ホームページ >WeChat アプレット >ミニプログラム開発 >WeChatアプレットのアニメーション効果の実装について
WeChatアプレットのアニメーション効果の実装について
- 不言オリジナル
- 2018-06-26 17:35:283785ブラウズ
この記事では主にWeChatアプレットアニメーション効果の実装方法と原理分析を紹介します。ある程度の参考値があるので、以下のエディターで見てみましょう
前書き
会社の計画変更により、H5ページからミニプログラムに変更になりました。そこで私は小さなプログラムの開発を始めました。私はフロントエンドの専門家ではなく、バックエンドについて書いたり、たまにフロントエンドについて書いたりするだけのポンコツです。フロントエンドマスターの皆さん、スプレーしないでください。
1. WeChat ミニプログラムとは何ですか?
私の理解では、ミニ プログラムは高度にカプセル化された H5 であり、さまざまなコンポーネントをカプセル化したものです。公式声明によると、ミニプログラムはブラウザでは実行されません。これを WeChat プラグインと呼びましょう。
2. ミニ プログラムは DOM を操作できません
ミニ プログラムは DOM を直接操作できません。データ バインディングが推奨されます。たとえば、vue.js。そのため、個人的には、JQ を使用して DOM を操作することに慣れている開発者にとって、これは非常に馴染みにくいと感じます。慣れるまでの過程が必要です。
3. ミニプログラムはJQを参照できません
ミニプログラムは外部JSを参照できます。ただし、引用すると例外が発生します。使用前に改造が必要な場合があります。すでに小さなプログラムを作ったことがあるので、そう思いました。ミニプログラムに従う方が良いです。したがって、それはミニプログラムの API に依存します。
4. 小さなプログラムを使用して基本的な切り替えアニメーションを実装します
html コード

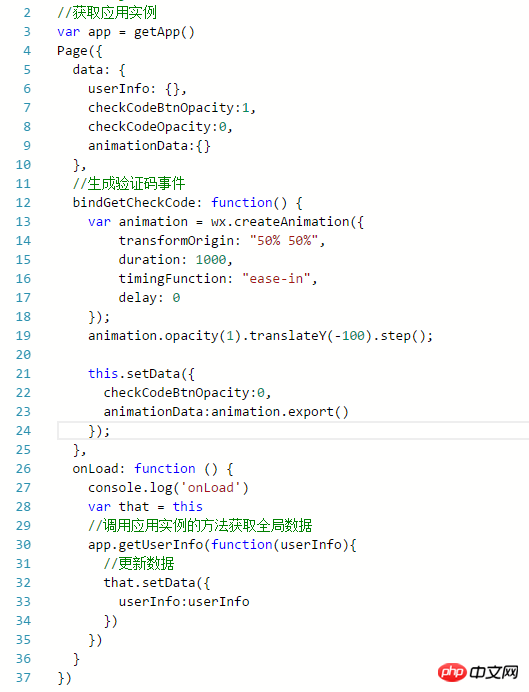
js コード

上記のコードから、checkCodeBtnOpacity と checkCodeOpacity をそれぞれ使用して透明度を制御していることがわかります。両方のブロック。隠すために使用されます。
アニメーションデータを保存するにはanimationDataを使用します。
次に、クリックイベントをbindGetCheckCodeにバインドします。
次に、WeChat API wx.createAnimation が呼び出され、次に opacity(1) が呼び出されて表示され、次に、translateY(-100) が呼び出されて Y 軸の移動が行われ、上昇効果が作成されます。
関連する API パラメーターは、ミニ プログラム API ドキュメントのアドレスで確認できます: https://mp.weixin.qq.com/debug/wxadoc/dev/api/api-animation.html?t=2017112#wxcreateanimationobject
次に、this.setData() を呼び出してデータ ソースを変更します。切り替えアニメーションが完成しました。
上記がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。
関連する推奨事項:
読み込みアニメーションを表示するための WeChat アプレット読み込みコンポーネントの使用方法の紹介
WeChat アプレットのトップ ナビゲーション バーの実装について
以上がWeChatアプレットのアニメーション効果の実装についての詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

