ホームページ >ウェブフロントエンド >CSSチュートリアル >優先度の比較を通じて CSS コントロール スタイルを検証する 3 つの方法
優先度の比較を通じて CSS コントロール スタイルを検証する 3 つの方法
- 不言オリジナル
- 2018-06-28 09:26:281416ブラウズ
この記事では、優先度の比較を通じて CSS コントロール スタイルを検証する 3 つの方法を主に紹介します。必要な友達に参考にしてください。CSS の中国語名はカスケード スタイル シートであることは誰もが知っています。 , CSS にはスタイルを制御する 3 つの導入方法があります ここでは、CSS でスタイルを制御する 3 つの方法を簡単に紹介します
さて、本題に入りましょう。ご存知のとおり、CSS の中国語名はカスケード スタイル シートと呼ばれます。 CSS がスタイルを制御する場合、スタイルを導入するには次の 3 つの方法があります。
1> 外部スタイル シート: *.css ファイルにスタイル ルールを直接記述し、2cdf5bf648cf2f33323966d7f58a7f3f タグを使用してスタイル ルールを導入します。 *.html ページ メソッド
2>内部スタイル シート: (93f0f5c25f18dab9d176bd4f6de5d30e タグ内にあります)3>インライン スタイル: (HTML 要素内)
W3School Web サイトによると (直接アクセスするにはここをクリックしてください)、同じ HTML 要素が複数回使用されている場合 スタイルが定義されると、次のように優先順位が分けられます。優先順位は小さいものから大きいものの順に並べられており、4 つの優先順位が最も高くなります:
1. ブラウザーのデフォルト設定
2.外部スタイル シート3. 内部スタイル シート (eba3cdb4c8a1feb359d67a7c5654ed62 外部スタイルシート VS 内部スタイルシート (最初に内部スタイルシートを定義し、次に外部スタイルシート定義ファイルを導入します) 内部スタイルシートを追加します。つまり、スタイルルールを 93f0f5c25f18dab9d176bd4f6de5d30e タグ内に直接定義します。この時点で、xiaoxuetu.html のコードを変更します:
xiaoxuetu.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>CSS样式表优先级测试</title>
<meta charset="UTF-8" />
<style type="text/css" media="screen">
p {
color: green
}
</style>
<link rel="stylesheet" href="css/xiaoxuetu.css" type="text/css" media="screen" title="no title" charset="utf-8"/>
</head>
<body>
<p>外部样式表(蓝色) VS 内部样式表(绿色)</p>
</body>
</html>優先結果を取得します: 外部スタイル シート > 内部スタイル シート
3>スタイルシート (最初に外部スタイルシート定義ファイルを導入し、次に内部スタイルシートを定義します) この手順は、実際には、リンクタグを直接切り取って head タグの前に移動して内部スタイルシートを定義するだけです。スタイルシート:  xiaoxuetu.html
xiaoxuetu.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>CSS样式表优先级测试</title>
<meta charset="UTF-8" />
<link rel="stylesheet" href="css/xiaoxuetu.css" type="text/css" media="screen" title="no title" charset="utf-8"/>
<style type="text/css" media="screen">
p {
color: green;
}
</style>
</head>
<body>
<p>外部样式表(蓝色) VS 内部样式表(绿色)</p>
</body>
</html> 表示効果:
 xiaoxuetu.html
xiaoxuetu.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <title>CSS样式表优先级测试</title> <meta charset="UTF-8" /> <link rel="stylesheet" href="css/xiaoxuetu.css" type="text/css" media="screen" title="no title" charset="utf-8"/> </head> <body> <p style="color:red;">外部样式表(蓝色) VS 内联样式(红色)</p> </body> </html>表示効果:
優先結果を取得します: インライン スタイル> 外部スタイル シート

<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>CSS样式表优先级测试</title>
<meta charset="UTF-8" />
<style type="text/css" media="screen">
p {
color: green
}
</style>
</head>
<body>
<p style="color:red;">内部样式表(绿色) VS 内联样式(红色)</p>
</body>
</html>表示効果:
優先順位の結果は次のとおりです: インライン スタイル > 内部スタイル シート
三、判断用id、class以及标签选择器定义样式的优先级
本次测试中,为了减少其他因素的影响,只采用内部样式表来定义样式,同时分别使用了ID选择器和Class选择器来选择使用样式的标签。
1>三种方式并存的时候
xiaoxuetu.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>CSS样式表优先级测试</title>
<meta charset="UTF-8" />
<style type="text/css" media="screen">
fieldset {
width: 50%
}
p {
color: red;
}
#idtest {
color: green;
}
.classtest {
color: blue;
}
</style>
</head>
<body>
<fieldset>
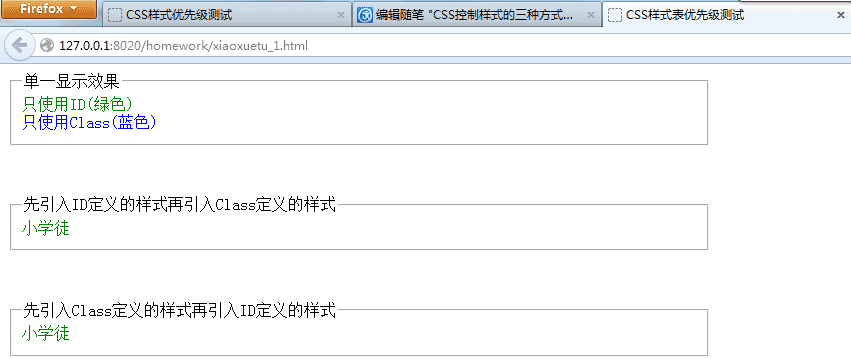
<legend>单一显示效果</legend>
<p id="idtest">只使用ID(绿色)</p>
<p class="classtest">只使用Class(蓝色)</p>
</fieldset>
<p> </p>
<fieldset>
<legend>先引入ID定义的样式再引入Class定义的样式</legend>
<p id="idtest" class="classtest">小学徒</p>
</fieldset>
<p> </p>
<fieldset>
<legend>先引入Class定义的样式再引入ID定义的样式</legend>
<p id="idtest" class="classtest">小学徒</p>
</fieldset>
</body>
</html>显示效果: 得出优先级结果 id选择器 > class选择器 > 标签选择器
得出优先级结果 id选择器 > class选择器 > 标签选择器
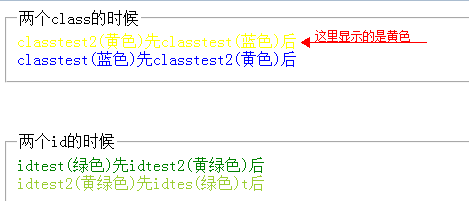
2>当只有两个class或者两个id的时候
xiaoxuetu.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>CSS样式表优先级测试</title>
<meta charset="UTF-8" />
<style type="text/css" media="screen">
#idtest {
color: green;
}
#idtest2 {
color: YellowGreen;
}
.classtest {
color: blue;
}
.classtest2 {
color: yellow;
}
</style>
</head>
<body>
<fieldset>
<legend>两个class的时候</legend>
<p class="classtest2" class="classtest">classtest2(黄色)先classtest(蓝色)后</p>
<p class="classtest" class="classtest2">classtest(蓝色)先classtest2(黄色)后</p>
</fieldset>
<p> </p>
<fieldset>
<legend>两个id的时候</legend>
<p id="idtest" id="idtest2">idtest(绿色)先idtest2(黄绿色)后</p>
<p id="idtest2" id="idtest">idtest2(黄绿色)先idtes(绿色)t后</p>
</fieldset>
</body>
</html>显示效果:
得出优先级结果:当且仅当有两个或者是多个class或者id的时候,谁在前面就谁的优先级高。
3>只有标签p选择器的时候
xiaoxuetu.html(蓝色样式先,红色样式后)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>CSS样式表优先级测试</title>
<meta charset="UTF-8" />
<style type="text/css" media="screen">
p {
color: blue;
}
p {
color: red;
}
</style>
</head>
<body>
<p>蓝色样式先,红色样式后</p>
</body>
</html>显示效果:
xiaoxuetu2.html(红色样式先,蓝色样式后)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>CSS样式表优先级测试</title>
<meta charset="UTF-8" />
<style type="text/css" media="screen">
p {
color: red;
}
p {
color: blue;
}
</style>
</head>
<body>
<p>红色样式先,蓝色样式后</p>
</body>
</html>显示效果:
从两个结果我们可以知道,当只有标签选择器的时候,后面定义的样式表的优先级就越高。
四、总结
1.当只使用id选择器、class选择器或者标签选择器的时候,不管是使用多少种样式表定义方式,都是内嵌样式的优先级最高,接下来外部样式表和内部样式表的就得看他们的引入顺序了;
2.当只使用id选择器或者class选择器的时候,同一个标签内不管使用了多少个,都是排在前面的优先级更高;
3.当只使用标签选择器的时候,如果定义了多个一样的,你们写在最后面的标签选择器生效,也就是它的优先级最高;
4.当同一个标签中既有id选择器,又有class选择器,同时又有标签选择器的时候,优先级的次序是id选择器 > class选择器 > 标签选择器;
5.当每一种都有的时候,那就根据具体情况具体分析吧,嘿嘿,哈哈……
恩,这篇文章我很用心写的哦,如果大家觉得好,麻烦点击一下赞吧,又或者你有什么疑问或者不一样的意见,欢迎留言讨论哦,因为白天要上班,所以我会在晚上有空的时候及时处理的,还请见谅哈。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
关于CSS中权值、层叠和重要性(!important)的分析
以上が優先度の比較を通じて CSS コントロール スタイルを検証する 3 つの方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

