ホームページ >WeChat アプレット >ミニプログラム開発 >WeChatミニプログラムでのアルバム選択と写真撮影の紹介
WeChatミニプログラムでのアルバム選択と写真撮影の紹介
- 不言オリジナル
- 2018-06-26 17:27:476730ブラウズ
この記事では主にフォトアルバムの選択と写真撮影に関する関連情報とWeChatアプレット開発のサンプルコードを紹介しますので、必要な友人は参考にしてください
WeChatアプレットの写真撮影とカメラ選択の詳細
前書き:
があります。ミニ プログラムで写真を取得するには 2 つの方法があります。1 つ目は、WeChat 内で独自のスタイルを直接開く方法で、最初のフレームは写真を撮影するもので、2 つ目はユーザーに写真を求めるポップアップ ボックスです。写真を撮るか、アルバムから選択するかは、以下で 1 つずつ見てください。
アルバムを選択するには、wx.chooseImage(OBJECT) 関数を使用する必要があります。具体的なパラメーターは次のとおりです:

カメラ アルバムを開くコードを直接見てみましょう:
Page({
data: {
tempFilePaths: ''
},
onLoad: function () {
},
chooseimage: function () {
var that = this;
wx.chooseImage({
count: 1, // 默认9
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
that.setData({
tempFilePaths: res.tempFilePaths
})
}
})
},
})
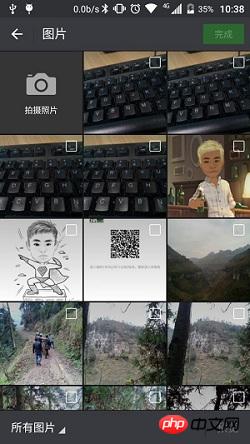
方法 1 の効果は次のとおりです:

個人的には、2 番目のユーザー エクスペリエンスが優れていると思います。効果は次のとおりです:

クリックしてポップを取得します-プロンプトを起動すると、コードは次のとおりです。
Page({
data: {
tempFilePaths: ''
},
onLoad: function () {
},
chooseimage: function () {
var that = this;
wx.showActionSheet({
itemList: ['从相册中选择', '拍照'],
itemColor: "#CED63A",
success: function (res) {
if (!res.cancel) {
if (res.tapIndex == 0) {
that.chooseWxImage('album')
} else if (res.tapIndex == 1) {
that.chooseWxImage('camera')
}
}
}
})
},
chooseWxImage: function (type) {
var that = this;
wx.chooseImage({
sizeType: ['original', 'compressed'],
sourceType: [type],
success: function (res) {
console.log(res);
that.setData({
tempFilePaths: res.tempFilePaths[0],
})
}
})
}
})
ミニ プログラム内のファイルの一時パス。この起動中に通常使用できます。永続的に保存する必要がある場合は、積極的に wx を呼び出す必要があります。 .saveFile。次回アプレットを起動するときにアクセスできます。
レイアウトファイル:
<button style="margin:30rpx;" bindtap="chooseimage">获取图片</button>
<image src="{{tempFilePaths }}" catchTap="chooseImageTap" mode="aspectFit" style="width: 100%; height: 450rpx" />
公式ドキュメント: https://mp.weixin.qq.com/debug/wxadoc/dev/api/media-picture.html
上記がこの内容の全文ですこの記事が皆さんの学習に役立つことを願っています。その他の関連コンテンツについては、PHP 中国語 Web サイトに注目してください。
関連する推奨事項:
WeChatアプレットは、ログインページに浮かぶ雲のアニメーション効果を実現します
WeChatアプレットにアバターをアップロードするためのコードについて
以上がWeChatミニプログラムでのアルバム選択と写真撮影の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

