ホームページ >WeChat アプレット >ミニプログラム開発 >WeChat アプレットでの天気予報開発のコード
WeChat アプレットでの天気予報開発のコード
- 不言オリジナル
- 2018-06-27 11:30:413078ブラウズ
この記事は主にWeChatミニプログラム天気予報開発サンプルコードのソースコードの関連情報を紹介します。必要な友達はそれを参照してください
WeChatミニプログラム天気予報
。例の
自動測位 あなたがいる都市
位置する都市に基づいて気象情報を取得します
今後数日間の気象状況を表示します
天気の詳細情報を表示しますその日の予定
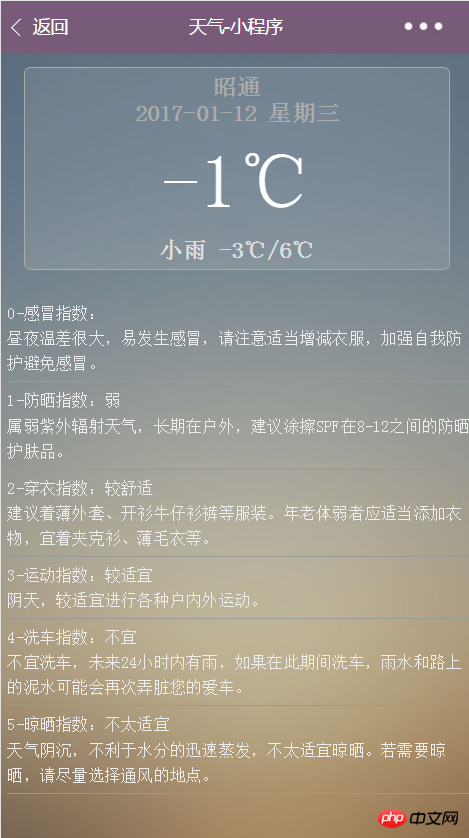
最初にレンダリングを見てください

WeChat 小さなプログラム - 天気のホーム ページ

WeChat アプレット - 天気の詳細ページ
アイデアとコーディング部分は自動的に都市の位置を特定します
wx .getLocation: wx.getLocation は公式ドキュメントの API を通じて取得できることがわかります。 現在の地理的位置と速度ですが、取得される地理的位置は経度と緯度のみであり、実際の都市名ではありませんが、取得できますこの経度と緯度に基づいて都市名とその他の情報を取得し (サードパーティのインターフェイスを使用する必要があります)、都市名と都市 ID を通じて対応する気象情報を取得します。
.js ロジック層に関数を追加します:
data:{
weatherApikey:'', //天气apikey,在http://apistore.baidu.com 上申请
city:'', //城市名称
areaid:'', //城市对应的id
curWd:{}, //当天天气情况
indexs:{}, //当天天气详情说明
forecast:{} //未来4天的天气情况
},
onLoad:function(options){
// 生命周期函数--监听页面加载
this.setData({weatherApikey:getApp().globalData.weatherApikey});
this.loadLocation();
},
//获取当前的位置信息,即经纬度
loadLocation: function() {
var page = this;
wx.getLocation({
type: 'gcj02', // 默认为 wgs84 返回 gps 坐标,gcj02 返回可用于 wx.openLocation 的坐标
success: function(res){
// success
var latitude = res.latitude;
var longitude = res.longitude;
//获取城市
page.loadCity(latitude, longitude);
}
})
},
//通过经纬度获取城市
loadCity: function(latitude, longitude) {
var page = this;
//这个key是自己在http://apistore.baidu.com上申请的
var key = "XSWBZ-EVQ3V-UMLPA-U4TP6-6MQFZ-UUFSL";
var url = "http://apis.map.qq.com/ws/geocoder/v1/?location="+latitude+","+longitude+"&key="+key+"&get_poi=1";
wx.request({
url: url,
data: {},
method: 'GET', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT
// header: {}, // 设置请求的 header
success: function(res){
// success
var city = res.data.result.address_component.city;
city = city.replace("市", ""); //将“市”去掉,要不然取不了天气信息
page.setData({city: city});
page.loadId(city);
}
})
},
//通过城市名称获取城市的唯一ID
loadId: function(city) {
var page = this;
var url = "http://apis.baidu.com/apistore/weatherservice/citylist";
wx.request({
url: url,
data: {
cityname: city
},
header: {
apikey:page.data.weatherApikey
},
method: 'GET', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT
success: function(res){
// success
var cityid = res.data.retData[0].area_id;
page.setData({areaid: cityid});
page.loadWeather(city, cityid);
}
})
},
//通过城市名称和城市ID获取天气情况
loadWeather: function(city, areaId) {
var page = this;
var url = "http://apis.baidu.com/apistore/weatherservice/recentweathers";
wx.request({
url: url,
data: {
cityname:city,
cityid: areaId
},
header: {
apikey: page.data.weatherApikey
},
method: 'GET', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT
success: function(res){
// success
page.setData({curWd : res.data.retData.today, indexs: res.data.retData.today.index, forecast:res.data.retData.forecast});
}
})
},
//事件绑定,跳转到天气详情页面
gotoDetail: function(event) {
// console.log(this.data.areaid+"==在这里跳转=="+this.data.city);
wx.navigateTo({
url: '../detail/detail?city='+this.data.city+"&cityid="+this.data.areaid
})
}
注: page.setData または this.setData は、data のデータ値を設定するために使用されます。上記のロジック層から、ここでは基本的にデータといくつかのイベント バインディングを処理し、wx.navigateTo、wx.request、wx などの多くの実用的な関数がカプセル化されていることがわかります。ビューと通信するときの双方向データ バインディング。
index.wxml parsing
<view class="main-container">
<import src="../templates/today-tpl"/>
<view bindtap="gotoDetail">
<template is="today-tpl" data="{{city, curWd}}"/>
</view>
<import src="../templates/index-tpl"/>
<view class="index-content">
<block wx:for="{{indexs}}" wx:key="item" wx:for-index="idx">
<template is="index-tpl" data="{{item,idx}}"></template>
</block>
</view>
<import src="../templates/forecast-tpl"/>
<view class="forecast">
<block wx:for="{{forecast}}" wx:key="item">
<template is="forecast-tpl" data="{{item}}"/>
</block>
</view>
</view>
説明: ここでは、次のような WeChat のいくつかのコンポーネントが使用されています: view: ビューコンテナ; block: ページには何も残らず、ループ中にこれを使用しても追加のタグは増加しません; template: 参照テンプレート; import: インポート後にのみ参照できるテンプレート情報; wx:for: ループ。
テンプレート ファイル
テンプレート ファイルは、実際には wxml ファイルです
<template name="today-tpl">
<view class="today">
<view class="city">{{city}}</view>
<view class="date">{{curWd.date}} {{curWd.week}}</view>
<view class="temp">{{curWd.curTemp}}</view>
<view class="weather">{{curWd.type}} {{curWd.lowtemp}}/{{curWd.hightemp}}</view>
<view class="wd">{{curWd.wd}}</view>
</view>
</template>
注: テンプレートの説明については、公式ドキュメント テンプレートとリファレンス を参照してください。
以上がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。
関連する推奨事項:
以上がWeChat アプレットでの天気予報開発のコードの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

