ホームページ >WeChat アプレット >ミニプログラム開発 >WeChat アプレット
WeChat アプレット タグ受信データ
- 不言オリジナル
- 2018-06-27 09:49:034075ブラウズ
この記事は主にWeChatミニプログラム718137ecd0896f921b876dfd20260138タグの受信データに関する関連情報を紹介します
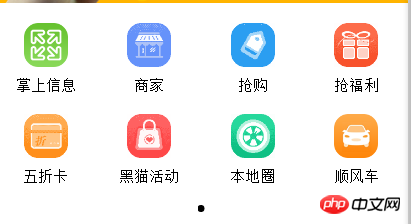
WeChatミニプログラム718137ecd0896f921b876dfd20260138タグの受信データについて説明します。 at レンダリングを見てください: wxmlのコード: jsの対応するコード: 以上が内容ですこの記事のすべての内容が皆さんの学習に役立つことを願っています。その他の関連コンテンツについては、PHP 中国語 Web サイトに注目してください。 関連する推奨事項:  トラバーサル実装メソッド: wxss省略:
トラバーサル実装メソッド: wxss省略: <!--导航部分轮播图-->
<swiper class="navban" indicator-dots="{{indicatorDots}}" interval="{{interval}}" duration="{{duration}}">
<swiper-item>
<block wx:for="{{navs}}">
<view class="navbox">
<image class="navimg" src="{{item.navimg}}"></image>
<text class="navtext">{{item.navtext}}</text>
</view>
</block>
</swiper-item>
</swiper>
var app = getApp()
Page({
data: {
navs:[
{ navimg:'/images/i01.png', navtext:'掌上信息'},
{ navimg:'/images/i02.png', navtext:'商家'},
{ navimg:'/images/i03.png', navtext:'抢购'},
{ navimg:'/images/i04.png', navtext:'抢福利'},
{ navimg:'/images/i05.png', navtext:'五折卡'},
{ navimg:'/images/i06.png', navtext:'黑猫活动'},
{ navimg:'/images/i07.png', navtext:'本地圈'},
{ navimg:'/images/i08.png', navtext:'顺风车'},
],
indicatorDots: true,
autoplay: true,
interval: 2000,
duration: 1000,
}
})
以上がWeChat アプレット

