ホームページ >WeChat アプレット >ミニプログラム開発 >WeChatアプレットが開発した速達クエリ機能の紹介
WeChatアプレットが開発した速達クエリ機能の紹介
- 不言オリジナル
- 2018-06-27 10:04:164350ブラウズ
この記事は、WeChat アプレットの開発における速達問い合わせ機能の実装に関する関連情報を主に紹介します。WeChat アプレットの速達問い合わせ機能は、ここで実装されています。必要な友達は、
WeChat アプレットの速達問い合わせ機能を参照してください。 :
製品要件、
API の準備、
コードの作成。
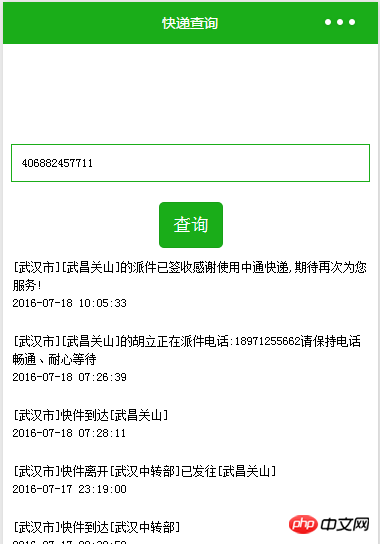
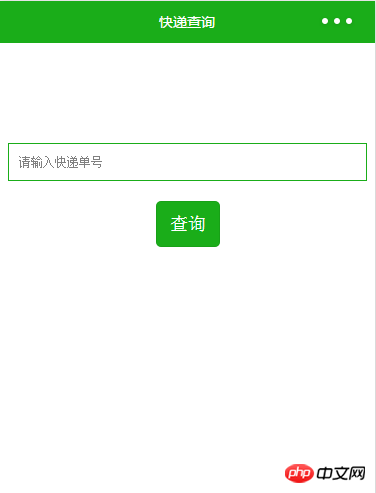
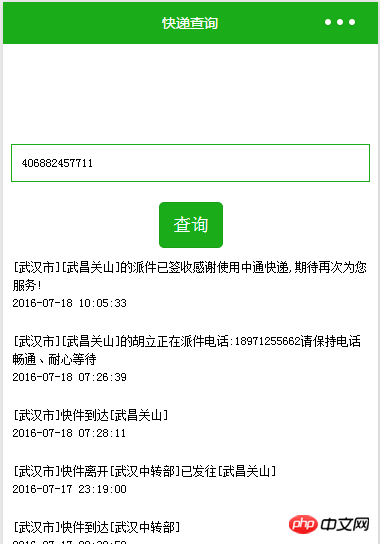
ステップ 1: 製品要件。以下に示す機能を実装する必要があります。テキスト ボックスに速達番号を入力し、[クエリ] をクリックすると、必要な速達情報が下に表示されます

ステップ 2: 準備します
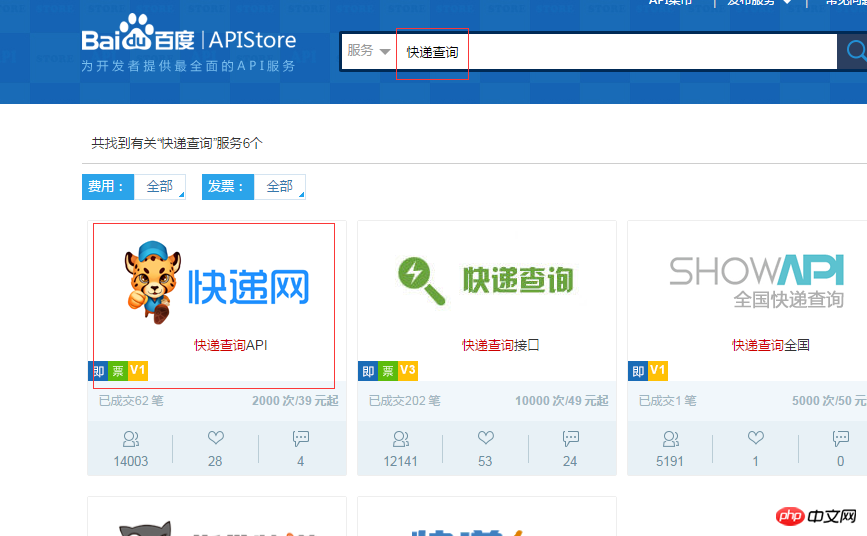
まず、高速 API インターフェイスを見つけます。 http://apistore.baidu.com/ を通じて、多数の API を確認できます


ステップ 3: コーディング作業
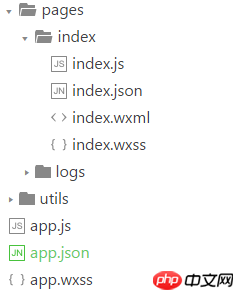
新しい Express ファイルを作成すると、デフォルト ファイルの準備が整います


<!--index.wxml--> <view class="container"> <input placeholder="请输入快递单号" bindinput="input" /> <button type="primary" bindtap="btnClick"> 查询 </button> </view>ここまでで、以下に示すようにレイアウトが準備できました。
次に、事前に準備した API Express クエリ インターフェイスを呼び出す必要があります。まず、app.js でネットワーク リクエスト メソッドを設定し、2 つの getExpressInfo メソッド (エクスプレス パラメータとリターン メソッド) を設定する必要があります。
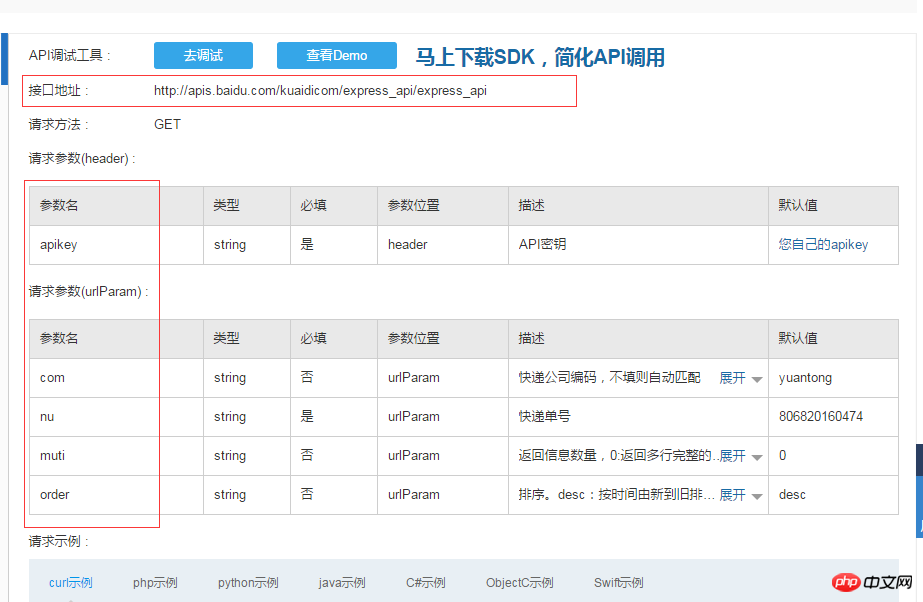
ドキュメントで提供されている wx.request を使用して、ネットワーク リクエスト URL: アドレス パスを開始します。これには、完全なデータの複数行を返すためのいくつかのパラメータ muti=0、新しいものから古いものへ順に並べられた order=desc、名前が含まれていますcom Express (宅配便会社の名前)、nu 宅配便番号、ヘッダー: 要求されたパラメータの値 apikey は、当社独自の Baidu アカウントの apikey です (自分の Baidu アカウントにログインして、パーソナル センターで表示できます) )

/**index.wxss**/
input{border:1px solid #1AAD19; width:90%; height:20px; font-size:12px; padding:5px 10px;}
button{margin-top:20px;}
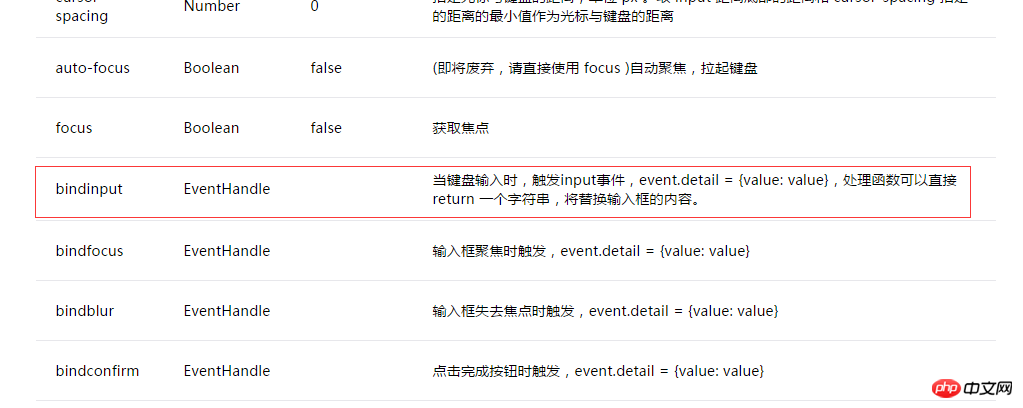
このリクエスト メソッドでは、クエリ ボタンにクリック イベントを追加する必要があります:bindtap="btnClick"。クエリ イベントを Index.js に追加し、記述されたリクエスト メソッド getExpressInfo を呼び出します。その前に、まずテキスト ボックスに入力された配送業者番号を取得する必要があります。
テキスト ボックスにバインド入力イベントをバインドして、入力された配送業者番号を取得します。データ内に 2 つの変数を定義します: オブジェクト: 入力ボックスの値と表示される配送業者情報。
//设置一个发起网络请求的方法
getExpressInfo:function(nu,cb){
wx.request({
url: 'http://apis.baidu.com/kuaidicom/express_api/express_api?muti=0&order=desc&com=zhongtong&nu='+nu,
data: {
x: '' ,
y: ''
},
header: {
'apikey': '247d486b40d7c8da473a9a794f900508'
},
success: function(res) {
//console.log(res.data)
cb(res.data);
}
})
},
globalData:{
userInfo:null
}
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {},
einputinfo:null,//输入框值
expressInfo:null //快递信息
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../todos/todos'
})
},
onLoad: function () {
console.log('onLoad')
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据
that.setData({
userInfo:userInfo
})
})
},
//快递输入框事件
input:function(e){
this.setData({einputinfo:e.detail.value});
},
//查询事件
btnClick:function(){
var thisexpress=this;
app.getExpressInfo(this.data.einputinfo,function(data){
console.log(data);
thisexpress.setData({expressInfo:data})
})
}
})
設定の最後のステップで表示される速達情報のスタイル:
<!--index.wxml--> <view class="container"> <input placeholder="请输入快递单号" bindinput="input" /> <button type="primary" bindtap="btnClick"> 查询 </button> </view>この時点で、クエリ全体が完了しました...
- {{item.context}}
- {{item.time}}
上記は全体ですこの記事の内容が皆さんの学習に役立つことを願っています。その他の関連コンテンツについては、PHP 中国語 Web サイトに注目してください。
関連する推奨事項:
 WeChat アプレットのトップ ナビゲーション バーの実装について
WeChat アプレットのトップ ナビゲーション バーの実装について
以上がWeChatアプレットが開発した速達クエリ機能の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

