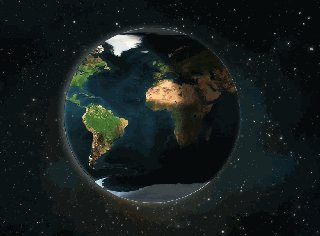
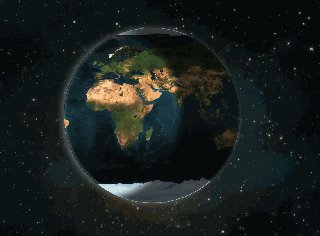
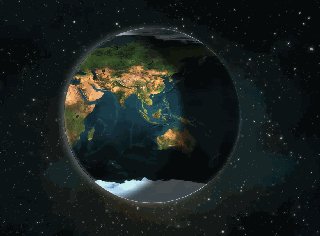
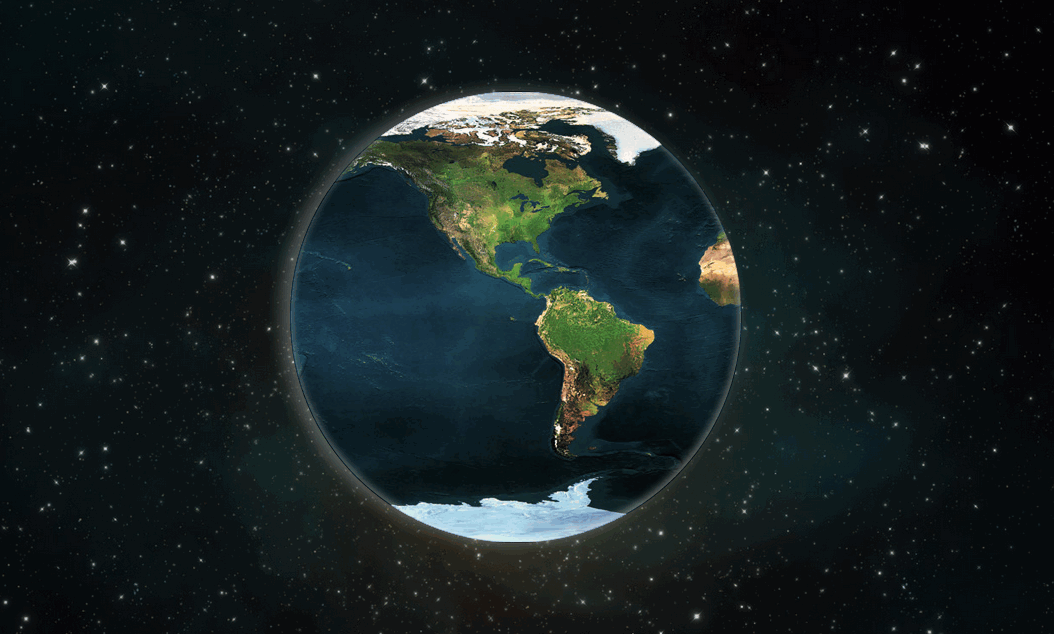
最終結果:

材料: 2枚の写真、
espaco.jpg (1600*1000) )

terra.jpg (900*450)

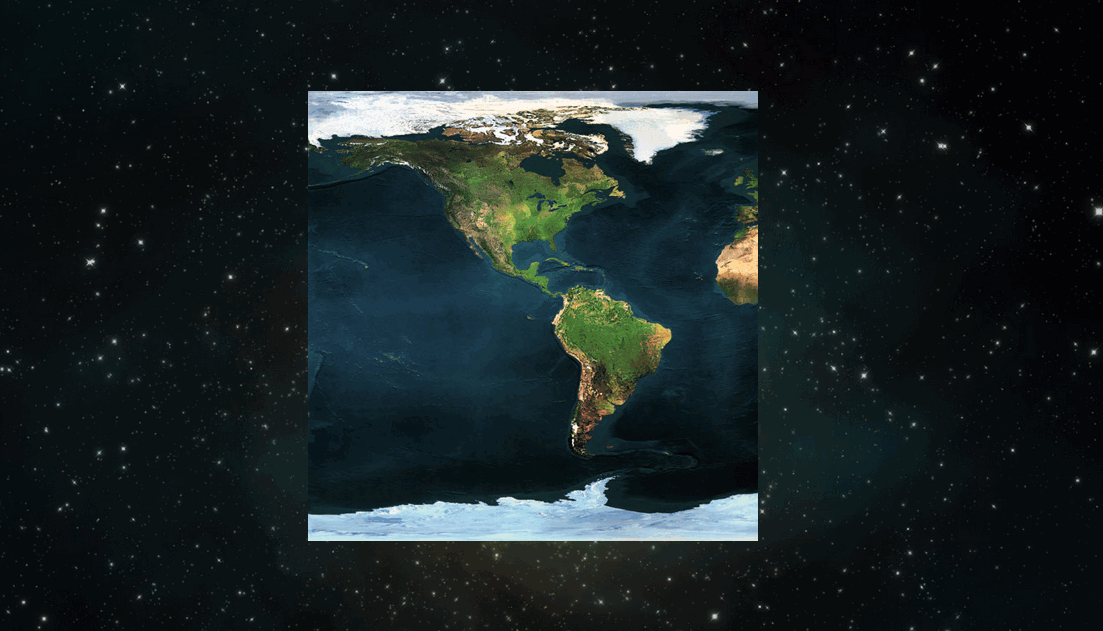
最初のステップは、静止画像を形成することです (地球の背景はフルスクリーン、地球のサイズは 450px*450px、地球の位置は上です) 、下、左、右、中央):
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Planet Earth</title>
<style type="text/css">
body{
background: url(espaco.jpg) no-repeat 0 0;
background-size: 100%; /* 背景图片被拉伸为全屏 */
}
.earth{
background: url(terra.jpg) repeat-x 0 0; /* 背景图片在水平方向复制*/
/*下面的属性可使地球位于浏览器窗口垂直水平居中国*/
height: 450px;
left: 50%;
margin: -225px 0 0 -225px;
position: absolute;
top: 50%;
width: 450px;
}
</style>
</head>
<body>
<p class="earth"></p>
</body>
</html>レンダリング:

2 番目のステップは、月のハロー効果を追加しながら円形の地球エフェクトを形成することです:
/*在earth中添加以下属性样式*/ border: 1px solid rgba(26,18,101,0.3); /*形成圆边效果,视觉效果更好,不用也行*/ border-radius: 225px; /*使地球形成圆形效果*/ box-shadow: -8px 0 25px rgba(256,256,256,0.3), -1px -2px 14px rgba(256,256,256,0.5) inset; /*形成圆形外面的模糊月晕效果*/
レンダリング:

3番目のステップは、昼と夜のエフェクトを形成することです:
.earth:before{
content: "";
border-radius: 225px;
box-shadow: -150px -6px 25px rgba(0,0,0,0.7) inset;/*弧形阴影,形成白天黑夜效果*/
left: 0;
position:absolute;
top: 0;
height: 450px;
width: 450px;
}レンダリング:

最後のステップは、地球の回転エフェクトを形成することです:
@-webkit-keyframes loop {
% { background-position: 0 0; }
%{ background-position: -900px 0;} /* CSS3を使って地球の自転を実現する的大小为900*450,所以background-position-x: -900px */ }
/*在earth中添加如下样式*/
-webkit-animation: loop 20s linear infinite; /* 这的时间是可以设置的,如果你想地球转快一点的话,时间改小点就行了,比如10s */上記は、の全内容ですこの記事が皆さんの学習に役立つことを願っています。その他の関連コンテンツについては、PHP 中国語 Web サイトに注目してください。
関連する推奨事項:
CSS3のborder-radiusを使用して太極拳と愛のパターンを描画
以上がCSS3を使って地球の自転を実現するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

