ホームページ >WeChat アプレット >ミニプログラム開発 >WeChatアプレットのデータアクセスに関する分析
WeChatアプレットのデータアクセスに関する分析
- 不言オリジナル
- 2018-06-27 17:45:092362ブラウズ
この記事では主にWeChatミニプログラムのデータアクセス例の詳細な説明に関する関連情報を紹介しますので、必要な方は参考にしてください
まず、ミニプログラムの構造について簡単に説明します

const API_URL = 'http://localhost:4424/api/'
function getApi(url,params){
return new Promise((res,rej)=>{
wx.request({
url:API_URL+'/'+url,
data:Object.assign({},params),
header:{'Content-Type': 'application/json'},
success:res,
fail:rej
})
})
}
module.exports = {
GetByParams(url,page=1,pageSize=20,search = ''){
const params = { start: (page - 1) * pageSize, pageSize: pageSize }
return getApi(url, search ? Object.assign(params, { q: search }) : params)
.then(res => res.data)
},
GetById(url,id){
return getApi(url, id)
.then(res => res.data)
}
}
module.exports = {} は固定の書き方です。 , メソッドを 1 つずつ記述し、各メソッドを, で区切ります。
すべてのインターフェースをコントローラーに入れることは不可能なので、URL パラメーターを設定しました。そのため、URL の形式は「コントローラー/アクション」です
const req = require('../../utils/util.js')
Page({
data: {
imgUrls: [],
indicatorDots: true,
autoplay: true,
interval: 2000,
duration: 2000
},
onLoad(){
req.GetByParams('home/homebanner')//看这里 看这里 看这里
.then(d=>this.setData({imgUrls:d,loading:false}))
.catch(e=>{
this.setData({imgUrls:[],loading:false})
})
}
})
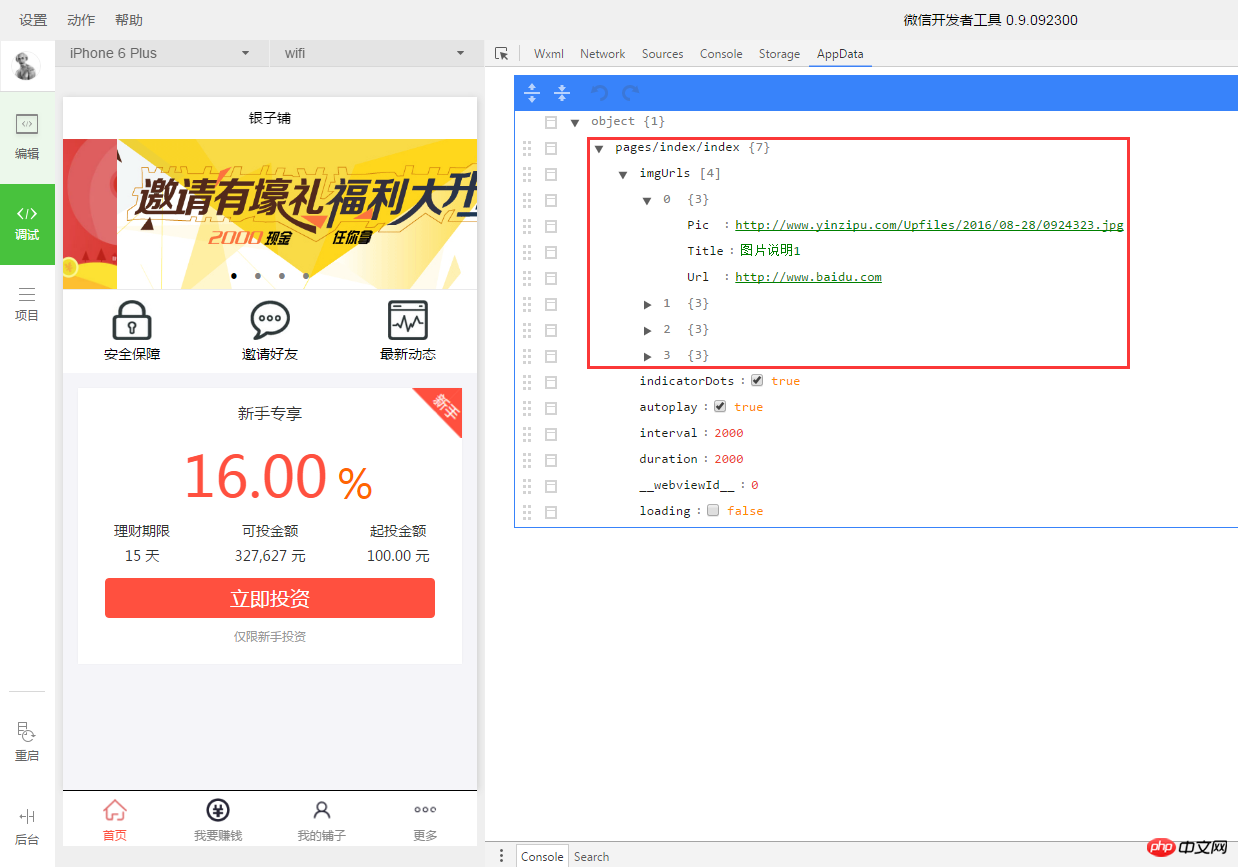
これはバナー画像を取得するためのインデックスメソッド、req.GetByParams('home/homebanner')です。ここにパラメーターを指定することも、空のままにすることもできます 最終ページは次のようになります
右側の赤いボックスには、リクエストによって返されたデータが表示されており、それに応じてインターフェイスも変更できます。これについては後で説明します。 
WeChat ミニ プログラム サーバーでユーザーの復号化された情報を取得する方法
WeChat ミニ プログラムでのポップアップ ボックスとモーダル ボックスの実装について
EChart の非同期読み込みの使用WeChat ミニプログラム データメソッド
以上がWeChatアプレットのデータアクセスに関する分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

