ホームページ >WeChat アプレット >ミニプログラム開発 >WeChat アプレット位置 API インターフェイスの分析
WeChat アプレット位置 API インターフェイスの分析
- 不言オリジナル
- 2018-06-27 11:47:222182ブラウズ
この記事では、主に WeChat ミニ プログラムの位置 API インターフェイスの関連情報を紹介します。ここでは、位置 API インターフェイスの詳細と簡単なサンプル コードを紹介します。必要な方は参照してください。
WeChat ミニ プログラムの位置 API インターフェイス:
今、WeChat ミニ プログラム とても人気があるので、休暇を利用して WeChat ミニ プログラムの基礎を学びました、ふふ!
以下は WeChat アプレットの位置 API インターフェイスを学習した記録であり、それを記録するために書かれた小さな例です。間違いがある場合は修正してください。
WeChat アプレットには 2 つの位置インターフェイスがあります:
1. wx.getLocation(OBJECT) は現在の地理的位置と速度を取得します。
2. wx.openLocation(OBJECT) WeChat の組み込みマップを使用して位置を表示します
その後、オブジェクト パラメーターの説明に従って、モジュールのモジュール化と組み合わせて、次の 2 つのインターフェイスが書き換えられ、参照用に公開されます。プロジェクトの管理がより柔軟になります。具体的なコードは次のとおりです。
location.js::
/**
* 获取当前的地理位置、速度。
* 1、fType: 默认为 wgs84 返回 gps 坐标,gcj02 返回可用于wx.openLocation的坐标 选填
* 2、cbSuccessFun: 接口调用成功的回调函数,返回内容详见返回参数说明。 必填
* 3、cbFailFun: 接口调用失败的回调函数 选填
* 4、cbCompleteFun:接口调用结束的回调函数(调用成功、失败都会执行) 选填
*/
function getLocationFun(fType, cbSuccessFun, cbFailFun, cbCompleteFun){
var getObj={};
getObj.type="wgs84";
if(fType){
getObj.type=fType;
}
getObj.success=function(res){
var _res=res;
if(cbSuccessFun){
cbSuccessFun(_res);
}
}
getObj.fail=function(res){
if(cbFailFun){
cbFailFun();
}else{
console.log("getLocation fail:"+res.errMsg);
}
}
getObj.complete=function(res){
if(cbCompleteFun){
cbCompleteFun();
}
}
wx.getLocation(getObj);
}
/**
* 使用微信内置地图查看位置
* 1、latitude: 纬度,范围为-90~90,负数表示南纬 必填
* 2、longitude: 经度,范围为-180~180,负数表示西经 必填
* 3、scale: 缩放比例,范围1~28,默认为28 选填
* 4、name: 位置名 选填
* 5、address: 地址的详细说明 选填
* 6、cbSuccessFun: 接口调用成功的回调函数 选填
* 7、cbFailFun: 接口调用失败的回调函数 选填
* 8、cbCompleteFun:接口调用结束的回调函数(调用成功、失败都会执行) 选填
*/
function openLocationFun(latitude, longitude, scale, name, address, cbSuccessFun, cbFailFun, cbCompleteFun){
var openObj={};
openObj.latitude=latitude;
openObj.longitude=longitude;
openObj.scale=15;
if(scale>0 && scale<29){
openObj.scale=scale;
}
if(name){
openObj.name=name;
}
if(address){
openObj.address=address;
}
openObj.success=function(res){
if(cbSuccessFun){
cbSuccessFun();
}
}
openObj.fail=function(res){
if(cbFailFun){
cbFailFun();
}else{
console.log("openLocation fail:"+res.errMsg);
}
}
openObj.complete=function(res){
if(cbCompleteFun){
cbCompleteFun();
}
}
wx.openLocation(openObj);
}
module.exports={
getLocationFun: getLocationFun,
openLocationFun: openLocationFun
}
demo.js::
var comm = require( "../../common/common.js" );
var location=require('../../common/location.js');
Page( {
data: {
uploadImgUrls: [],
title: ""
},
getlocation: function( e ) {
location.getLocationFun(
'gcj02',
function(cb){
console.log(cb);
var _latitude=cb.latitude;
var _longitude=cb.longitude;
location.openLocationFun(
_latitude,
_longitude,
null,
"厦门观音山",
"厦门观音山匹克大厦",
null,
null,
null
)
}
)
},
onLoad: function( options ) {
var _title = "ddd";
if( options.title ) {
_title = options.title;
}
this.setData( {
title: _title
})
console.log("load")
console.log( comm.formatDateFun( new Date(), 1 ) );
},
onShow:function(e){
console.log("show");
},
onHide: function(e){
console.log("hide");
},
onUnload:function(e){
console.log("unload");
}
// onReady: function(){
// wx.setNavigationBarTitle({
// title: this.data.title
// });
// }
})
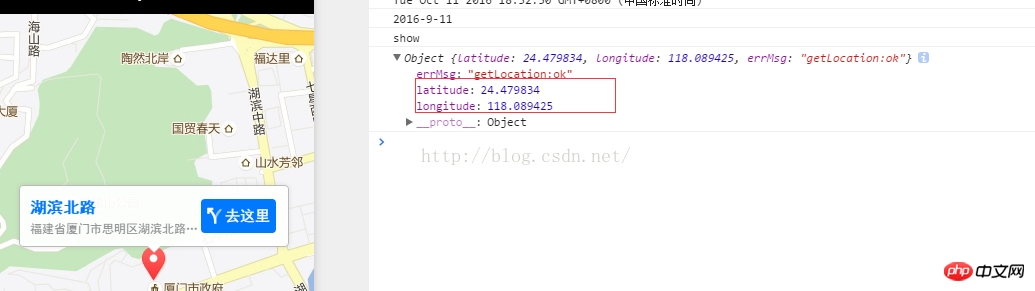
デバッグ後、getLocation インターフェイスのタイプがwgs84 または gcj02 によって返されたパラメータが渡されるかどうかは同じです。経度と緯度だけがあり、ドキュメントに記載されている速度や位置精度などの 2 つのパラメータはありません

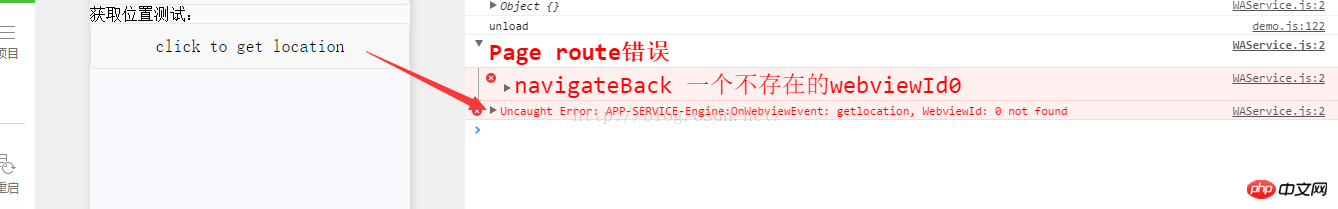
そして、「ここに移動」をクリックした後、ページに移動すると、Web 開発ツールのせいではなく、位置決めが失敗するというメッセージが毎回表示されることがわかりました。そして、経度と緯度にズレがあるようで、実際の距離とは一致しません。名前とアドレスという 2 つのパラメータも定義しましたが、変更は見つかりませんでした。最後の、より深刻な問題は、[戻る] をクリックした後、ボタンを再度クリックすると、エラーが表示され、実行できなかったことです。クリックされる。何故かはわからない?解決方法!

現時点で私がこのインターフェースについて学んだ点はこれです。今後他に発見や解決策があれば更新します。
=============================================== == ==============================================
本日、WeChat は新しいバージョン [最新バージョン 0.10.101100] をリリースし、位置情報インターフェイスがさらに更新されました
1。マップ インターフェイスを開いたときに、戻るときにページ ルート エラーが表示されなくなりました。 2. wx.openLocation インターフェイスはカスタム名を渡します。 address パラメーターを追加すると、マップの説明ボックスに表示できますが、経度と緯度はまだ十分に正確ではありません。 「ここに移動」をクリックしても、位置を特定できません。

上記がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。
関連する推奨事項:
WeChat アプレットのビデオ API の分析 WeChat アプレットのセレクター (時刻、日付、地域) の分析について WeChat アプレットは、json を次のように変換します。 APIインターフェース ミニプログラムにデータが表示されます以上がWeChat アプレット位置 API インターフェイスの分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

