ホームページ >WeChat アプレット >ミニプログラム開発 >WeChat ミニプログラムタブの実装方法
WeChat ミニプログラムタブの実装方法
- 不言オリジナル
- 2018-06-27 17:32:172276ブラウズ
この記事では、WeChat アプレットのタブの実装方法に関する関連情報を主に紹介します。この記事を通じて、必要な友達がそのような機能を実現できることを願っています。
WeChat のタブの実装方法。アプレット
前書き:
フロントエンドに携わる学生は、タブを自分で作成したり、さまざまな UI フレームワークに含めたりして、必ず使い慣れていると思います。タブの原則は明らかです。WeChat アプレットにタブ関数を実装してみましょう。
WeChat アプレットにはタブ コンポーネントが付属していませんが、スワイパー コンポーネントが付属しているため、スワイパーを使用してタブ機能を実装します。
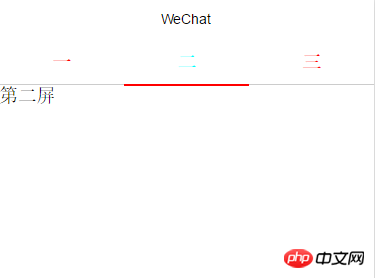
最初にレンダリングを見てください:


実装コード:
ページコード:
<view class="swiper-tab">
<view class="swiper-tab-item {{currentTab==0?'active':''}}" data-current="0" bindtap="clickTab">一</view>
<view class="swiper-tab-item {{currentTab==1?'active':''}}" data-current="1" bindtap="clickTab">二</view>
<view class="swiper-tab-item {{currentTab==2?'active':''}}" data-current="2" bindtap="clickTab">三</view>
</view>
<swiper current="{{currentTab}}" duration="300" bindchange="swiperTab">
<swiper-item><view>第一屏</view></swiper-item>
<swiper-item><view>第二屏</view></swiper-item>
<swiper-item><view>第三屏</view></swiper-item>
</swiper>
jsコード:
var app=getApp()
Page({
data:{
currentTab:0
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
//滑动切换
swiperTab:function( e ){
var that=this;
that.setData({
currentTba:e.detail.current
});
},
//点击切换
clickTab: function( e ) {
var that = this;
if( this.data.currentTab === e.target.dataset.current ) {
return false;
} else {
that.setData( {
currentTab: e.target.dataset.current
})
}
}
})
CSSコード:
.swiper-tab{
width: 100%;
border-bottom: 2rpx solid #ccc;
text-align: center;
height: 88rpx;
line-height: 88rpx;
font-weight: bold;
}
.swiper-tab-item{
display: inline-block;
width: 33.33%;
color:red;
}
.active{
color:aqua;
border-bottom: 4rpx solid red;
} 以上がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。
関連する推奨事項:
WeChat アプレットは文字に基づいて都市を選択する機能を実装します
WeChat アプレットの下部にあるナビゲーション バーの開発について
製品属性分類の実装WeChat アプレット モール プロジェクト内で
以上がWeChat ミニプログラムタブの実装方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

